Um diese Challenge (Herausforderung) zu erfüllen, werdet ihr …
- euer Wissen über „Event Handlers“ und Benutzeroberflächen anwenden.
- eine eigene Bildergalerie-App erstellen.
Schlüsselbegriffe
- Pseudocode: Schreiben eines Algorithmus in einfacher Sprache statt in Code
Challenge: Erstellen einer Bildergalerie
Willkommen zu eurer ersten Programmier-Challenge! Hier könnt ihr alles üben, was ihr bisher gelernt habt. Erstellt eine App, in der sich jemand mindestens drei verschiedene Bilder anzeigen lassen kann. Die App sollte ein „Galerie“-Gefühl vermitteln, die Nutzer:innen sollten also jedes Bild nacheinander anschauen können.
Wir empfehlen euch, diese Challenge mit Thunkable, App Inventor, Swift oder Java zu lösen. Im Folgenden findet ihr die Anweisungen, die sich auf Thunkable und App Inventor beziehen.
Hier sind verschiedene Lösungen, die euch inspirieren sollen:



Aktivität: Schreibt einen Pseudocode
Bevor ihr mit dem Programmieren beginnt, ist es hilfreich, einen Pseudocode zu schreiben. Damit könnt ihr beschreiben, was eure App tun soll. Denkt daran: Pseudocode erzeugt einen Algorithmus in einfacher Sprache – und nicht in Code. Hier ist ein Beispiel:
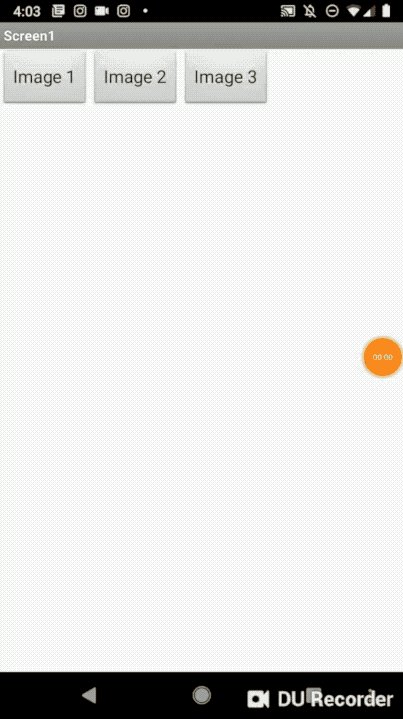
- Auf dem Bildschirm werden drei Tasten angezeigt.
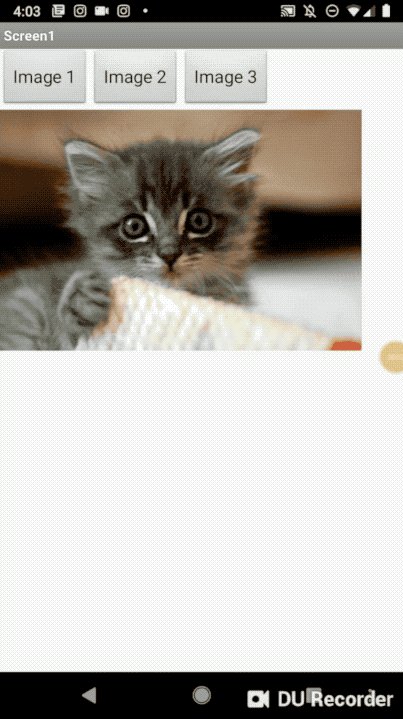
- Wird auf eine Schaltfläche geklickt, wird ein Bild angezeigt.
