In dieser Lektion lernt ihr…
- wie ihr Daten in Listen organisiert.
- wie ihr Listen in einer App verwendet.
Schlüsselbegriffe
- Listen: eine Möglichkeit, mehrere Daten in einer App zu organisieren
- Index: eine Zahl, die angibt, wo sich eine Dateneinheit in einer Liste befindet
- Feld („Array“): der allgemeine Name für Listen in Programmiersprachen. Es ist eine Möglichkeit der Informatik, Daten zu organisieren.
Listen und Felder
Wenn ihr eure App erstellt, benötigt ihr vielleicht eine Möglichkeit, Daten und Informationen zu organisieren. Glücklicherweise bietet die Informatik Möglichkeiten, Daten so zu organisieren, dass ihr sie leicht finden und verwenden könnt.
Fällt euch ein Beispiel dafür ein, wie ihr im Alltag Informationen und Gegenstände organisiert? Hier sind einige Beispiele:
- die Telefonnummer einer Freundin in eine Kontaktliste aufnehmen
- Hausaufgaben in einem Kalender oder Hausaufgabenheft notieren
- eine Einkaufsliste schreiben
- Kleidung in einen Schrank packen
In App Inventor und Thunkable könnt ihr eine Liste verwenden, um Daten zu organisieren. Listen können mehrere Daten enthalten und es ist einfach, Daten aus Listen abzufragen. Bestimmt habt ihr schon einmal eine To-Do-Liste oder eine Einkaufsliste geschrieben. Beim Programmieren sind Listen sehr ähnlich.
Name der Liste: Einkauf
- Äpfel
- Bananen
- Orangen
Listen sind nützlich, um eine große Menge Informationen zu speichern. Jedes Element in einer Liste hat einen Index, d. h. eine Zahl, die seine Position in der Liste angibt. Das erste Element in einer Liste hat einen Index von 1, das zweite einen Index von 2 und so weiter. Hier ist ein Beispiel:
Name der Liste: Einkauf
- Äpfel (Index = 1)
- Bananen (Index = 2)
- Orangen (Index = 3)
Hinweis: In vielen Programmiersprachen werden Listen als Arrays (Felder) bezeichnet. Indizes beginnen bei 0, nicht bei 1. Achtet beim Erlernen einer neuen Programmiersprache auf diese Regeln!
Wie ihr Listen in App Inventor und Thunkable verwendet
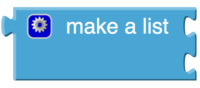
In App Inventor und Thunkable könnt ihr auf die Blöcke gehen und „Listen“ auswählen. Listen sehen wie folgt aus:



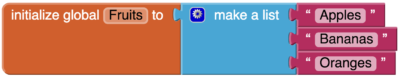
So könnt ihr eine Liste von Früchten für euren Einkauf erstellen:
| App Inventor | Thunkable |
 |
 |
Eure App versteht diese Informationen wie folgt:
Name der Liste: Obst
- Äpfel (Index = 1)
- Bananen (Index = 2)
- Orangen (Index = 3)
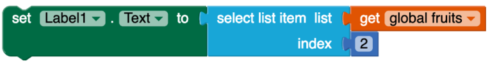
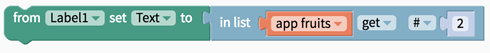
Ihr könnt eine Sache aus einer Liste entnehmen ohne gleich die ganze Liste zu verwenden. Wollt ihr statt der gesamten Liste nur die Zeichenfolge „Bananen“ in ein Textfeld eingeben, müsst ihr der App mitteilen, dass sie sich Index 2 in dieser Liste ansehen soll. So könnt ihr „Bananen“ aus der oben gezeigten Liste mit App Inventor in ein „Label“ einfügen:


Ihr könnt auch Dinge in Listen hinzufügen, entfernen und ersetzen. Wenn ihr z. B. vergessen habt, „Kiwis“ und „Weintrauben“ zur Obstliste hinzuzufügen.
App Inventor

