In dieser Lektion werdet ihr …
- mehr über „Conditional Statements“ (bedingte Anweisungen) erfahren und lernen, wie man sie schreibt.
- eure Magic 8 Ball-App (Zauber-Billardkugel) verbessern, indem ihr sicherstellt, dass die Nutzer:innen Fragen in das Textfeld eingeben.
Schlüsselbegriffe
- Condition (Bedingung): ein Zustand oder eine Situation, in der sich etwas befindet
- Conditional Statements (bedingte Anweisungen): Möglichkeit von Computern, Entscheidungen zu treffen
- If/Else (wenn/sonst): häufige Form von „Conditional Statements“ in der Programmierung. Sie sagt dem Computer Folgendes: Wenn die Bedingung wahr ist, tut er etwas. Sonst (d. h. wenn die Bedingung falsch ist) tut er eine andere Sache.
Bedingungen
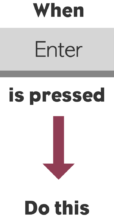
Bisher habt ihr viele „Event Handlers“ (Coding-Lektion 3: Event Handler) verwendet. Zur Erinnerung: Ein Event Handler ist ein Code, der der App mitteilt, was sie tun soll, wenn ein Ereignis eintritt. In den letzten Aktivitäten hat eure App etwas getan, wenn die Nutzerin oder der Nutzer auf eine Schaltfläche drückt. In der Magic 8 Ball-App aus Coding-Lektion 6 wurde z. B. mit dem „Enter“-Button ein Element zu einer Aufgabenliste hinzugefügt. Das Ereignis ist, dass die App einen Text zur Aufgabenliste hinzufügt, wenn die Nutzerin oder der Nutzer „Enter“ drückt. Der Code für eure App funktionierte wie folgt:

Falls ihr diese Aktivität bisher nicht durchführen konntet, könnt ihr den Code herunterladen und jetzt ausprobieren. (App Inventor)
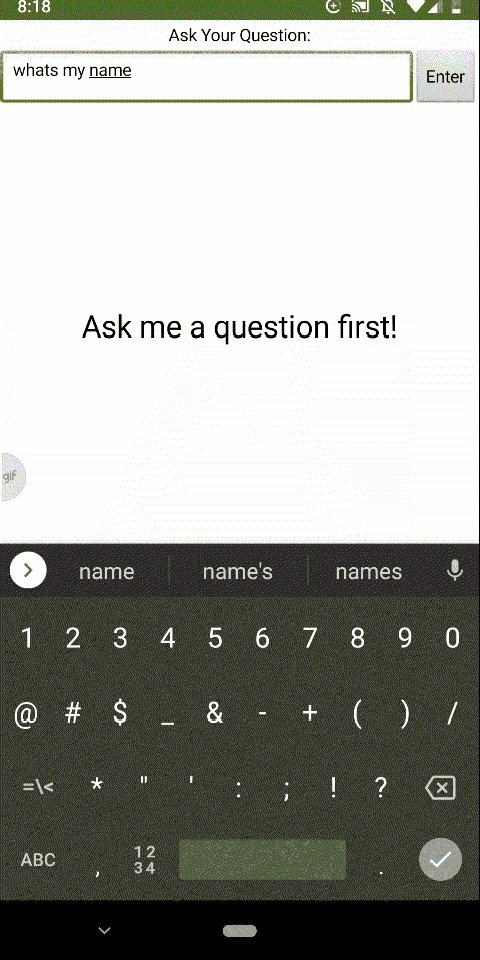
Vielleicht habt ihr schon gemerkt, dass ihr einfach „Enter“ drücken könnt, ohne eine Frage zu stellen (indem ihr das Feld leer lasst) und die App euch trotzdem eine Antwort gibt. Lasst uns diesen Fehler beheben! Wir möchten nicht, dass unsere Nutzer:innen Antworten erhalten, wenn sie keine Fragen stellen. Jedes Mal, wenn jemand die Eingabetaste drückt, soll unser Code überprüfen, ob überhaupt Text eingegeben wurde.
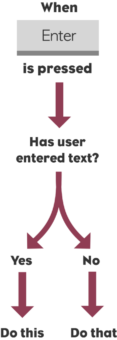
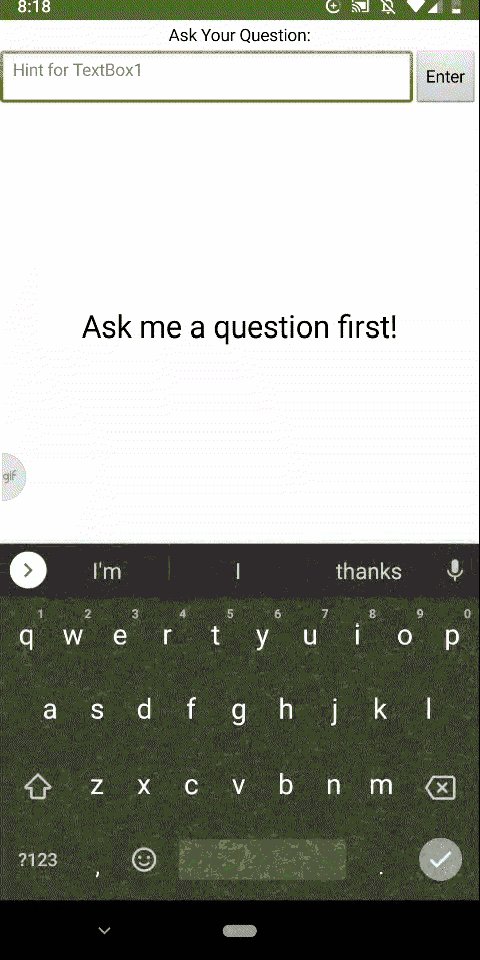
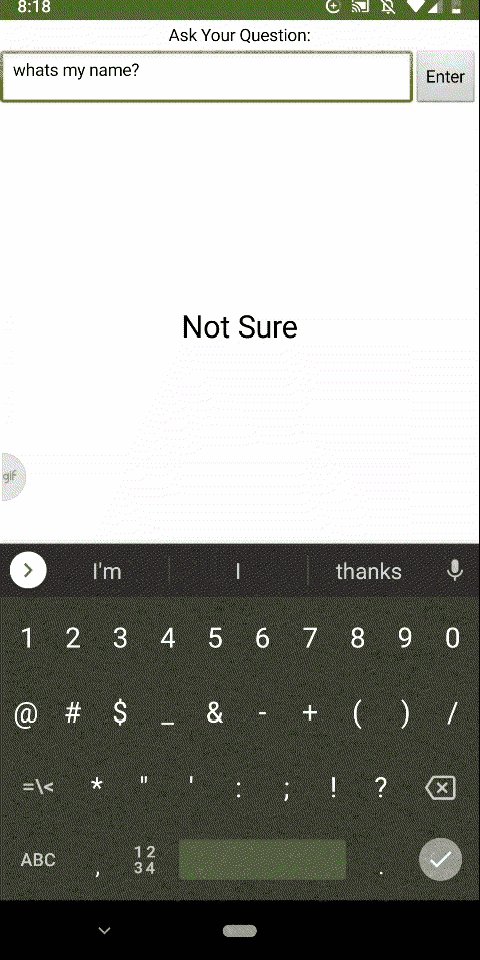
Falls Text eingegeben wurde, dann gibt die App eine Antwort. Wurde kein Text eingegeben, fordert die App die Nutzer:innen auf, eine Frage zu stellen. Jetzt sieht euer Code eher so aus:

Hier bedeutet „do this“ „gib eine Antwort“ und „do that“ bedeutet „sag ihnen, dass sie eine Frage stellen sollen“. Auf diese Weise könnt ihr euer Problem beheben. Denkt aber daran, dass Computer nicht selbst denken können: Anders als bei einer Person könnt ihr ihnen keine direkten Fragen stellen.
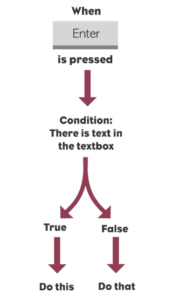
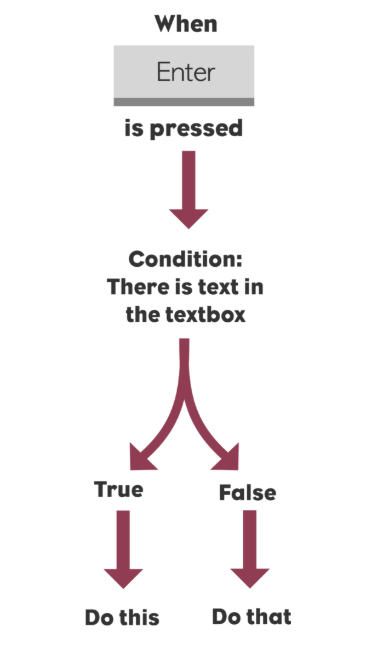
Wenn ihr eurer App eine Frage stellen möchtet, müsst ihr sie so programmieren, dass sie eine Bedingung (Condition) überprüfen kann. Durch eine Bedingung kann ein Computer entscheiden, ob etwas wahr oder falsch ist. Richtig ist, als würde der Computer mit Ja antworten. Falsch ist, als würde er mit Nein antworten. Ihr könnt eure App anweisen, verschiedene Aktionen auszuführen – je nachdem, ob die Bedingung wahr oder falsch ist. Mithilfe einer Bedingung könnt ihr eure App fragen, ob die Nutzerin oder der Nutzer Text eingegeben hat:

Erinnert ihr euch an den Datentyp „Boolean“ aus „Coding-Lektion 4: Daten und Funktionen“? Das ist ein Datentyp, der wahr oder falsch sein kann. Wenn eure App eine Bedingung überprüft, gibt sie die Antwort in Form eines „Boolean“.
Bedingte Anweisungen
Jetzt wisst ihr, was eine Bedingung ist. Aber wie könnt ihr sie verwenden? Beim Programmieren bittet ihr den Computer, die Bedingungen zu überprüfen. Das macht ihr durch bedingte Anweisungen. Bedingte Anweisungen sind die Art und Weise, wie Computer Entscheidungen treffen können. Sie haben immer einen if-Teil (wenn-Teil), der der App sagt, was zu tun ist, wenn die Bedingung erfüllt ist. Bedingte Anweisungen haben normalerweise auch einen else-Teil (sonst-Teil): Er sagt der App, was zu tun ist, wenn die Bedingung nicht erfüllt ist. Wenn ihr den else-Teil weglasst und die Bedingung falsch ist, macht die App gar nichts. Euer Code für das Eingabefeld sähe ungefähr so aus:

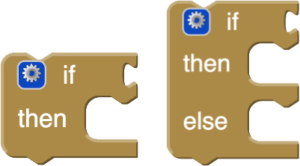
Hier seht ihr, wie bedingte Anweisungen in App Inventor und Thunkable aussehen:

So funktionieren die Blöcke: Ihr setzt eine Bedingung neben if. Neben then gebt ihr den Code ein und sagt eurer App, was sie tun soll, wenn die Bedingung erfüllt ist. Neben else sagt ihr der App, was sie soll, wenn die Bedingung nicht erfüllt ist. Ist die Bedingung erfüllt, wird nur der Code daneben ausgeführt und der gesamte Code neben else wird ignoriert. Ist eure Bedingung nicht erfüllt, wird der Code neben then ignoriert und der Code neben else wird ausgeführt. Stellt euch vor, ihr sagt: „Wenn diese Bedingung erfüllt ist, dann tu dies. Ansonsten tu das.“
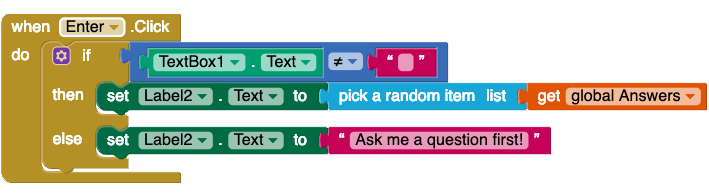
Kehren wir zu dem Beispiel aus dem Magic 8 Ball zurück. So sieht die Bedingung ausgefüllt aus:

Wenn jemand etwas ins Eingabefeld tippt, überprüft die App diese Bedingung: „Die Zeichenfolge im Textfeld entspricht nicht einer leeren Zeichenfolge.“ Ist diese Bedingung erfüllt (die Zeichenfolge ist keine leere Zeichenfolge), bedeutet dies, dass die Person Text eingegeben hat – dann gibt die App eine Antwort. Wenn die Bedingung falsch ist (die Zeichenfolge einer leeren Zeichenfolge entspricht), ignoriert die App den gesamten Code neben then und springt zu else. Die Person wird dann aufgefordert, eine Frage zu stellen.
Es gibt verschiedene Möglichkeiten, diese bedingte Anweisung zu schreiben. Alle funktionieren, es gibt nicht nur eine richtige Antwort. Hier findet ihr vier weitere Beispiele. Schaut mal, ob ihr sie versteht:
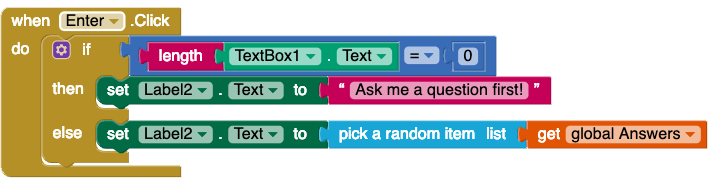
Beispiel 1:

Bedingung: Die Länge der Zeichenfolge im Textfeld ist nicht gleich Null.
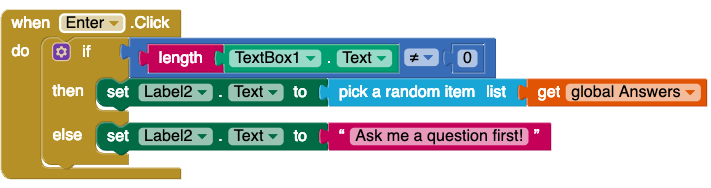
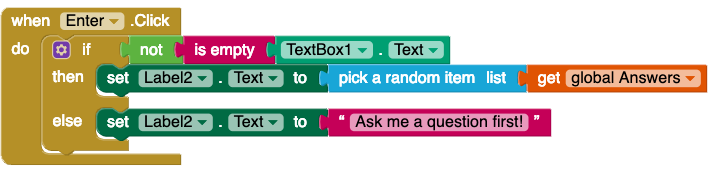
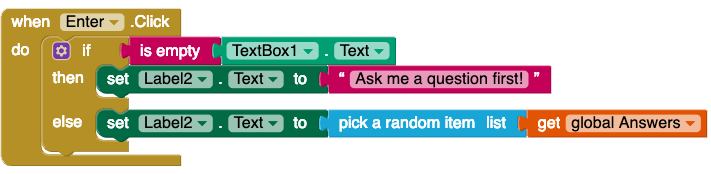
Beispiel 2:

Bedingung: Das Textfeld ist nicht leer.
Beispiel 3:

Bedingung: Die Länge der Zeichenfolge im Textfeld ist gleich Null.
(Beachtet, dass die Blöcke neben then und else im Vergleich zu Beispiel 1 vertauscht sind.)
Beispiel 4:

Bedingung: Das Textfeld ist leer.
(Beachtet, dass die Blöcke neben then und else im Vergleich zu Beispiel 1 vertauscht sind.)
Aktivität: Ein schlauerer Magic 8 Ball
Es ist Zeit, eure Magic 8 Ball-App noch besser zu machen! Ihr wollt, dass die App überprüft, ob die Nutzerin oder der Nutzer wirklich Text eingegeben hat, wenn sie oder er „Enter“ drückt. Erinnert ihr euch daran, wie man eine bedingte Anweisung erstellt?