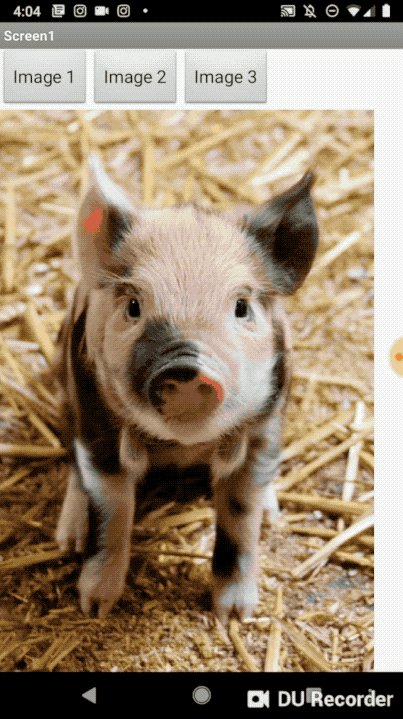
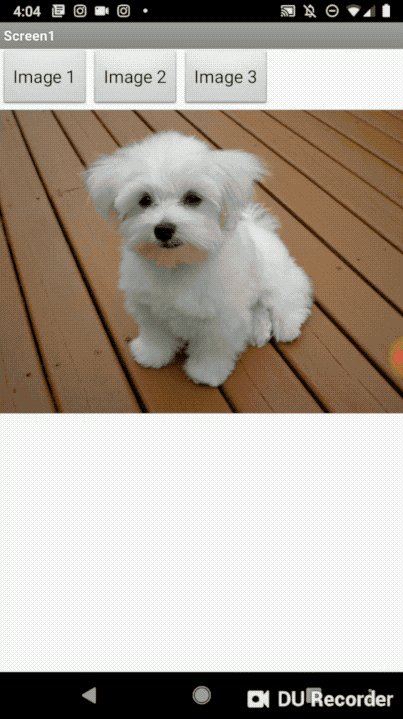
- Wird auf eine andere Schaltfläche geklickt, wird ein anderes Bild angezeigt.

Eine mögliche Lösung: Thunkable
Wenn ihr nicht weiterkommt, könnt ihr hier einen Blick auf die Lösung werfen. Probiert es aber erst selbst aus, bevor ihr nachschaut!
Hier ist die Video-Lösung für Thunkable:
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenFür diese App erstellt ihr eine Slideshow (Diashow), mit der die Nutzer:innen durch verschiedene Bilder navigieren können. Wenn ihr den Screen (Bildschirm) entwerft, müsst ihr ein Bild und Schaltflächen einfügen, die man anklicken kann, um verschiedene Bilder zu sehen. Hierfür müsst ihr zuerst die Benutzeroberfläche im Design-Bildschirm erstellen.
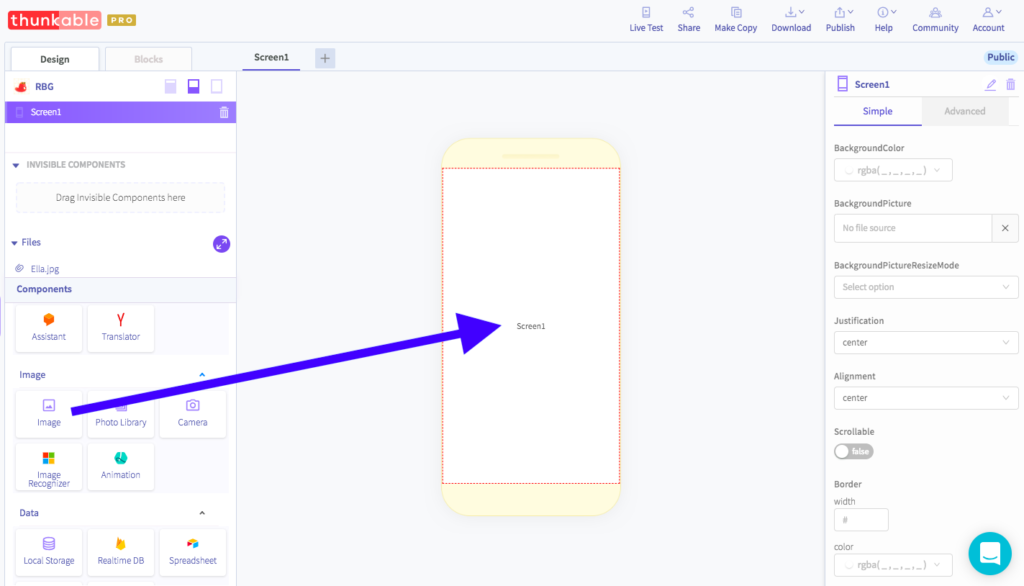
- Zieht eine Bild-Komponente („Image“) in den App-Builder.
