In dieser Lektion werdet ihr…
- mehr über ereignisgesteuerte Programmierung erfahren.
- verstehen, was Ereignisse (Events) in Apps sind.
Schlüsselbegriffe
- Benutzeroberfläche: alles in eurer App, womit ein:e Nutzer:in interagieren kann
- Ereignis (Event): etwas, das passiert und die Ausführung des Codes auslöst
- Funktionen: Code-Blöcke, die etwas bewirken (sie nehmen eine Eingabe auf und wandeln sie in eine Ausgabe um)
- Event Handler: Code, der der App mitteilt, was sie tun soll, wenn ein Ereignis eintritt
- Ereignisgesteuerte Programmierung: Programmierung, die auf Ereignissen basiert
Ereignisgesteuerte Programmierung
Die Programmierung mobiler Apps wird gewöhnlich „ereignisgesteuerte Programmierung“ genannt. Dies liegt an den drei großen Konzepten, die dabei eine Rolle spielen: Benutzeroberfläche, Ereignisse (Events) und Ereignishandlung (Event Handling).
Benutzeroberfläche
Die Benutzeroberfläche der App ist alles, womit Benutzer:innen interagieren können. Das können z. B. Schaltflächen, Navigationsleisten, Textfelder oder Bilder sein.
Wenn eine Person eure App nutzt, wird sie mit ihrer Benutzeroberfläche interagieren – indem sie auf Schaltflächen klickt, Text eingibt usw. Ihr könnt selbst entscheiden, was eure App tun soll und sie so programmieren, dass sie diese Dinge tut.

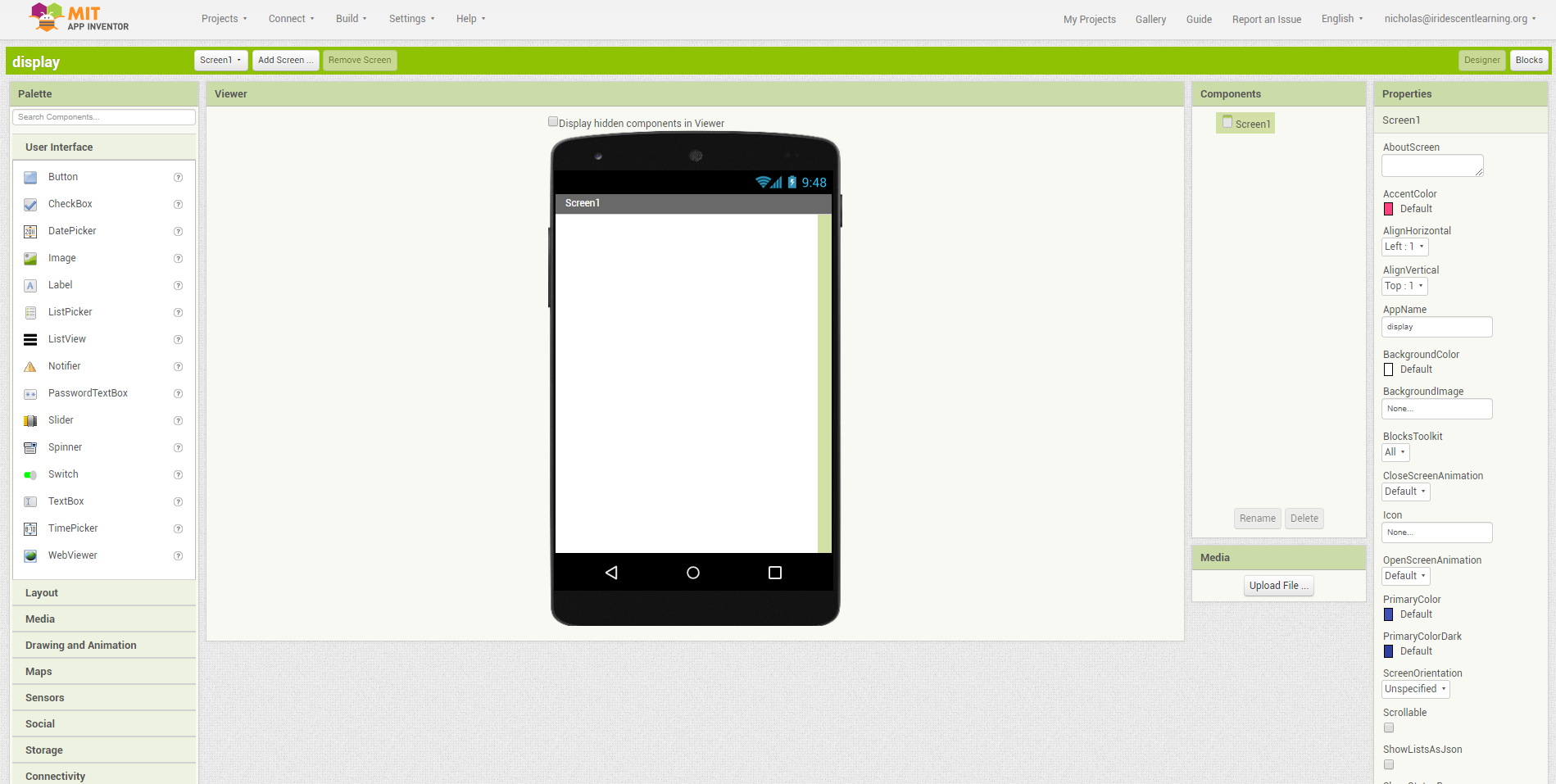
App Inventor: In App Inventor findet ihr auf der „Design“-Seite alle Dinge, die ihr für eure Benutzeroberfläche verwenden könnt.
Ereignisse (Events)
Ein Ereignis ist etwas, das geschieht. Wahrscheinlich erinnert euch das Wort „Ereignis“ oder „Event“ eher an die Geburtstagsfeier einer Freundin oder eine Schulaufführung. In der Programmierung spricht man von einem Ereignis, wenn etwas passiert, das die Ausführung des Codes auslöst.
Bei mobilen Apps ist ein Ereignis in der Regel das Ergebnis einer Handlung von Nutzer:innen. Es könnte z. B. der Klick auf eine Schaltfläche, eine Änderung der Ausrichtung des Telefonbildschirms oder die Eingabe von Text in ein Textfeld sein. Wenn ihr eine App programmiert, basiert der Code auf diesen Ereignissen.
Häufige Ereignisse in App Inventor
Hier sind einige häufige Ereignisse, die ihr in App Inventor verwenden könnt:

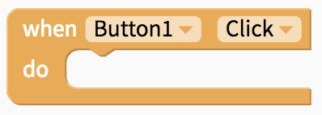
Klicken auf eine Schaltfläche

Änderung der Bildschirmausrichtung

Aktivieren oder Deaktivieren eines Kontrollkästchens

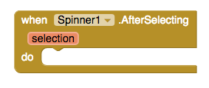
Auswahl aus einem Dropdown-Menü

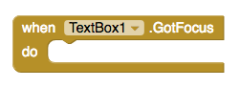
Eingeben von Text in ein Textfeld

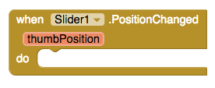
Aktivieren oder Deaktivieren eines Schiebereglers
Häufige Ereignisse in Thunkable
Hier sind einige häufige Ereignisse, die ihr in Thunkable verwenden könnt:

Klicken auf eine Schaltfläche

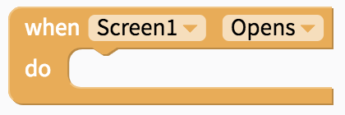
Bildschirm öffnet sich

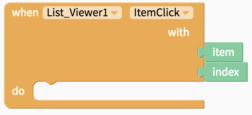
Im „List Viewer“ angeklicktes Element
Ereignishandlung (Event Handling)
Ein „Event Handler“ ist das, was der Code tut, wenn ein Ereignis eintritt. Ihr könnt bestimmen, was die App beim Eintreten bestimmter Ereignisse machen soll (z. B. wenn eine Person auf eine Schaltfläche klickt). Ihr könnt der App in einer Schritt-für-Schritt-Anweisung sagen, was sie dann tun soll – oder ihr schreibt einen Algorithmus.
Aktivität: Tutorials für Einsteiger:innen
App-Inventor-Aktivität
Macht dieses (englische) Tutorial von appinventor.org:
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenThunkable-Aktivität
Macht dieses (englische) Tutorial: Ruth Bader Ginsburg App
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenDer Source Code für diese App: https://x.thunkable.com/projects/63bd2bedee68d0021f73d2b3/e489a6a5-817d-466c-858e-de71adde4dd7/designer
(Drücke oben auf „Click to Remix“, um die App zu bearbeiten)

Reflexion
- Was habt ihr in der App „I Have a Dream“ oder „Ruth Bader Ginsburg“ zu eurer Benutzeroberfläche hinzugefügt?
- Welche Arten von Ereignissen geschahen in der App „I Have a Dream“ oder „Ruth Bader Ginsburg“?
Zusatz-Material
I Have A Dream Tutorial – Part 2
Wollt ihr eure „I Have a Dream“-App weiterführen? Hier findet ihr den zweiten Teil des Tutorials „App Inventor: I Have a Dream Tutorial, Pt. 2“
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenTechnovation Challenge
Bewertungskriterien für den internationalen Wettbewerb
Anhand von Kategorien und Kriterien wird die App oder das KI-Modell am Ende der Technovation-Saison von einer Jury bewertet. Diese Lektion hilft euch, Punkte im technischen Teil des Demo-Videos zu sammeln. Hier könnt ihr den Bewertungsbogen einsehen.
Bei Technovation Girls Germany entwickeln Mädchen zwischen 10 und 18 Jahren digitale Lösungen für ökologische und soziale Herausforderungen.







 technovationgirls@dkjs.de
technovationgirls@dkjs.de