In dieser Lektion werdet ihr…
- mehr über Cloud-Speicher und APIs erfahren.
- eine Anmeldeseite für eure App erstellen.
Schlüsselbegriffe
- Cloud-Speicher: Informationen, die im Internet gespeichert werden, sodass jedes mit dem Internet verbundene Gerät darauf zugreifen kann
- Web-Datenbank: eine Möglichkeit zum Speichern und Organisieren von Informationen in der Cloud
- API (Application Programming Interface): die Art und Weise, wie ihr Informationen von einer anderen Website oder Datenbank erhalten könnt
Web-Datenbanken und APIs
In der letzten Coding-Lektion habt ihr gelernt, wie man Informationen auf einem Gerät speichert bzw. wie man lokalen Speicher verwendet. Ihr habt auch eine To Do-Listen-App gebaut, mit der Nutzer:innen ihre Aufgaben speichern können, wenn sie die App öffnen und schließen. Doch wie speichert man Informationen im Internet, sodass jedes Gerät, das mit dem Internet verbunden ist, darauf zugreifen kann? Mithilfe von Cloud-Speicher. Web-Datenbank ist ein weiterer oft verwendeter Begriff für Cloud-Speicher. In dieser Lektion erfahrt ihr mehr darüber.
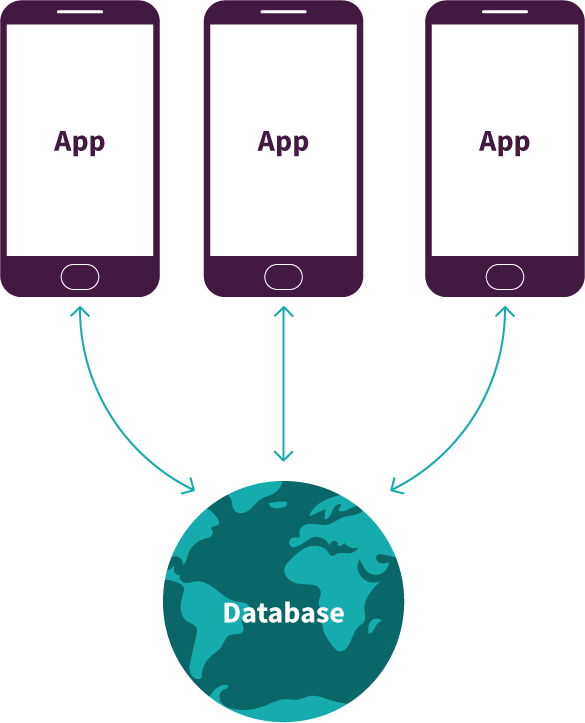
Cloud-Speicher
Nehmen wir an, ihr habt zwei Smartphones, auf denen eine App läuft: Smartphone A und Smartphone B. Wenn Smartphone A Daten in einem lokalen Speicher oder in einer lokalen Datenbank speichert, kann Smartphone B nicht darauf zugreifen. Wenn Smartphone A Daten in einem Cloud-Speicher oder einer Web-Datenbank speichert, kann Smartphone B auf die Daten zugreifen.
Lokale Speicherung