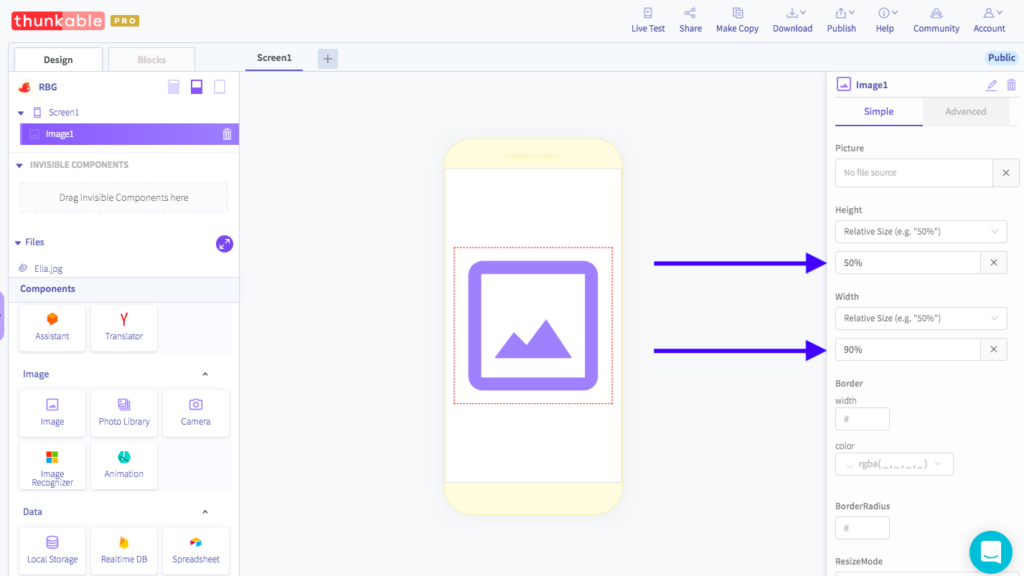
- Legt die Höhe („Height“) des Bildes auf 50 Prozent und die Breite („Width“) auf 90 Prozent fest.
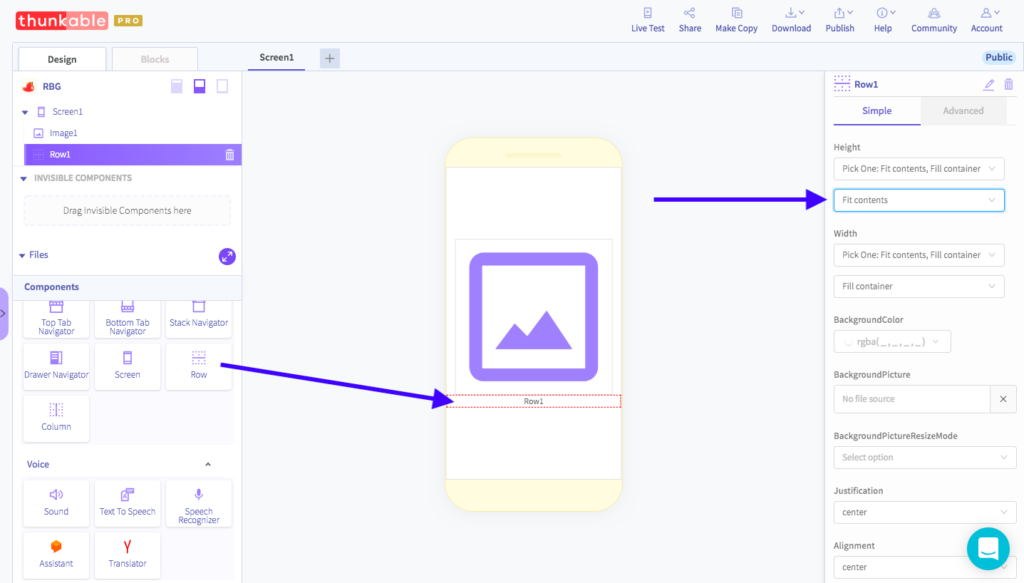
- Zieht eine Zeilenkomponente („Row“) in den App-Builder und legt sie ab. Die Zeilenkomponente fungiert als eine Art Container. Sie ermöglicht es, Schaltflächen innerhalb des Containers hinzuzufügen und zu organisieren.
