In dieser Lektion lernt ihr…
- was Variablen sind und wie man sie verwendet.
Schlüsselbegriffe
- Variablen: eine Dateneinheit, die sich ändern kann
- Lokale Variablen: Variablen, die ihr nur innerhalb einzelner Funktionen verwenden könnt
- Globale Variablen: Variablen, die ihr überall in eurem Code verwenden könnt
Variablen
Eines der wichtigsten Konzepte beim Programmieren ist die Variable. Eine Variable ist ein Name für eine Dateneinheit, die sich ändern kann. So kann man es sich gut merken: Eine Variable kann variieren, also ihren Wert verändern.
Es gibt viele alltägliche Informationen, die für euch wichtig sein können und die ihren Wert verändern. Hier sind einige Beispiele:
- euer Alter
- das Wetter
- das heutige Datum
Stellt euch eine Variable als Schachtel vor, in der ihr Informationen speichern und aufbewahren könnt. Bevor ihr sie weglegt, verseht ihr die Schachtel mit einem Namen und merkt euch so, was sich darin befindet. Wenn ihr die Informationen benötigt, könnt ihr die Schachtel nehmen und nachsehen, was drin ist. Ihr könnt den Inhalt der Schachtel auch austauschen, aber den Namen darauf behalten.
Für eure App sind Variablen eine Möglichkeit, sich an etwas zu erinnern. Genau wie die Schachtel benötigen auch eure Variablen ein paar Dinge:
- einen Namen, damit eure App sie finden kann
- Informationen, die darin gespeichert werden
Variablen sind immer dann nützlich, wenn eure App sich an bestimmte Informationen „erinnern“ soll und wenn sich diese Informationen ändern könnten. Hier sind einige Beispiele:
- Fortschritt von Spieler:innen in einem Spiel
- Antwort einer Person auf eine Quizfrage
- Dinge, die sich im Einkaufswagen von jemandem befinden
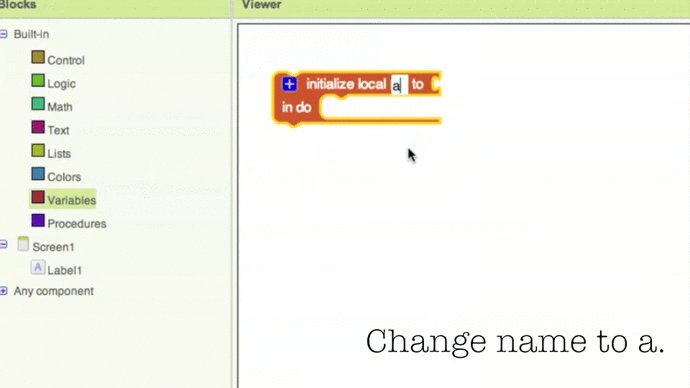
Beispiel: Wie ihr Variablen verwendet, um den Spielstand in einem Spiel zu speichern
Damit ihr besser versteht, wie man Variablen verwendet, gehen wir ein Beispiel durch: Stellt euch vor, ihr entwickelt ein Spiel, bei dem die Spieler:innen Punkte sammeln und auch wieder verlieren können. Ihr möchtet, dass die Spieler:innen ihren Punktestand sehen können. Also gebt ihr den Punktestand in ein „Label“ ein. Zu Beginn des Spiels haben die Spieler:innen null Punkte, also fügt ihr dem Spiel einen Block wie diesen hinzu:

Die Punktzahl der Spieler:innen ändert sich jedoch im Laufe der Partie. Jedes Mal, wenn sie Punkte gewinnen oder verlieren, müsst ihr das Textfeld aktualisieren. Wenn mehr Punkte hinzukommen, fügt ihr einen Block wie diesen hinzu:

Das funktioniert zwar, aber was macht ihr, wenn die Spieler:innen wieder 10 Punkte gewinnen? Dann müsst ihr den Text erneut aktualisieren, um daraus 20 zu machen. Was ist dann, wenn die Spieler:innen 5 Punkte verlieren? Dann müsst ihr die Punktzahl auf 15 ändern – und so weiter. Das kann sehr schnell verwirrend werden.
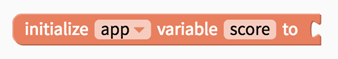
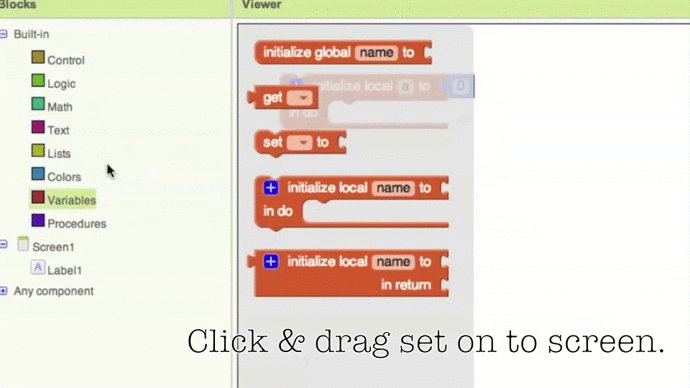
In Szenarien wie diesem könnt ihr eine Variable erstellen, um den Spielstand zu verfolgen. Ihr könnt eine Variable namens Punktestand (score) erstellen, die immer den Wert des aktuellen Punktestandes der Spieler:innen anzeigt. Während sie das Spiel spielen, könnt ihr Punkte addieren und vom Punktestand subtrahieren. Ihr müsst euch also nicht darum kümmern, den Überblick über den aktuellen Punktestand zu behalten. Zieht folgenden Block aus dem Variablen-Abschnitt in eure Arbeitsfläche (je nachdem ob ihr App Inventor oder Thunkable benutzt):
| App Inventor | Thunkable |
 |
 |
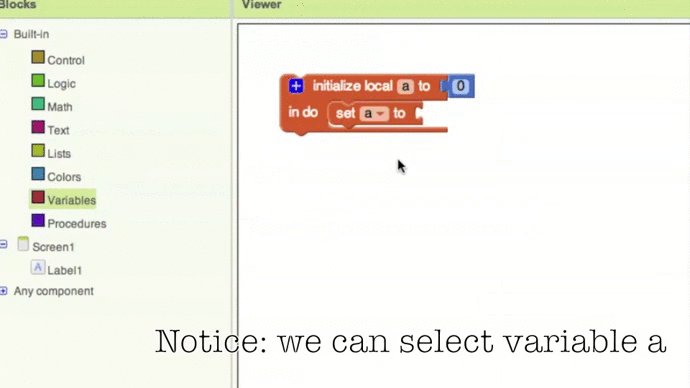
Dieser Block teilt der App mit, dass es eine Variable geben wird. Er fordert euch auf, der Variable einen Namen und einen Wert zu geben. So sähe der Block für ein Spiel aus, bei dem der Punktestand der Spieler:innen bei Null beginnt:
| App Inventor | Thunkable |
 |
 |
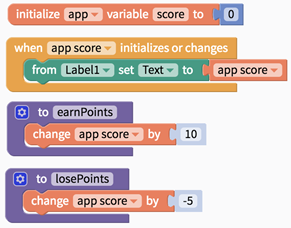
Mit diesem Block teilt ihr der App mit, dass es ein Datenelement namens Score (Punktestand) geben wird, das sich während des Spiels ändert. Jedes Mal, wenn die App startet, wird sie eine Variable namens Punktestand erstellen und auf Null setzen. Jetzt könnt ihr eure Punktestand-Variable „holen“ (englisch: „get“). Mit “get„ könnt ihr den Wert der Punktzahl sehen. So weist ihr eure App an, den Punktestand in einem Textfeld anzuzeigen.
| App Inventor | Thunkable |
Mit „set„ könnt ihr einen neuen Wert für die Punktzahl der Spieler:innen festlegen. Ihr könnt die App anweisen, das jedes Mal zu tun, wenn sie Punkte sammeln.
| App Inventor | Thunkable |
oder |
Damit weist ihr eure App an, den Spielstand (also den „score“) auf den jetzigen Wert zu ändern und 10 hinzuzufügen. Wenn die aktuelle Punktzahl null ist, ist die neue Punktzahl 10. Wenn die aktuelle Punktzahl 25 ist, ist die neue Punktzahl 35. Jetzt müsst ihr euch nicht mehr darum kümmern, den Punktestand jedes Mal zuzuweisen, wenn die Spieler:innen Punkte gewinnen oder verlieren. Die App nimmt einfach den aktuellen Punktestand und fügt ihm 10 hinzu.
| App Inventor | Thunkable |
 |
 |
Es ist nicht schlimm, wenn die Variablen euch immer noch ein bisschen verwirren! Sie sind wirklich nicht so leicht zu verstehen. Der beste Weg ist üben, üben, üben. Ihr werdet die Variablen in den nächsten Coding-Lektionen und Coding Challenges wieder benutzen und so weiter üben.
Aktivität: Zähl-App
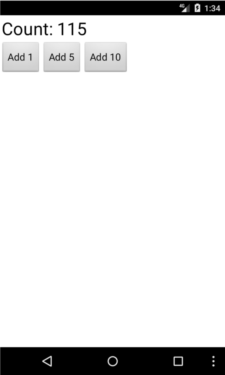
Hier ist eine App, die es euch ermöglicht, in 1er, 5er und 10er-Schritten zu zählen:
Allerdings ist die App unvollständig! Das Problem ist, dass sich der Zähler in der App nicht zurücksetzen lässt. Repariert die App, sodass ihr den Zähler zurücksetzen und wieder bei Null anfangen könnt.