Thunkable

Nun sieht eure Liste so aus:
Name der Liste: Obst
- Äpfel (Index = 1)
- Bananen (Index = 2)
- Orangen (Index = 3)
- Kiwis (Index = 4)
- Weintrauben (Index = 5)
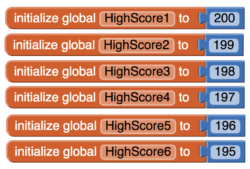
Listen solltet ihr immer dann verwenden, wenn ihr mehrere Informationen habt, die ihr unter dem gleichen Variablennamen aufnehmen möchtet. Wenn ihr z. B. die zehn besten Highscores für ein Spiel anzeigen möchtet, könntet ihr zehn Variablen mit Namen wie HighScore1, HighScore2, HighScore3 usw. erstellen, bis ihr zu HighScore10 gelangt.
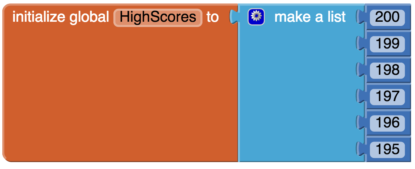
Der einfachere Weg, dies zu tun, wäre dieser: Ihr erstellt eine Liste namens „Highscores“, die die zehn Highscores enthält und zeigt sie dann mithilfe ihrer Indizes an. Die Verwendung einer Liste ermöglicht es euch auch, weitere Highscores leichter zu ersetzen und hinzuzufügen. Damit würde euch die Liste viel Zeit sparen.



Aktivität: Magic 8 Ball
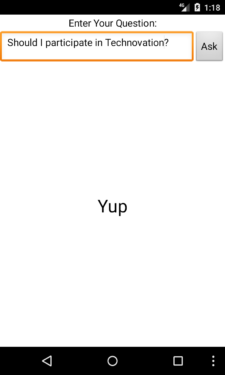
Diese App funktioniert wie ein Magic 8 Ball (eine Art Zauber-Billardkugel): Ihr könnt ihr eine Frage stellen, auf „Fragen“ drücken und sie gibt euch eine Antwort.
Im Moment kann die App jedoch nur mit „ja“, „nein“ und „nicht sicher“ antworten. Ihr müsst an der App weiterarbeiten, damit der Magic 8 Ball auch mit „wahrscheinlich“, „vielleicht“ und „ich weiß nicht“ antworten kann.

Bonus
Wollt ihr den Magic 8 Ball noch besser machen? Schaut euch dieses Tutorial an: Es zeigt euch, wie ihr den Magic 8 Ball dazu bringt, eine Frage zu beantworten, wenn man das Telefon schüttelt. Hinweis: Im Video verwendet Jennifer zwei Screens, das funktioniert etwas anders als bei unserem Code. Schaut am besten selbst, welche Lösung ihr besser findet!
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere Informationen
Reflexion
In dieser Lektion habt ihr Listen als eine Möglichkeit zum Speichern und Abrufen von Informationen kennengelernt. Als nächstes verwendet ihr Listen, Variablen und Funktionen, um die zweite Coding Challenge abzuschließen.
- Wie habt ihr die Magic 8 Ball-App so verändert, dass sie mehr Antworten geben kann?
- Wie könnt ihr Listen in eure App aufnehmen?
Zusatz-Material: Bonus-Beispiele
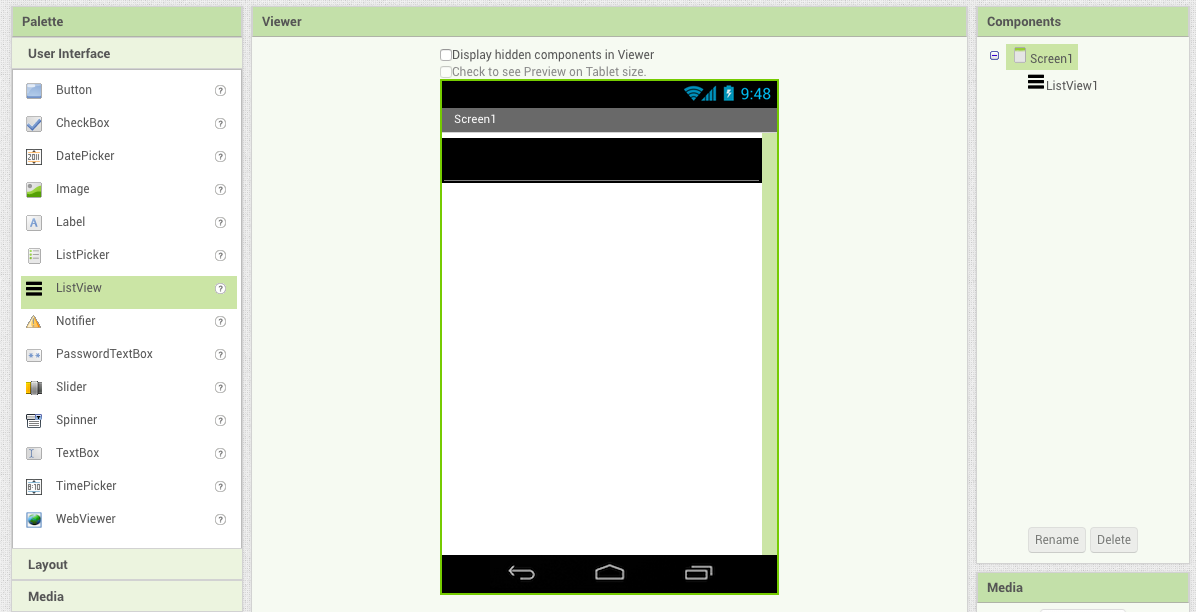
Im App Inventor gibt es zwei sehr wichtige Komponenten der Benutzeroberfläche, die ihr nutzen könnt, wenn ihr mit Listen arbeitet. Sie heißen ListView (Listenansicht) und ListPicker (Listenauswahl).
Hierbei handelt es sich um eine sichtbare Komponente. Sie ermöglicht euch, eine Liste von Textelementen auf dem Bildschirm anzeigen zu lassen.