- Zieht drei Schaltflächen („Buttons“) in die Zeilenkomponente und legt sie ab.
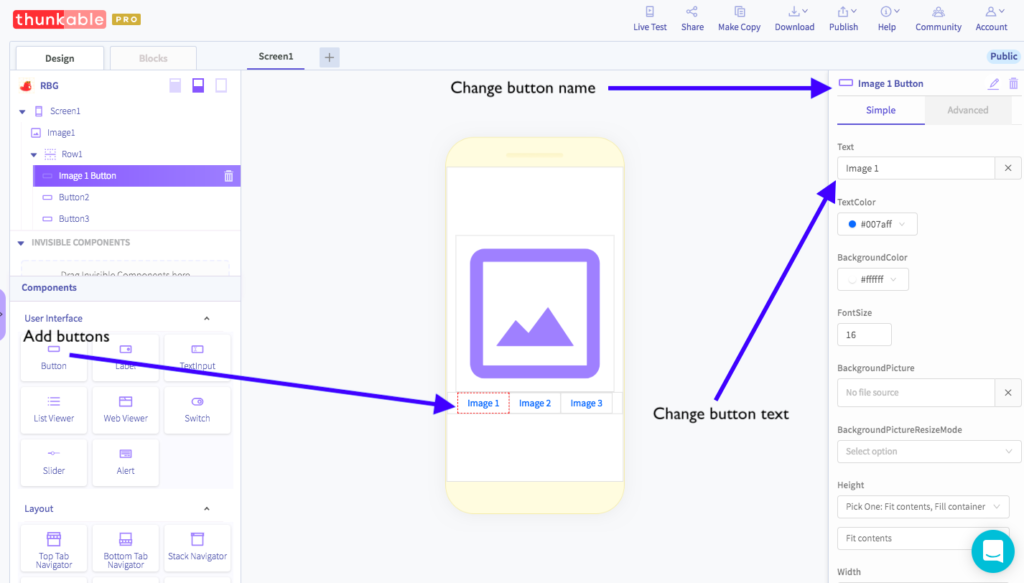
- Klickt auf jede der Schaltflächen und benennt sie in „Bild 1 Button“, „Bild 2 Button“ und „Bild 3 Button“ um.
- Ändert dann den Text der Schaltflächen in „Bild 1“, „Bild 2“ und „Bild 3“.