Cloud-Speicher

Wie und wann man Cloud-Speicher verwenden kann
Cloud-Speicher sind notwendig für Apps, die mit Informationen arbeiten, die sich häufig ändern. Ein Beispiel: Nehmen wir an, ihr baut eine App, die jeden Monat die zehn beliebtesten Restaurants in eurer Stadt anzeigt. Ihr packt eine Liste von Restaurants in eure App und ladet eure App im Google Play und/oder App Store hoch. Im folgenden Monat aktualisiert ihr die Liste der Restaurants und aktualisiert deswegen auch eure App im Google Play bzw. App Store. Damit die Nutzer:innen, die eure App bereits nutzen, auch die neuen Top-Restaurants sehen können, müssen sie eure App aktualisieren oder neu herunterladen.
Nehmen wir nun an, ihr habt die Top 10 Restaurants in der Cloud gespeichert: Wenn ihr die Restaurants aktualisiert, suchen alle Smartphones, die eure App benutzen, automatisch nach Updates in diesem Cloud-Speicher. Die Nutzer:innen sehen die Änderungen sofort und müssen nichts erneut herunterladen.
Habt ihr jemals ein Bild auf Facebook oder Instagram geteilt? Apps wie diese nutzen einen Cloud-Speicher. Wenn ein:e Freund:in ein Bild hochlädt und teilt, prüft euer Smartphone die Web-Datenbank auf neue Fotos und ihr seht sie dann in eurem Feed.
Wann würdet ihr also Cloud-Speicher nutzen? Hier sind einige gängige Anwendungen:
- Login-Daten und Passwörter speichern
- Daten aus einem Spiel teilen, z. B. eine Highscore-Liste
- Nutzer:innen erlauben, Bilder über einen Feed mit anderen zu teilen
- einen Feed anzeigen, den alle Nutzer:innen sehen
- Erinnerungen z. B. an Transaktionen, Finanzen oder medizinische Daten
