In dieser Lektion werdet ihr…
- Tipps zum „Debuggen“ eures Codes in App Inventor und Thunkable bekommen.
Schlüsselbegriffe
- Debugging: eine Fehlersuche – hilft herauszufinden, warum der Code nicht funktioniert
- Testdaten: ein einfacherer Datensatz, mit dem ihr sicherstellen könnt, dass eure App korrekt funktioniert
- Kommentare: Text, der im Code enthalten ist und erklärt, was der Code macht
- Versionskontrolle: Speichern von Zwischenversionen eurer App, während ihr daran weiterarbeitet
Tipps für das Debugging
Debugging ist der Prozess, mit dem Programmierer:innen herausfinden, warum ihr Code nicht funktioniert und wo der Fehler liegt. Vielleicht musstet ihr euren Code in den Coding Challenges noch einmal durchgehen und herausfinden, wo ihr einen Fehler gemacht habt. Die Fehlersuche ist das A und O beim Debugging! Im nächsten Abschnitt findet ihr Tipps, die euch das Debugging erleichtern.
Manchmal wisst ihr vielleicht schon, wie ihr etwas programmieren könnt, aber ihr braucht trotzdem noch sehr lange dafür. Selbst erfahrene Programmierer:innen machen noch Fehler – auch wenn sie genau wissen, was sie tun. Deswegen ist es wichtig, sich einen „Werkzeugkasten“ mit Debugging-Techniken zuzulegen. Das hilft euch, wenn ihr euch nicht sicher seid, was schiefgelaufen ist. Jede:r hat eine andere Methode, um den eigenen Code zu „debuggen“, also den Fehler zu suchen. Und auch ihr werdet eure eigene Methode finden, wenn ihr ein bisschen Übung habt. Oft ist das Debuggen der zeitaufwendigste Teil des Programmierens. Deswegen ist es wichtig, dass ihr euch dafür viel Zeit nehmt!
Testdaten nutzen
Ihr verwendet viele und komplizierte Daten in eurer App? Dann ist es hilfreich, Testdaten zum Debuggen zu nutzen. Testdaten sind einfachere Daten, mit denen ihr sicherstellen könnt, dass eure App korrekt funktioniert.
Nehmen wir an, ihr erstellt eine App, die den Nutzer:innen anzeigt, wo sich das nächstgelegene Restaurant befindet. Ihr verwendet Tabellen, um die Namen der Restaurants, ihre Standortdaten und Telefonnummern zu speichern. Um mit dem Programmieren eurer App zu beginnen, müsst ihr nicht gleich eine ganze Liste von allen Restaurants in eurer Fusion-Tabelle anlegen. Ihr könnt einfach ein oder zwei Test-Restaurants einfügen und eure App zum Laufen bringen, bevor ihr die echten Daten hinzufügt.
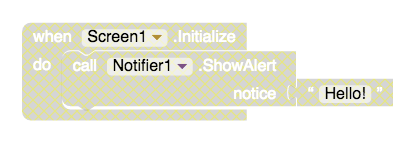
Verwendung von Notifier und Alert
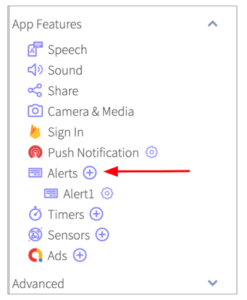
Es gibt Funktionen, mit denen ihr herausfinden könnt, warum euer Code fehlerhaft ist: mit „Notifier“ (Benachrichtigungsfunktion) in App Inventor und mit „Alert“ (Alarm) in Thunkable. Um einen Notifier oder Alert in eure App einzufügen, zieht ihn aus der „User Interface“-Palette (Benutzeroberfläche). Sie erscheinen als nicht sichtbare Komponenten („non-visible components“):
App Inventor