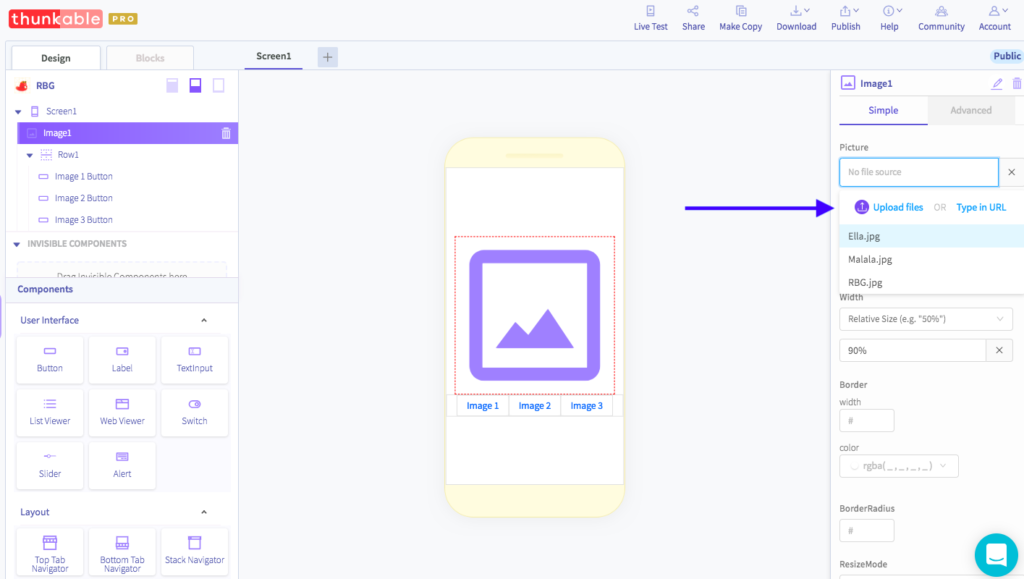
- Ladet die Bilder hoch, die ihr in eurer Galerie verwenden möchtet. Ihr müsst nicht die Bilder nutzen, die wir ausgewählt haben. Klickt dazu auf die Bildkomponente und ladet eigene Bilder im Bildbereich hoch.
Ihr habt gerade eine Benutzeroberfläche erstellt: Hurra, gut gemacht!
Jetzt müsst ihr programmieren, wie die Benutzeroberfläche funktioniert. Dazu verwendet ihr Blöcke. Klickt dazu auf den Abschnitt „Blöcke“.
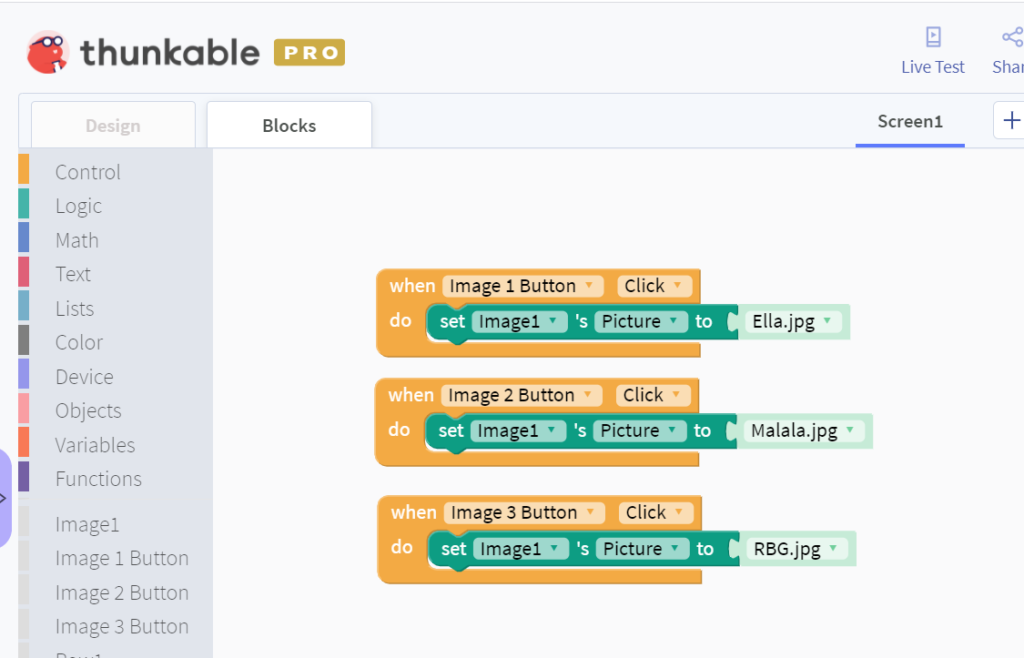
- Klickt auf die Blockoptionen („blocks”) für die Schaltfläche „Bild 1“ (oder „Image 1“), um alle Blöcke anzuzeigen, die ihr verwenden könnt. Zieht den Block when Image 1 Button click in den Block-Editor (auf die große leere Fläche).