Reflexion
- Welche anderen Variablen in eurem Alltag fallen euch ein?
- Wie könnt ihr Variablen in eurer App verwenden?
- Wie können Variablen eurer App zugutekommen?
Zusatz-Material
Lokale und globale Variablen
Vielleicht ist euch im letzten Abschnitt aufgefallen, dass im Variablen-Block „global“ stand. Es gibt zwei Arten von Variablen: lokale Variablen und globale Variablen. Wenn ihr eine Variable erstellt, müsst ihr überlegen, ob ihr sie an mehreren Stellen im Code verwenden wollt (z. B. die Punktestand-Variable von oben) oder ob ihr sie nur an einer Stelle benötigt.
Globale Variablen können überall verwendet werden. Wie ihr oben gesehen habt, wird die Punktestand-Variable mehrfach verwendet: wenn die Spieler:innen Punkte gewinnen, wenn sie Punkte verlieren und wenn die Punkte im Textfeld angezeigt werden. Bei der Verwendung von mehreren globalen Variablen solltet ihr niemals den gleichen Namen wiederverwenden. Sonst wüsste eure App nämlich nicht, welche Variable gemeint ist. Glücklicherweise erlaubt App Inventor sowieso nicht, zwei Variablen mit demselben Namen zu erstellen. Wenn ihr euch nicht sicher seid, welchen Variablentyp ihr auswählen sollt, verwendet global.

Lokale Variablen können nur an einer Stelle im Code verwendet werden. Wenn ihr eine Variable benötigt, um etwas an nur einer Stelle zu machen, nutzt ihr eine lokale Variable. Ihr könnt zum Beispiel eine Variable nur für das Ereignis Button.Click verwenden. Die lokale Variable könnt ihr nur innerhalb des Blocks „Lokale Variable“ verwenden, außerhalb dieses Blocks lässt dies App Inventor nicht zu. Im Gegensatz zu globalen Variablen könnt ihr die Namen von lokalen Variablen wiederverwenden.

In der Coding Challenge seht ihr Beispiele dafür, wann globale Variablen und wann lokale Variablen verwendet werden sollten. Um mehr über globale und lokale Variablen zu erfahren, besucht die Website des MIT: Globale und lokale Variablen.

Technovation Challenge
Bewertungskriterien für den internationalen Wettbewerb
Anhand von Kategorien und Kriterien wird die App oder KI-Projekt am Ende der Technovation-Saison von einer Jury bewertet. Diese Lektion hilft euch, Punkte für euer Demo-Video zu sammeln. Hier könnt ihr den Bewertungsbogen einsehen.
Bei Technovation Girls Germany entwickeln Mädchen zwischen 10 und 18 Jahren digitale Lösungen für ökologische und soziale Herausforderungen.







 technovationgirls@dkjs.de
technovationgirls@dkjs.de