In dieser Lektion erfahrt ihr, …
- wie ihr Daten auf eurem Gerät in App Inventor und Thunkable speichern könnt.
- wie ihr TinyDB in App Inventor verwendet.
- wie ihr gespeicherte Variablen in Thunkable verwendet.
Schlüsselbegriffe
- Schlüsselpaarwert: eine Möglichkeit, Informationen zu speichern
- Lokaler Speicher: eine Möglichkeit, Informationen auf einem Gerät zu speichern
- Datenbank: eine organisierte Sammlung von Informationen
- Lokale Datenbank: eine organisierte Sammlung von Informationen, die auf einem Gerät gespeichert sind
- Aufrufen einer Datenbank: Informationen in der Datenbank speichern, abrufen, aktualisieren oder löschen
- TinyDB: ein Datenbankdienst in App Inventor, mit dem ihr Informationen auf einem Gerät speichern könnt
- Lokaler Speicher (in Thunkable): eine Komponente in Thunkable, mit der ihr Informationen auf eurem Gerät speichern könnt
Informationen auf eurem Gerät speichern
Lokale Speicherung
In dieser Lektion lernt ihr, wie ihr Daten auf eurem Gerät speichern könnt bzw. wie ihr lokalen Speicher verwendet. Hier sind einige Beispiele für Datenspeicher, die ihr vielleicht sogar täglich benutzt:
- Kontaktliste: Ihr speichert die Telefonnummern von Freund:innen, damit ihr sie später verwenden könnt.
- Messaging-App: Die meisten Messaging-Apps speichern automatisch alte Nachrichten, damit ihr sie später lesen könnt.
- Datenablage: Hier lagert und organisiert ihr Papierkram.
In eurer App könnt ihr den lokalen Speicher nutzen, um Informationen zwischen den Zeitpunkten zu speichern, an denen eure Nutzerin oder euer Nutzer die App öffnet und schließt. In dieser Lektion lernt ihr, wie ihr Informationen mithilfe von Schlüsselpaaren speichern könnt. Jede Information in eurem Speicher wird als Wert bezeichnet und der Schlüssel ist der Name.
Datenbanken
Der lokale Speicher wird manchmal auch als lokale Datenbank bezeichnet. Eine Datenbank ist eine organisierte Sammlung von Informationen. Der Zugriff auf eine Datenbank wird als Aufruf bezeichnet. Wenn ihr eine Datenbank aufruft, könnt ihr Informationen abrufen oder löschen, neue Informationen speichern oder Informationen aktualisieren. Der Schlüssel ist wie ein Variablenname, mit dem ihr der Datenbank mitteilt, welche Informationen ihr abrufen, speichern, aktualisieren oder löschen wollt.
Die nächsten beiden Abschnitte zeigen euch, wie ihr die Speicherinformationen auf eurem Gerät in App Inventor und Thunkable verwenden könnt.
Verwendung der TinyDB-Komponente in App Inventor und der lokalen Speicherkomponente in Thunkable
In App Inventor könnt ihr mit der Komponente TinyDB Daten auf dem Smartphone eurer Nutzer:innen speichern. Die Daten sind jedes Mal da, wenn sich die Nutzer:innen in eurer App anmelden. Die Komponente Local Storage (lokaler Speicher) macht das Gleiche in Thunkable. TinyDB und Local Storage erlauben euch nur, Daten lokal zu speichern. Das bedeutet, dass zwei Nutzer:innen keine Daten mit der gleichen TinyDB oder Local Storage teilen können. Wenn ein:e Nutzer:in Daten in TinyDB oder Local Storage speichert, sind die Daten nur auf ihrem oder seinem Smartphone verfügbar und auf keinem anderen. In der nächsten Lektion lernt ihr, wie ihr Informationen zwischen Smartphones teilen könnt.
Um TinyDB oder Local Storage zu nutzen, zieht es auf euren Screen. Ihr findet es unter dem Speichermenü (storage menu) in App Inventor und dem Datenmenü (data menu) in Thunkable. Es erscheint als nicht-sichtbare Komponente (non-visible component) und sieht so aus:
App Inventor