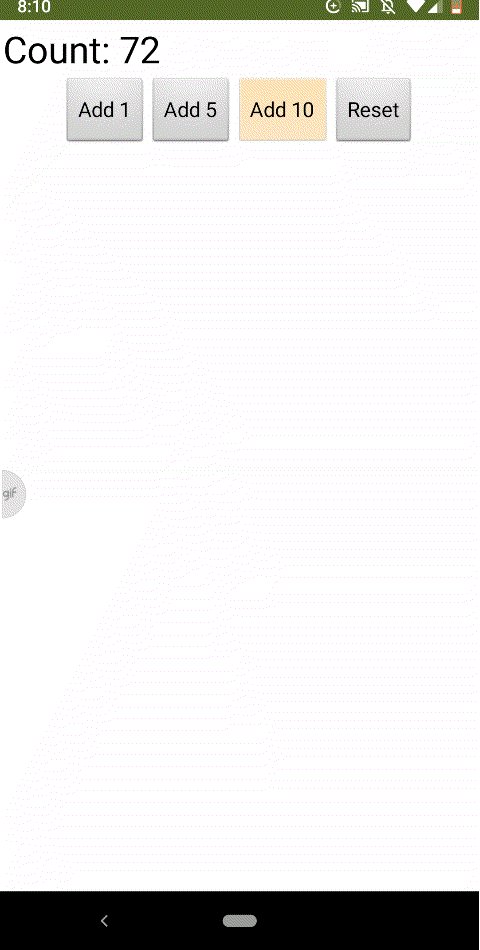
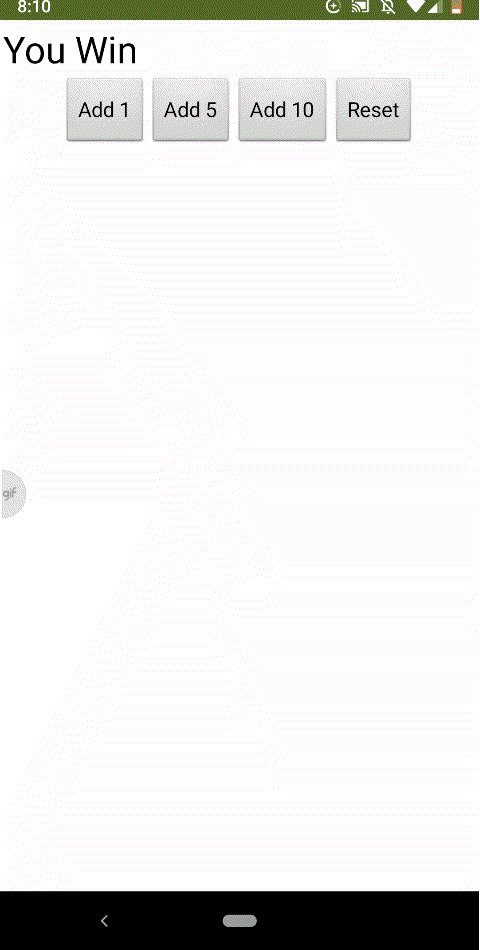
Aktivität: Eine verbesserte Zähl-App
Diese Aktivität baut auf der Aktivität aus „Coding-Lektion 5: Variablen“ auf. Ihr habt diese Aktivität noch nicht durchgeführt? Dann versucht es jetzt.
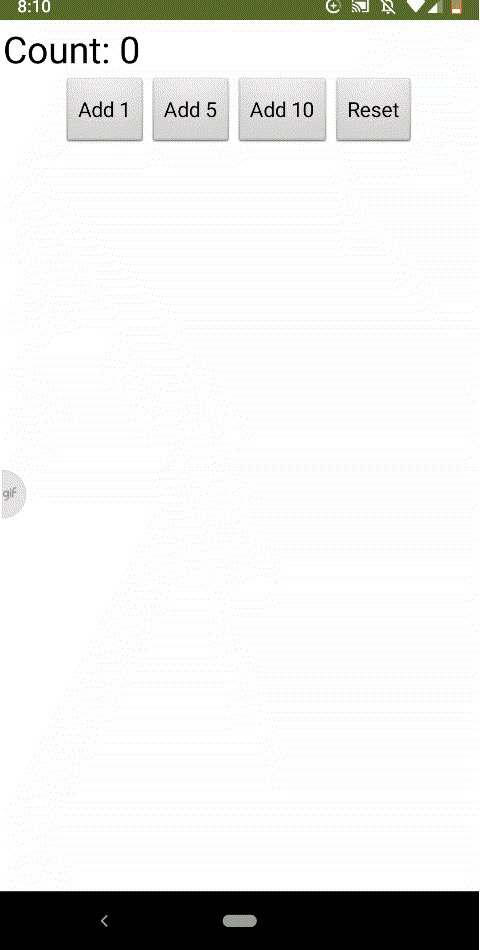
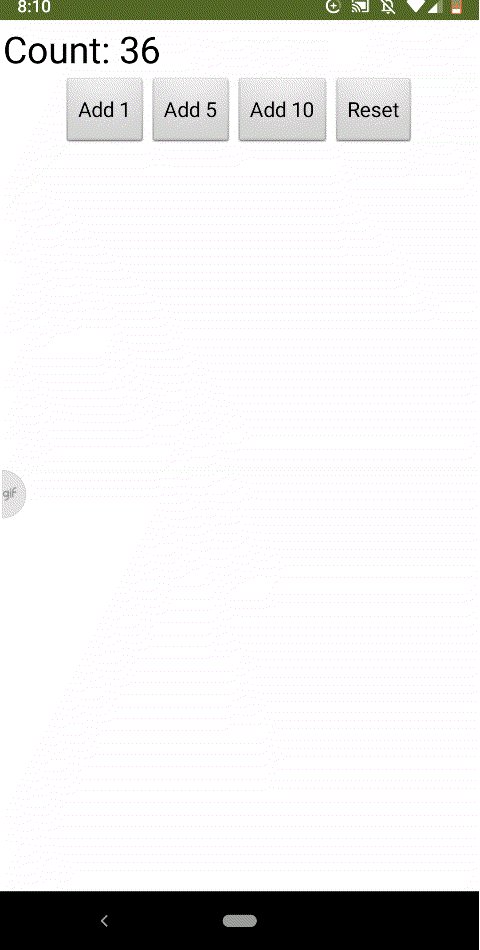
Ihr habt jetzt die Voraussetzungen für eure „Magic 8 Ball“-App geschaffen. Nun wollen wir eine unserer älteren Apps verbessern: die Zähl-App. Lasst uns diese App in ein Spiel verwandeln: Versucht, den Zählvorgang von vorne beginnen zu lassen, sobald die Nutzerin oder der Nutzer 100 erreicht. Wenn sie oder er einen Button antippt, um die Zahl zu vergrößern, solltet ihr sicherstellen, dass die Zahl nicht größer wird als 100. Was denkt ihr: Wo solltet ihr eure bedingte Anweisung einfügen?