- Klickt auf die Blockoptionen für „Bild 1“ („Image 1“). Zieht den Block from Image1 set picture to in den Block-Editor. Setzt diesen Block in den Block when.Image 1 Button click.
- Kopiert diese Blockkombination und fügt sie zweimal ein. Ihr solltet nun insgesamt drei Blockkombinationen haben. Wechselt zur zweiten Blockkombination. Legt im Dropdown-Menü des ersten Blocks den Block so fest: when Image 2 Button Click. Klickt als Nächstes auf das Dropdown-Menü des gesetzten Bildblocks. Lasst den Block festlegen, dass das Bild „Malala.jpg“ ist.
- Geht zur dritten Blockkombination. Legt im Dropdown-Menü des ersten Blocks den Block so fest: when Image 3 Button Click. Klickt als Nächstes auf das Dropdown-Menü des gesetzten Bildblocks. Legt den Block auf „RBG.jpg“ fest.
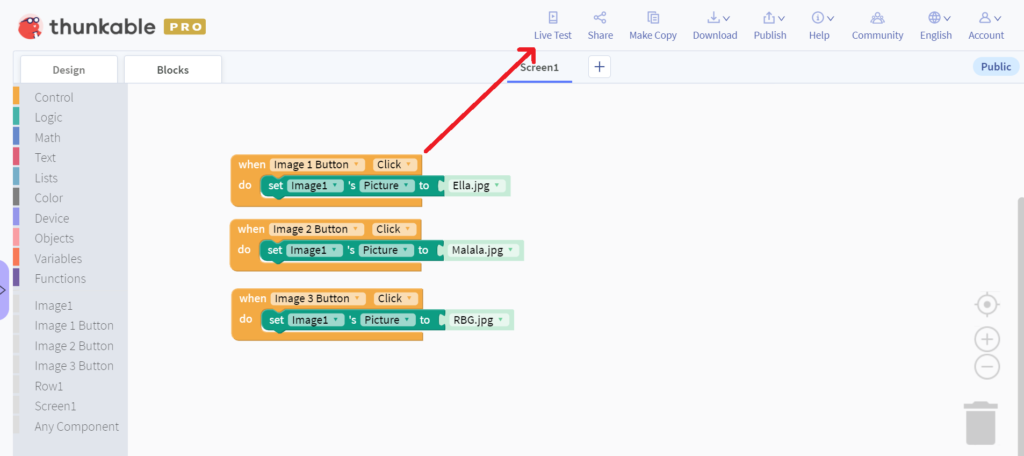
- Öffnet die Thunkable Live App auf eurem mobilen Endgerät. Stellt sicher, dass ihr mit demselben Konto angemeldet seid, das ihr auf eurem Computer verwendet habt. Klickt auf eurem Computer auf „Live-Test“, um die App auf eurem Smartphone zu testen!
Eine mögliche Lösung: App Inventor
Hier ist eine Videolösung von Technovation-Alumna Jennifer:
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenFür diese App erstellt ihr eine Slideshow (Diashow), mit der die Nutzer:innen durch verschiedene Bilder navigieren können. Wenn ihr den Screen (Bildschirm) entwerft, müsst ihr ein Bild und Schaltflächen einfügen, die man anklicken kann, um verschiedene Bilder zu sehen. Hierfür müsst ihr zuerst die Benutzeroberfläche im Design-Bildschirm erstellen.