Thunkable

Ihr könnt mit eurem TinyDB oder Local Storage kommunizieren, indem ihr sie aufruft. Wenn ihr einen Aufruf macht, könnt ihr Dinge speichern und abrufen. Ihr speichert Daten, indem ihr ihnen einen „tag“ (Schild) in App Inventor oder einen „key“ (Schlüssel) in Thunkable gebt. Diesen Namen verwendet ihr dann, um die Daten abzurufen. Das ist ähnlich wie ein Variablenname. Wenn ihr denselben „tag“ oder „key“-Namen zweimal verwendet, um Daten zu speichern, überschreibt oder löscht die TinyDB oder der Local Storage die alten Daten mit den neuen Daten. Das kann nützlich sein, wenn ihr die Daten in eurem Speicher aktualisieren müsst – aber achtet darauf, dass ihr ansonsten nie Namen doppelt vergebt! Hier sind ein paar Beispiele, wie man TinyDB und Local Storage aufruft:
„Store“ oder „Save“ (speichern)
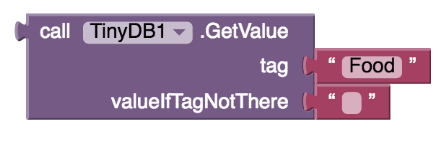
Get (erhalten)
App Inventor


Thunkable


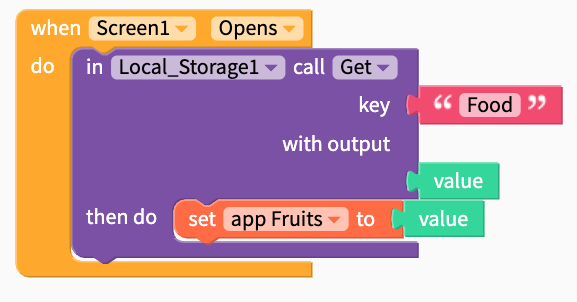
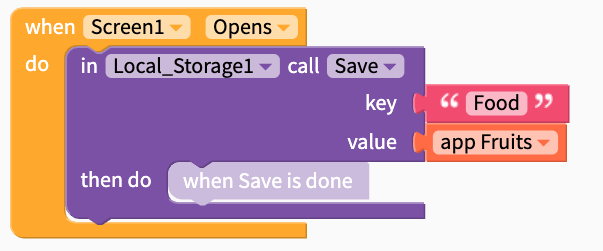
Oben haben wir unsere Obstliste mit dem tag/key „Food“ (Essen) gespeichert. Der zweite Block zeigt, wie ihr die Obstliste aus dem Speicher abruft. Den tag/key müsst ihr genauso eingeben, wie ihr ihn beim Speichern der Daten eingegeben habt (einschließlich aller Großbuchstaben).
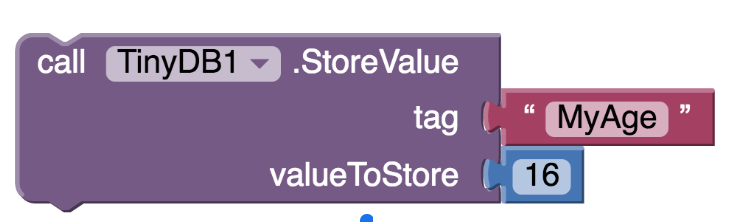
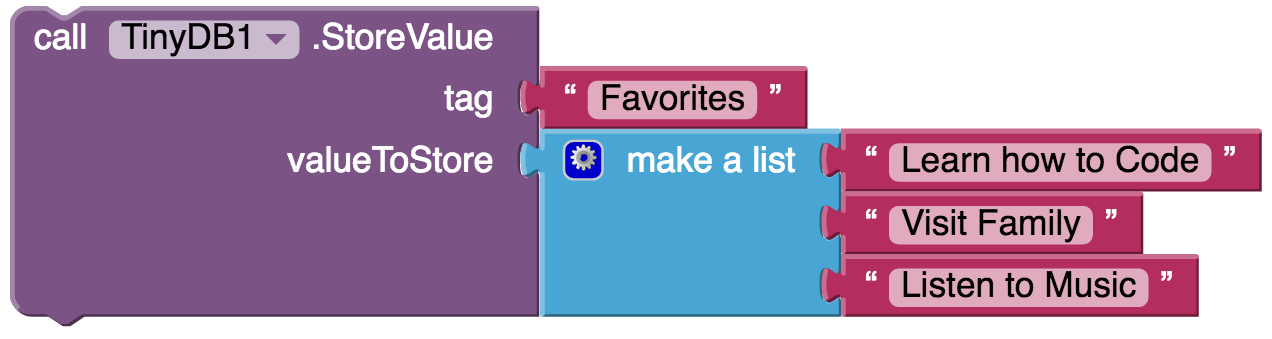
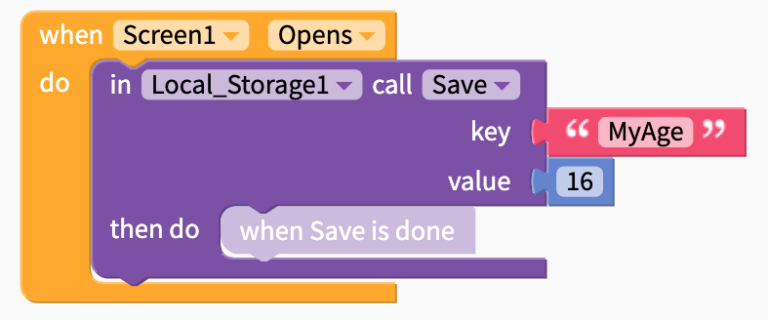
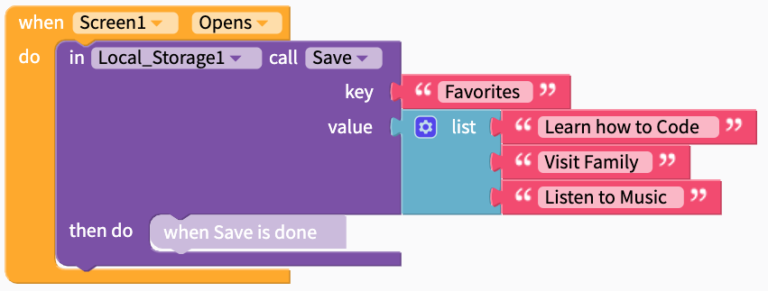
Um das alles besser zu verstehen, gehen wir ein Beispiel durch: Nehmen wir an, ihr müsst drei Dinge in einer Datenbank speichern. Das erste ist die Liste der Früchte, das zweite ist euer Alter und das dritte ist eine Liste eurer Hobbies. So macht ihr drei Aufrufe an die Datenbank:
App Inventor