Smartphones, die Cloud-Speicher nutzen, benötigen eine Internetverbindung, damit sie Informationen erhalten können. Wenn das Smartphone eine langsame Internetverbindung hat, könnte das eure App verlangsamen oder sogar unmöglich machen, dass sie aktualisiert wird.
In App Inventor und Thunkable gibt es verschiedene Cloud-Speicher-Möglichkeiten. Die meisten davon werden Web-Datenbanken genannt. Die Aktivität in dieser Lektion verwendet CloudDB in App Inventor und Realtime DB in Thunkable.
APIs
API steht für Application Programming Interface (Programmier-Schnittstelle). Eine API ist ein Weg, wie ihr Informationen von einer anderen Website oder aus einer Datenbank einer anderen Website erhalten könnt.
Nehmen wir an, ihr baut eine App, die Menschen hilft, anhand des Wetters zu entscheiden, was sie anziehen sollen. Ihr könntet eine Menge Zeit damit verbringen, Daten über das Wetter in eine Datenbank hochzuladen. Aber es gibt ja bereits Webseiten, die das Wetter anzeigen! Eine bessere Lösung wäre es deshalb, die Daten von diesen Webseiten zu nehmen und sie euren Nutzer:innen über eure App anzuzeigen. Eine API macht das möglich.
Dieses Video erklärt, was eine API ist:
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenHier sind einige gängige APIs, die Programmierer:innen verwenden, wenn sie Apps erstellen:
| API | Daten | Anleitung für App Inventor | Anleitung für Thunkable |
| Google Maps | Standort- und Karteninformationen | App Inventor Tutorial | Thunkable Tutorial |
| ITunes | Informationen zu Musik und Künstler:innen | App Inventor Tutorial |
Erfahrt mehr über APIs in Thunkable, indem ihr euch dieses Video und diese Website anseht.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
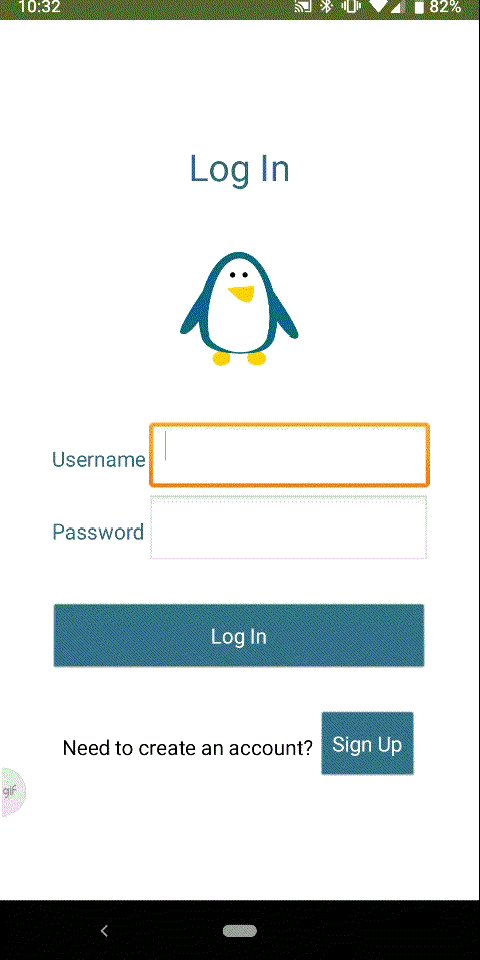
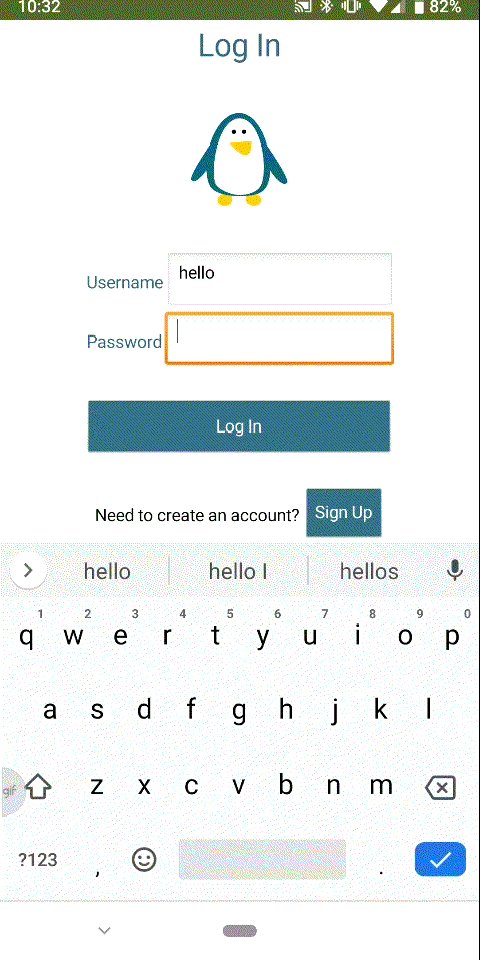