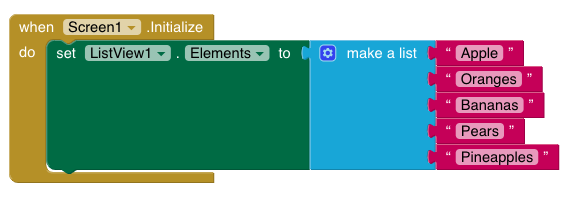
Ihr könnt Elemente aus einer Liste zu einer ListView hinzufügen:

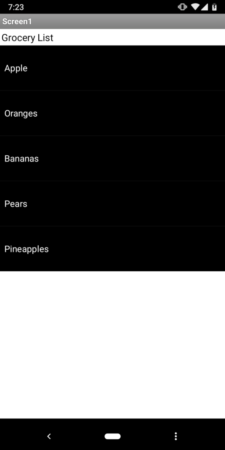
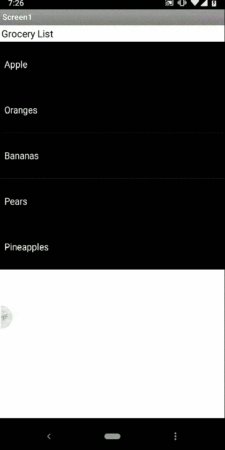
So sieht die Anwendung mit dem Code von oben aus:

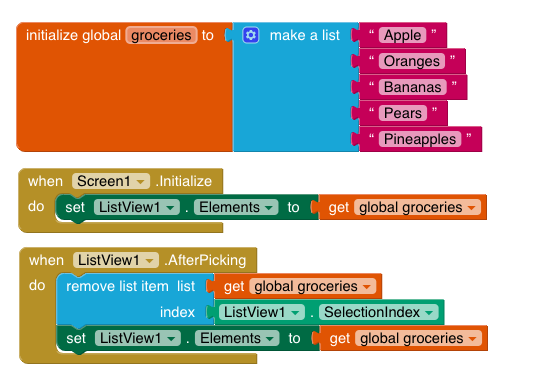
Benutzer:innen können Dinge in der Liste auswählen und ihr könnt die App so programmieren, dass sie verschiedene Dinge tut. Hier ist ein Code, den wir erstellt haben. Damit könnt ihr eine Liste erstellen, aus der die Nutzer:innen Elemente entfernen können – z. B. um beim Einkaufen „abzuhaken“, was sie schon in den Einkaufswagen gelegt haben.

Wir haben unsere Liste als eine Variable erstellt. Dadurch konnten wir Elemente leicht aus ihr entfernen.
Hier ist unsere App in Aktion:

Probiert es selbst!
ListPicker ist eine Schaltfläche, die beim Anklicken eine Liste von Textelementen anzeigt, aus der die Nutzer:innen etwas auswählen können.