Thunkable



Ihr habt jetzt drei Einträge in eurer Datenbank, die so aussehen:
Wert:
- „Äpfel“ (Index = 1)
- „Bananen“ (Index = 2)
- „Orangen“ (Index = 3)
Wert:
- 16
Wert:
- „Programmieren lernen“ (Index = 1)
- „Familie besuchen“ (Index = 2)
- „Musik hören“ (Index = 3)
Hinweis: In der „Coding-Lektion 6: Listen“ könnt ihr nochmal alles über Listen nachlesen.
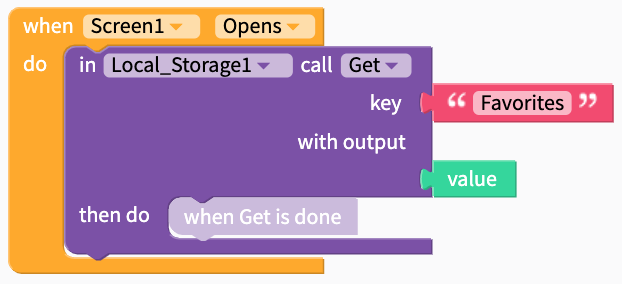
Ihr wollt nun eure Lieblingshobbies abrufen? Das könnt ihr so machen:
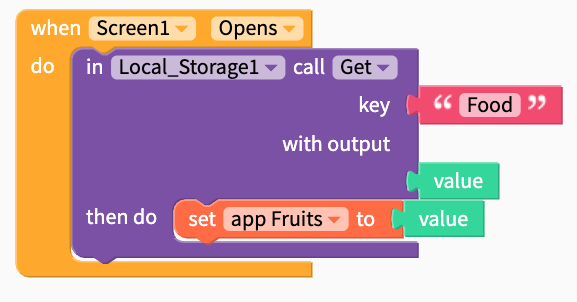
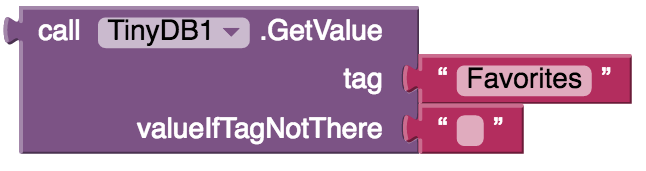
App Inventor