Thunkable

Hier sind Szenarien, in denen diese Testmethode hilfreich sein kann:
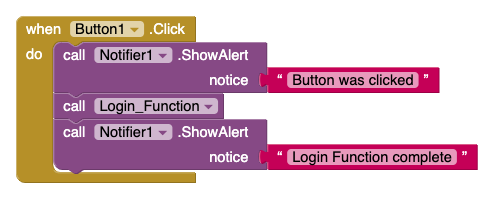
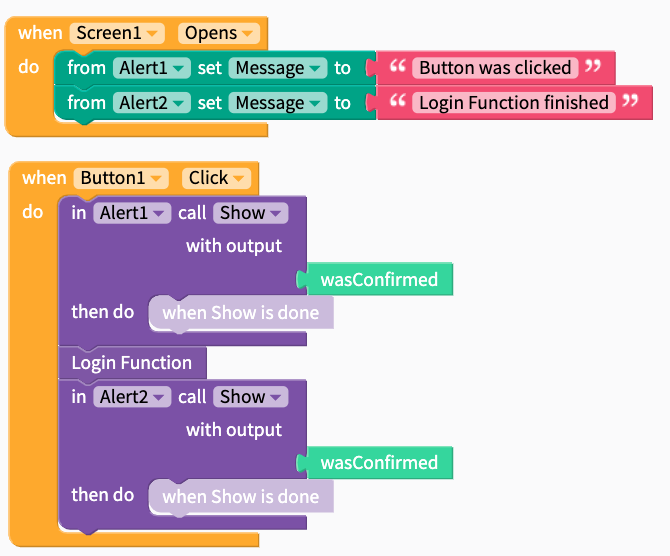
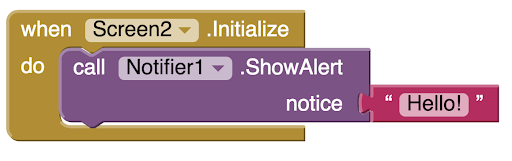
Fehlersuche, wenn nach dem Klicken auf eine Schaltfläche (Button) nichts passiert oder etwas anderes nicht funktioniert:
App Inventor

Thunkable

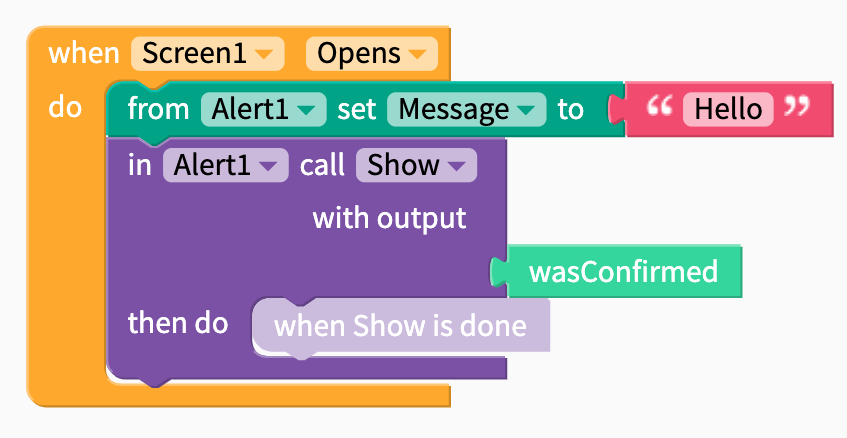
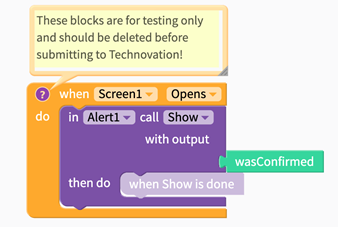
Testen, ob ein Screen lädt oder stecken bleibt:
App Inventor