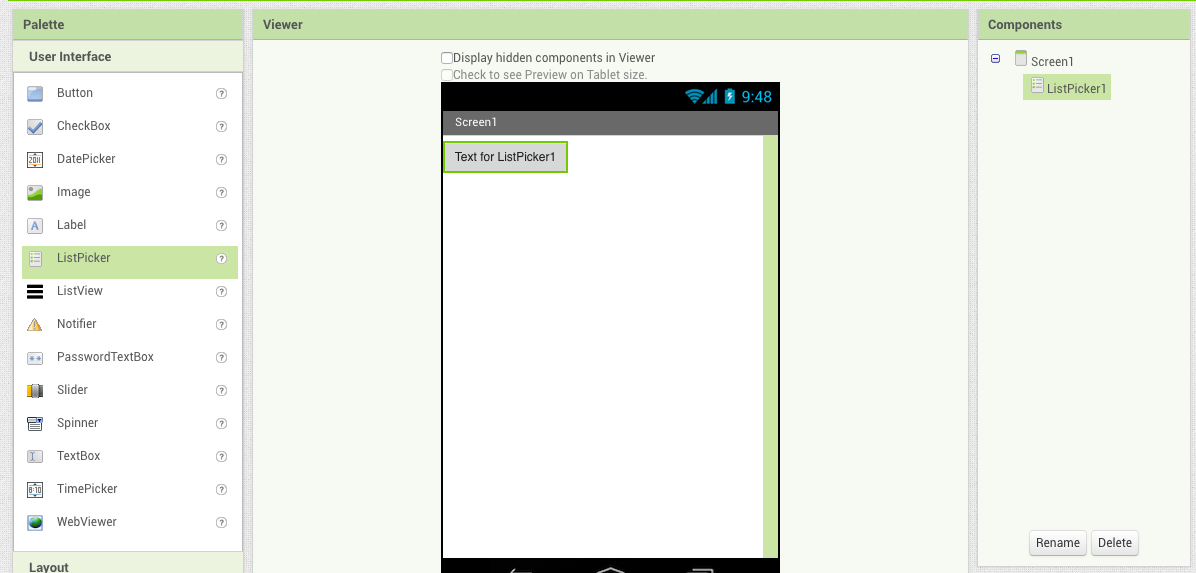
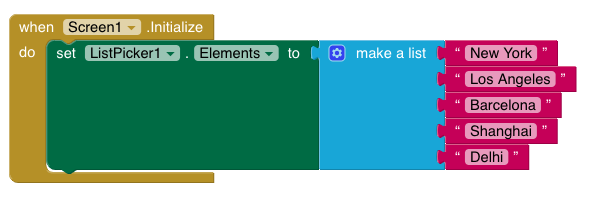
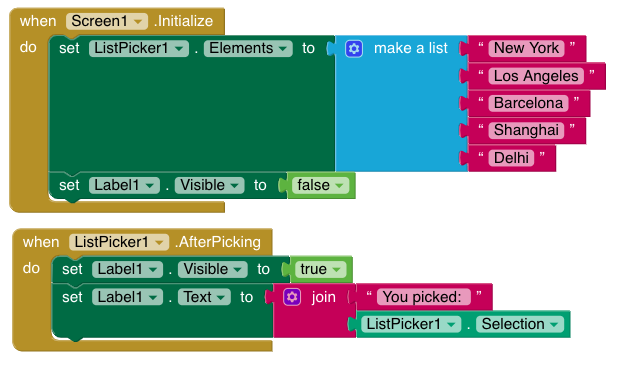
Hier erfahrt ihr, wie ihr Elemente mithilfe einer Liste hinzufügen könnt:

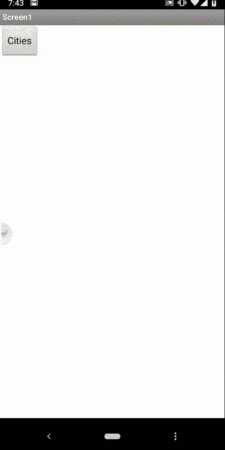
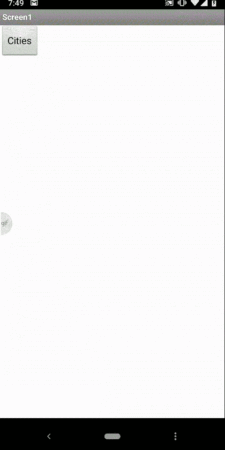
So sieht unsere App aus:

Genau wie bei ListView können Nutzer:innen auch ein Element auswählen und etwas damit machen. Hier seht ihr einen Code, den wir geschrieben haben:

Wir haben ein Label eingerichtet, das den Benutzer:innen mitteilt, was sie ausgewählt haben. Hier ist unsere App in Aktion:

Probiert es selbst!
Technovation Challenge
Bewertungskriterien für den internationalen Wettbewerb
Anhand von Kategorien und Kriterien wird die App oder KI-Erfindung am Ende der Technovation-Saison von einer Jury bewertet. Diese Lektion hilft euch, Punkte für euer Demo-Video zu sammeln. Hier könnt ihr den Bewertungsbogen einsehen.
Bei Technovation Girls Germany entwickeln Mädchen zwischen 10 und 18 Jahren digitale Lösungen für ökologische und soziale Herausforderungen.







 technovationgirls@dkjs.de
technovationgirls@dkjs.de