Reflexion
In dieser Lektion habt ihr mehr über bedingte Anweisungen gelernt. Könnt ihr euch ein paar bedingte Anweisungen vorstellen, die ihr tagtäglich anwendet, um Entscheidungen zu treffen? Hier sind ein paar Beispiele:
- Wenn es regnet, nehmt ihr einen Regenschirm mit, sonst werdet ihr nass.
- Wenn es draußen kalt ist, nehmt ihr eine Jacke mit, sonst friert ihr.
- Wenn euer Smartphone-Akku leer ist, ladet ihr ihn auf, sonst könnt ihr euer Smartphone nicht benutzten.
- Wenn eure Klamotten schmutzig sind, dann wascht ihr sie, sonst habt ihr keine sauberen Klamotten mehr.
Technovation Challenge
Bewertungskriterien für den internationalen Wettbewerb
Anhand von Kategorien und Kriterien wird die App oder KI-Erfindung am Ende der Technovation-Saison von einer Jury bewertet. Die Verwendung von Bedingungen („Conditions“) bietet euch die Möglichkeit, mehr Punkte für euer Demo-Video zu sammeln. Hier könnt ihr den Bewertungsbogen einsehen.
Bei Technovation Girls Germany entwickeln Mädchen zwischen 10 und 18 Jahren digitale Lösungen für ökologische und soziale Herausforderungen.






 technovationgirls@dkjs.de
technovationgirls@dkjs.de