Thunkable

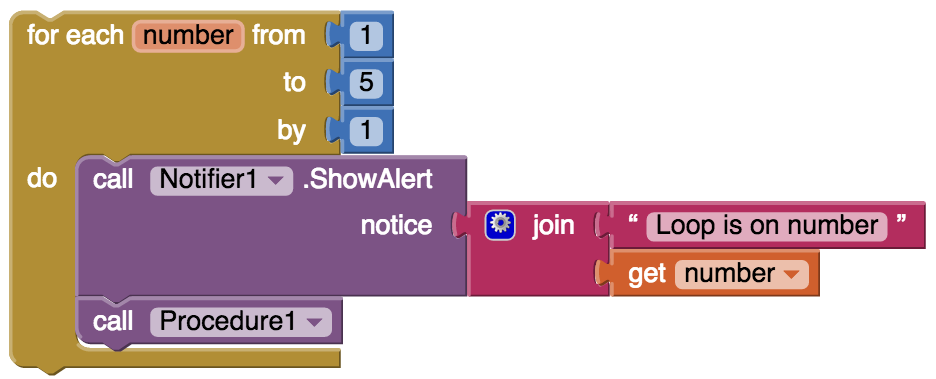
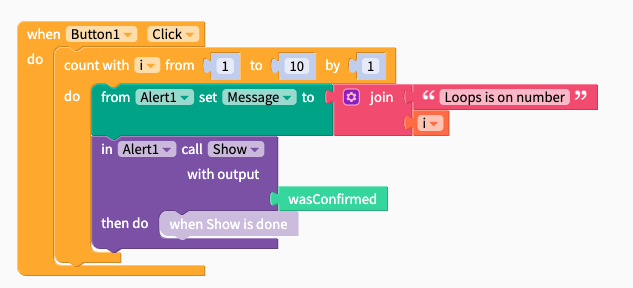
Testen, ob eine Schleife (Loop) hängen bleibt:
App Inventor

Thunkable

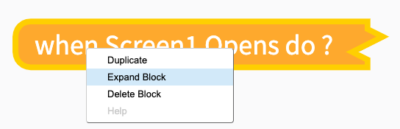
Eingeklappte Blöcke
Nun stellen wir euch eine tolle Funktion vor: Sie hilft euch dabei, euren Code in App Inventor oder Thunkable zu organisieren.
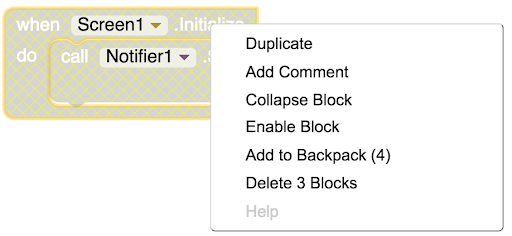
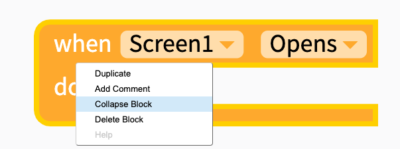
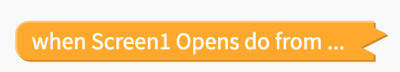
Wenn ihr mit der rechten Maustaste auf einen Block klickt, wird eine Option namens „Collapse Block“ angezeigt, mit der ihr den Block einklappen („collapse“) könnt. Wenn ihr Blöcke einklappt, wird auf eurem Screen nur noch ein Balken angezeigt.
Eingeklappte Blöcke funktionieren zwar genauso wie normale Blöcke, sie nehmen aber deutlich weniger Platz ein. Das kann hilfreich sein, wenn ihr Blöcke habt, die ihr nicht mehr bearbeiten müsst und euren Screen aufräumen möchtet.
Um eure Blöcke wieder auszuklappen, klickt mit der rechten Maustaste darauf und wählt „expand block“ („Block ausweiten/ausklappen“) aus.
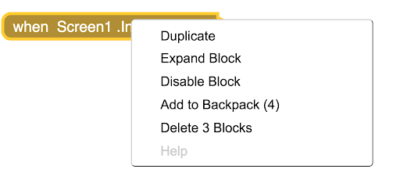
Deaktivieren von Blöcken
In App Inventor könnt ihr Blöcke auch deaktivieren. Dadurch bleiben sie auf eurem Screen, können aber keine Aktionen mehr ausführen. Das ist sehr hilfreich, wenn ihr eure App ohne bestimmte Codeblöcke testen möchtet, sie aber nicht löschen wollt. Ihr könnt auch Blöcke deaktivieren, die ihr nur zum Testen verwendet, wie z. B. den Notifier. Deaktivierte Blöcke sehen so aus:

Um eure Blöcke wieder zu aktivieren, klickt sie mit der rechten Maustaste an und wählt „enable block“ („Block aktivieren“) aus.

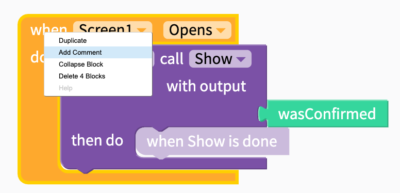
Kommentare
Programmierer:innen hinterlassen oft Kommentare in ihrem Code. Damit können sie an bestimmten Stellen erklären, was der Code dort genau macht. Kommentare sind hilfreich, wenn andere Personen sich euren Code anschauen, z. B. Teammitglieder oder Mentor:innen. Kommentare helfen euch auch, wenn ihr euch zu einem späteren Zeitpunkt euren Code anschaut und plötzlich vergessen habt, was manche Teile des Codes tun.
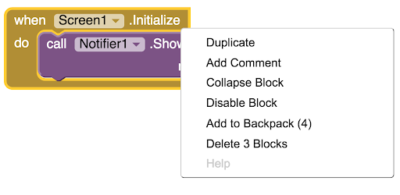
Um einen Kommentar in App Inventor hinzuzufügen, klickt mit der rechten Maustaste auf einen Block und wählt „Add comment“ („Kommentar hinzufügen“) aus:
In der Ecke des Blocks wird nun ein Fragezeichen angezeigt und ihr könnt Text hinzufügen. Der Kommentar wird angezeigt lassen, wenn ihr auf das Fragezeichen klickt.
Versionskontrolle
Stellt euch vor, ihr habt einen Teil eurer App gebaut und er funktioniert. Nun fügt ihr einen neuen Code hinzu und plötzlich funktioniert nichts mehr. Ihr löscht den neuen Code wieder, aber die App funktioniert immer noch nicht. Ihr seid euch nicht sicher, was schief gelaufen ist und wünscht euch, ihr hättet eine „Rückgängig“-Taste.
Das lässt sich vermeiden, indem ihr verschiedene Versionen eurer App erstellt. Mit diesen Versionen könnt ihr euren Code zwischenspeichern. Wenn ihr einen Fehler gemacht habt und nicht wisst, wie ihr ihn beheben könnt, geht ihr einfach zur zuletzt gespeicherten funktionierenden Version zurück. Ihr könnt die Versionskontrolle auch verwenden, um mit neuen Funktionen zu experimentieren – ohne dass ihr euch Sorgen machen müsst, dass eure App „kaputt geht“.
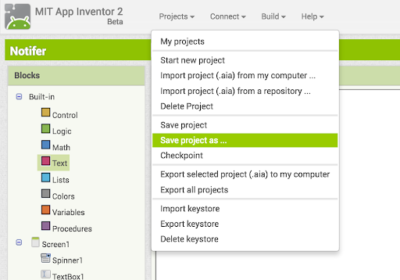
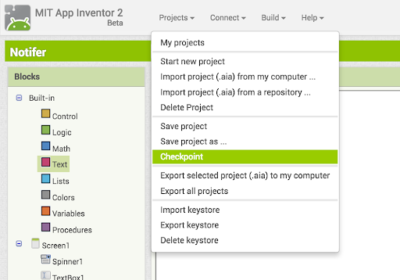
Es gibt zwei Möglichkeiten, verschiedene Versionen in App Inventor zu speichern: „Speichern unter“ („save as“) und „Checkpoint“. Mit „Projekt speichern unter“ („Save project as“) könnt ihr von dem Code, an dem ihr arbeitet, eine Kopie erstellen und sie unter einem neuen Namen speichern. Wenn ihr auf „Checkpoint“ klickt, könnt ihr euren aktuellen Code unter einem neuen Namen speichern.
| Save as | Checkpoint |
 |
 |
In Thunkable könnt ihr zu jedem Zeitpunkt eine Kopie eurer App erstellen. Klickt dazu auf die Schaltfläche „Kopie erstellen“ („Make Copy“) im oberen Menü. Benennt dann eure gespeicherten Kopien um, sodass ihr zwischen den einzelnen Versionen eurer App leicht den Überblick behalten könnt.
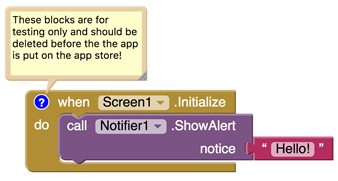
Aktivität: Einen Kommentar hinzufügen
Wenn ihr schon mit eurer richtigen App begonnen habt, dann verwendet sie für diese Aktivität. Ansonsten könnt ihr eine der Apps nutzen, die ihr in den anderen Coding-Aktivitäten erstellt habt.
Fügt mindestens einen Kommentar zur App hinzu. Der Kommentar soll erklären, was eine Gruppe von Blöcken tut. Wählt eine Gruppe von Blöcken aus, von der ihr denkt, dass sie schwer zu verstehen ist (z. B. für ein anderes Teammitglied).
Hier ist ein Beispiel für einen Kommentar, den wir in der letzten Coding-Aktivität eingefügt haben. Hilft er euch, den Abschnitt des Codes zu verstehen?