Thunkable

Wenn ihr diesen Block verwendet, erhaltet ihr „Learn how to Code Visit Family Listen to Music“.
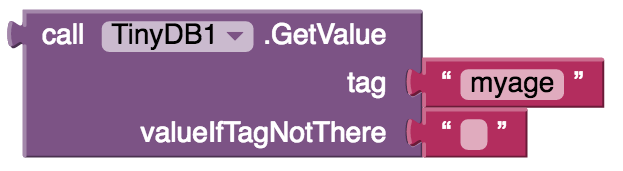
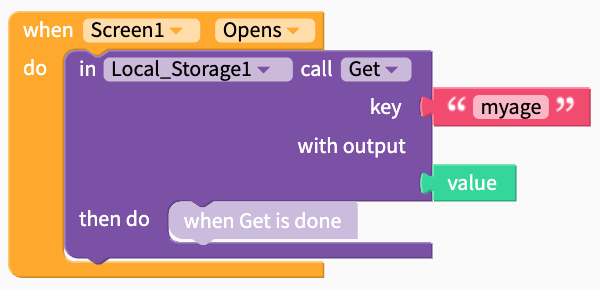
Nehmen wir nun an, ihr möchtet euer Alter abrufen. Das geht so:
App Inventor

Thunkable

Wenn ihr diesen Block verwendet, bekommt ihr aber nur das: “ ”. Das liegt daran, dass es den Tag „myage“ (mein Alter) in eurer Datenbank nicht gibt! Nur der Tag „MyAge“ existiert (groß geschrieben). Da eure Datenbank den Tag nicht erkannt hat, zeigt sie euch standardmäßig den Block neben „valueIfTagNotThere“ an, der ein leeres Textfeld ist. Ihr könnt in diesem Textfeld alles Mögliche schreiben, z. B. auch eine Fehlermeldung für eure Nutzer:innen.
Hinweis: Wenn ihr in App Inventor eine App mit mehreren Screens erstellt, können die Komponenten und Variablen nicht zwischen den einzelnen Screens miteinander kommunizieren. Ihr könnt aber TinyDB verwenden, um Informationen von einem Screen zu einem anderen zu übertragen. Besucht diese Seite für weitere Informationen: MIT-Screens.
Aktivität: To-Do-Liste
Diese To Do-Liste erinnert die Nutzer:innen bei jedem Öffnen und Schließen der App an ihre Aufgaben. Allerdings hat der Quellcode unten einen Fehler. Die App merkt sich keine Aufgaben, die die Nutzer:innen neu hinzufügen oder löschen. Könnt ihr herausfinden, wie ihr diesen Fehler beheben könnt?
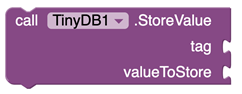
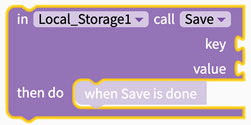
Fügt den Block unten hinzu, damit jedes Mal, wenn die Nutzerin oder der Nutzer etwas zur Liste hinzufügt oder löscht, auch die Datenbank aktualisiert wird. Könnt ihr herausfinden, was der „tag“ (Schild) und „valueToStore“ (Wert, der gespeichert werden soll) oder „value“ (Wert) sein sollen?
| App Inventor | Thunkable |
 |
 |
Wenn ihr nicht weiterkommt, schaut euch diese Video-Lösung für App Inventor an: Jennifer John’s App Inventor To Do List Video
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere Informationen
Reflexion
Ihr habt nun gelernt, wie man Daten auf dem Smartphone speichert. Nun solltet ihr im Team brainstormen, wie ihr dieses Wissen in eurer App umsetzt. In der nächsten Coding-Lektion 13: Daten in der Cloud speichern und APIs erfahrt ihr, wie ihr Informationen in der Cloud speichert. In diesem Fall sind die Informationen nicht nur auf den Smartphones der Nutzer:innen zugänglich, sondern überall dort, wo sie sich in ihren Account einloggen.
Technovation Challenge
Bewertungskriterien für den internationalen Wettbewerb
Anhand von Kategorien und Kriterien wird die App am Ende der Technovation-Saison von einer Jury bewertet. Das Speichern von Daten auf eurem Gerät kann wichtig für eure App sein, je nach dem was ihr für ein Problem und Lösungsidee habt. Mit dem, was ihr gelernt, habt, könnt ihr im technischen Teil des Abschnitts „Demo-Video“ Punkte sammeln. Hier könnt ihr den Bewertungsbogen einsehen.
Bei Technovation Girls Germany entwickeln Mädchen zwischen 10 und 18 Jahren digitale Lösungen für ökologische und soziale Herausforderungen.






 technovationgirls@dkjs.de
technovationgirls@dkjs.de