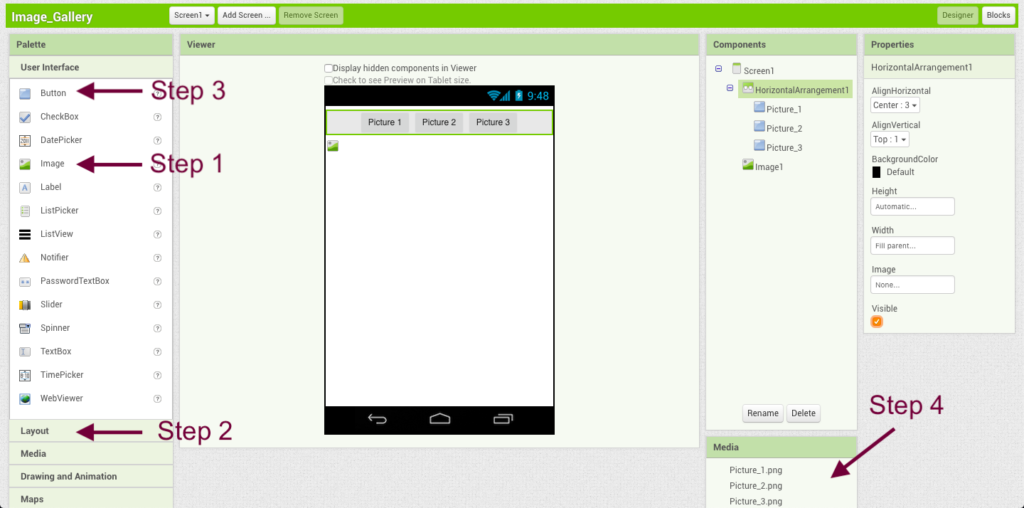
- Fügt eurem Screen ein Bild hinzu.
- Passt es an euren Bildschirm an, indem ihr die Breite und die Höhe ändert.
- Wir entscheiden uns, unser Bild auf „fill parent“ zu schalten. Wenn ihr dies auswählt, sagt ihr der Komponente, dass sie den Platz ausfüllen soll. „Image1“ befindet sich innerhalb des Screens, aber die Tasten befinden sich im Container der horizontalen Anordnung. Ihr könnt sehen, welche Dinge sich in anderen Containern befinden: Schaut dazu einfach nach, wie sie im Komponenten-Menü aufgeführt sind.
- Fügt unterhalb des Bildes ein horizontales Layout hinzu.
- Zieht die drei Schaltflächen in das horizontale Layout und legt sie ab.
- Klickt auf die Schaltflächen im Komponentenmenü und bearbeitet den Text, damit die Schaltflächen mit „Bild 1“, „Bild 2“ und „Bild 3“ betitelt sind.
- Ihr solltet auch die Namen eurer Schaltflächen ändern. So könnt ihr euch leichter daran erinnern, wofür sie vorgesehen sind. Wir haben unsere in „Bild 1“, „Bild 2“ und „Bild 3“ geändert. Ihr könnt dies tun, indem ihr unter Komponenten auf „rename“ klickt.
- Klickt auf die Schaltflächen im Komponentenmenü und bearbeitet den Text, damit die Schaltflächen mit „Bild 1“, „Bild 2“ und „Bild 3“ betitelt sind.
- Ladet die Bilder hoch, die ihr in eurer Galerie verwenden wollt.
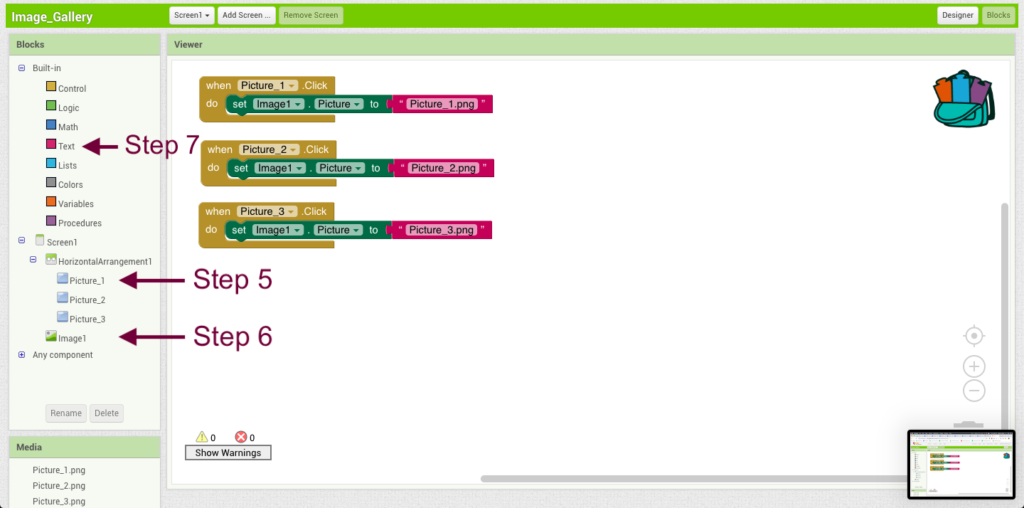
Nachdem ihr eure Benutzeroberfläche erstellt habt, müsst ihr dafür sorgen, dass sie etwas macht. Wenn der oder die Nutzer:in die Schaltflächen anklickt, soll die App unterschiedliche Bilder anzeigen. Verwendet dazu die Schaltflächen „Event Handlers“.