Reflexion
Debugging ist ein natürlicher Teil des Programmierprozesses. Lasst euch also nicht entmutigen, wenn eure App beim ersten Versuch nicht perfekt funktioniert. Oft verbringt ihr den Großteil eurer Zeit mit der Suche nach Fehlern. Plant in eurem Team und mit euren Mentor:innen immer Extra-Zeit für das Debugging ein!
Zusatzmaterial: Mehr Infos zum Debugging
App Inventor und Thunkable-Foren
Wenn ihr während des Debuggings Fragen habt, die sich speziell auf App Inventor oder Thunkable beziehen, könnt ihr dem Forum von App Inventor oder Thunkable beitreten und eure Fragen dort stellen.
Obwohl die größeren Communities von App Inventor und Thunkable in der Regel sehr hilfsbereit sind und auf Fragen eingehen, solltet ihr zuerst im Forum danach suchen, ob eure Frage schon jemand gestellt hat und ob sie beantwortet wurde. Damit spart ihr euch und anderen viel Zeit.
Videos zur Erklärung von Debugging und Versionskontrolle in App Inventor
Schaut euch dieses Video an, um mehr über das Speichern von Versionen in App Inventor zu erfahren:
Ihr wollt mehr über typische Fehler erfahren, die in eurem Code auftreten können – und wissen, wie App Inventor euch hilft, diese Fehler zu erkennen? Dann seht euch dieses Video an:
Dokumentation zum Testen in App Inventor
Hier findet ihr Tipps vom MIT, die euch beim Debugging eures App Inventor-Codes helfen:
Technovation Challenge
Hier ist ein wichtiger Tipp für den Wettbewerb: Plant in eurem Team und mit euren Mentor:innen Extra-Zeit für das Debugging ein, bevor ihr die App einreicht!
Bei Technovation Girls Germany entwickeln Mädchen zwischen 10 und 18 Jahren digitale Lösungen für ökologische und soziale Herausforderungen.


















 technovationgirls@dkjs.de
technovationgirls@dkjs.de