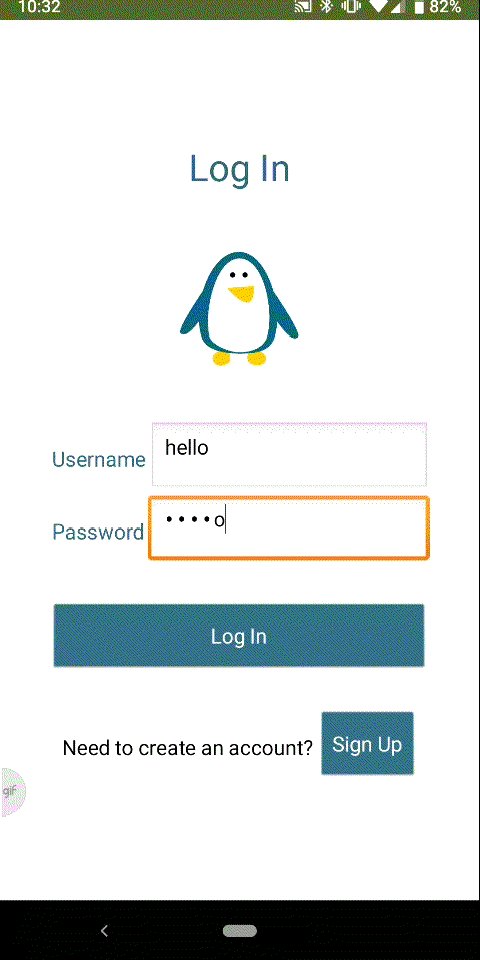
Weitere InformationenAktivität: Einen Login-Screen mit Cloud-Speicher erstellen
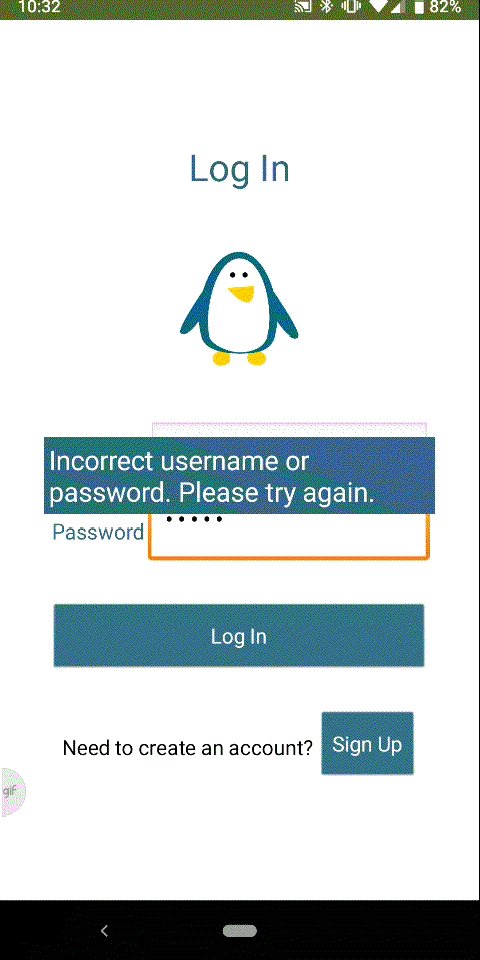
Diese App ermöglicht es Nutzer:innen, ein Konto zu erstellen und sich anzumelden. Die App verwendet CloudDB in App Inventor und Cloud-Variablen in Thunkable. Und so funktioniert sie:
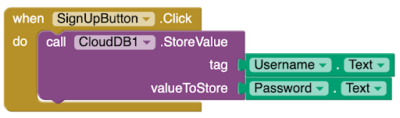
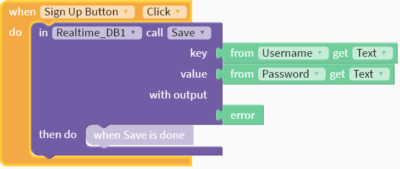
Wenn sich neue Nutzer:innen anmelden, speichert die App ihre Benutzernamen und Passwörter in der Cloud.
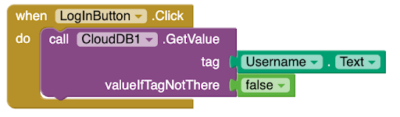
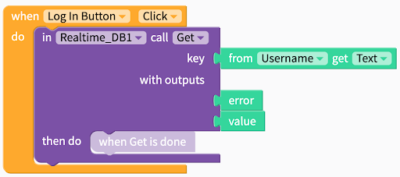
Wenn sich ein:e Nutzer:in anmeldet, ruft die App die Cloud-Datenbank auf, um Benutzernamen und Passwort zu erhalten.
Wenn sich ein:e Nutzer:in erfolgreich anmeldet, führt die App sie zu seiner oder ihrer Profilseite.
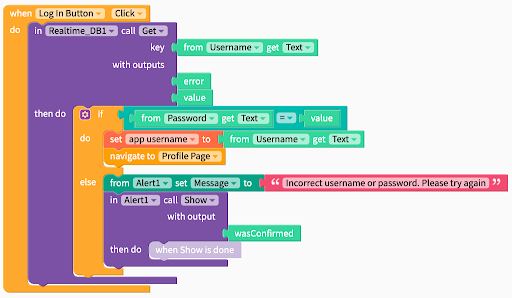
Allerdings hat diese App einen großen Sicherheitsfehler: Sie prüft nie, ob das Passwort des Nutzers oder der Nutzerin mit dem Passwort im Cloud-Speicher übereinstimmt, bevor er sie anmeldet. Das bedeutet, dass sich jede:r Nutzer:in bei jedem Konto anmelden könnte. Behebt diesen Fehler und warnt die Nutzer:innen, wenn sie einen falschen Benutzernamen oder ein falsches Passwort eingegeben haben.
Stellt sicher, dass der vom Cloud-Speicher zurückgegebene Wert mit dem Passwort übereinstimmt, das die Nutzerin oder der Nutzer in das Textfeld eingegeben hat! Seid ihr bereit, loszulegen? Ladet den Quellcode unten herunter:
Wichtig:
Standardmäßig wird die Cloud-Variable in der „Thunkable-Standard-Firebase-Datenbank“ gespeichert. Ihr könnt sie aber in eurer eigenen privaten Firebase-Datenbank speichern, indem ihr diesen Anweisungen folgt:

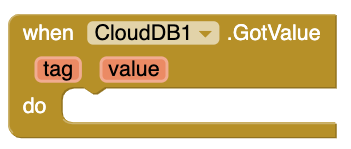
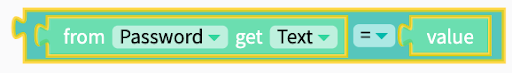
Das richtige Passwort wird als Wert in CloudDB/Realtime DB gespeichert. Überprüft und stellt sicher, dass der Wert mit dem im Textfeld eingegebenen Passwort übereinstimmt.
App Inventor



Thunkable


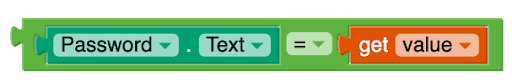
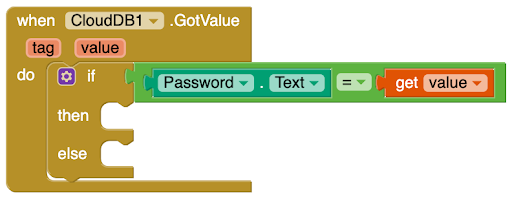
Verwendet eine Bedingung, um sicherzustellen, dass das Passwort mit dem Wert in der Datenbank übereinstimmt.
App Inventor

Thunkable

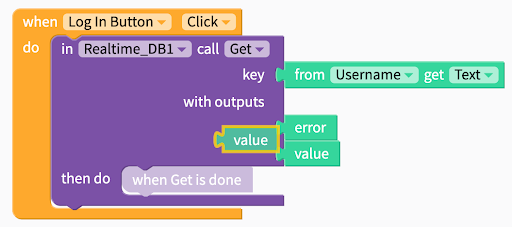
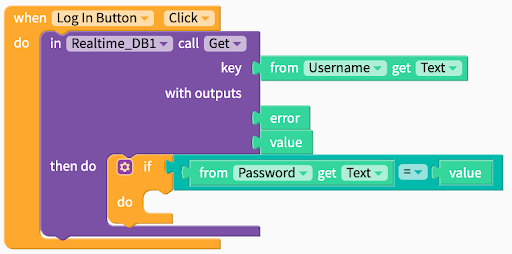
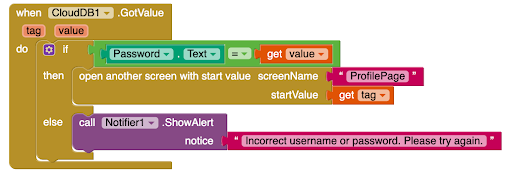
Setzt das Ganze so zusammen:
App Inventor

Thunkable

Was passiert, wenn jemand versucht, sich mit einem Benutzernamen zu registrieren, der schon vergeben ist? So wie der Code aktuell geschrieben ist, würde er der Person einfach erlauben, ihren Benutzernamen mit einem neuen Passwort zu überschreiben. Wie überprüft ihr, dass der Benutzername nicht schon vergeben ist, wenn sich jemand neu anmeldet?

Reflexion
Sprecht im Team und mit euren Mentor:innen darüber, wie ihr Web-Datenbanken in eurer App verwenden könnt.
Technovation Challenge
Bewertungskriterien für den internationalen Wettbewerb
Anhand von Kategorien und Kriterien wird die App am Ende der Technovation-Saison von einer Jury bewertet. Das Speichern von Daten in der Cloud und/oder die Verwendung von APIs macht es möglich, dass ihr mit eurer App das gewählte Problem lösen könnt. Es kann euch auch helfen, Punkte für das Demo-Video zu sammeln. Hier könnt ihr den Bewertungsbogen einsehen.
Bei Technovation Girls Germany entwickeln Mädchen zwischen 10 und 18 Jahren digitale Lösungen für ökologische und soziale Herausforderungen.












 technovationgirls@dkjs.de
technovationgirls@dkjs.de