- Klickt auf die Schaltfläche mit dem Namen „Bild 1“, damit ihr alle Blöcke seht, die ihr verwenden könnt. Zieht den Block when button.click auf eure Arbeitsfläche.
- Klickt auf „Image 1“, um alle Blöcke anzuzeigen, die ihr für das Bild nutzen könnt. Zieht den Block set Image1.picture to in den Event Handler button.click.
- Wählt einen leeren Textblock aus und gebt den Namen eures Bildes ein. Setzt diesen Block an den Block set Image1.picture to
-
- Hinweis: Der Name muss genau übereinstimmen. Unser Bild wurde z. B. „Bild-1.png“ genannt.
- Wiederholt die drei Schritte für jede eurer Schaltflächen.
Reflexion
Glückwunsch, ihr habt gerade eure erste Programmier-Challenge abgeschlossen! Hier sind drei Reflexionsfragen, die ihr besprechen solltet:
- Welche Verbesserungen würden die Slideshow-App spaßiger und nützlicher machen? Fällt euch etwas ein?
- Wie könnt ihr die App für Nutzer:innen neugestalten, die keine Schaltflächen berühren können?
- Ist es möglich, ein Bild zu eurer Slidehow hinzuzufügen, das ihr mit der Smartphone-Kamera aufnehmt? Welche Programmierfunktionen für App Inventor oder Thunkable wären dafür nötig? Wie lernt ihr, das in eine App zu bauen?
- Tipp: Googelt danach und erzählt eurem Team, was ihr entdeckt.
Zusatz-Material
Mehrere Screens in App Inventor nutzen
Vielleicht habt ihr bemerkt, dass ihr zur Lösung dieser Challenge nicht mehrere Screens (Bildschirme) braucht. In App Inventor kann man ziemlich einfach mehrere Screens zu einer App hinzuzufügen. Dabei müsst ihr aber vorsichtig sein: Denn viele Screens in App Inventor benötigen eine Menge Speicherplatz. Wenn ihr mehr als zehn Screens erstellt habt, kann es sein, dass eure App nicht mehr funktioniert.
Anstatt weitere Screens hinzuzufügen, solltet ihr Teile eurer Benutzeroberfläche finden, die ihr wiederverwenden könnt – genau wie in der Lösung der Programmier-Challenge. Beachtet dies beim Erstellen eurer App. Später kommen noch weitere Tipps, wie ihr Teile eurer Benutzeroberfläche in einer anderen Programmier-Challenge wiederverwenden könnt.
Technovation Challenge
Bewertungskriterien für den internationalen App-Wettbewerb
Anhand von Kategorien und Kriterien wird die App am Ende der Technovation-Saison von einer Jury bewertet. Diese Challenge hilft euch, Punkte im technischen Teil eures Demo-Videos zu sammeln. Hier könnt ihr den Bewertungsbogen einsehen.
Bei Technovation Girls Germany entwickeln Mädchen zwischen 10 und 18 Jahren digitale Lösungen für ökologische und soziale Herausforderungen.















 technovationgirls@dkjs.de
technovationgirls@dkjs.de