Bei dieser Challenge werdet ihr …
- anwenden, was ihr über Listen gelernt habt.
- eine Lexikon-App erstellen.
Schlüsselbegriffe
- Lexikon: ein Buch, in dem ihr Informationen zu einem Thema nachschlagen könnt
- Startwert: Informationen, die ihr (z.B. in App Inventor und Thunkable) von einem Bildschirm zu einem anderen weitergeben könnt
Challenge: Erstellt eine Lexikon-App
Erstellt eine App, die ihren Nutzer:innen hilft, sich über jedes gewünschte Thema zu informieren. Das können berühmte Personen oder Orte, beliebte Filme, bevorstehende Veranstaltungen oder etwas anderes sein. Wählt drei bis sechs Beispiele zu diesem Thema aus und zeigt ihren Namen auf einem Bildschirm an. (Ihr könnt z. B. eine Liste mit den Namen von Wissenschaftlerinnen anzeigen lassen.) Wenn die Nutzer:innen auf einen der Namen klicken, soll eure App ihnen mehr Informationen darüber geben.
Willkommen zu eurer zweiten Programmier-Aufgabe! Das ist eine Art Kontrollpunkt, an dem ihr das bisher Gelernte üben könnt. Wir empfehlen euch, diese Herausforderung in App Inventor oder Thunkable zu lösen. Weiter unten findet ihr Anleitungen, die euch zu einer möglichen Lösung in App Inventor und Thunkable führen.
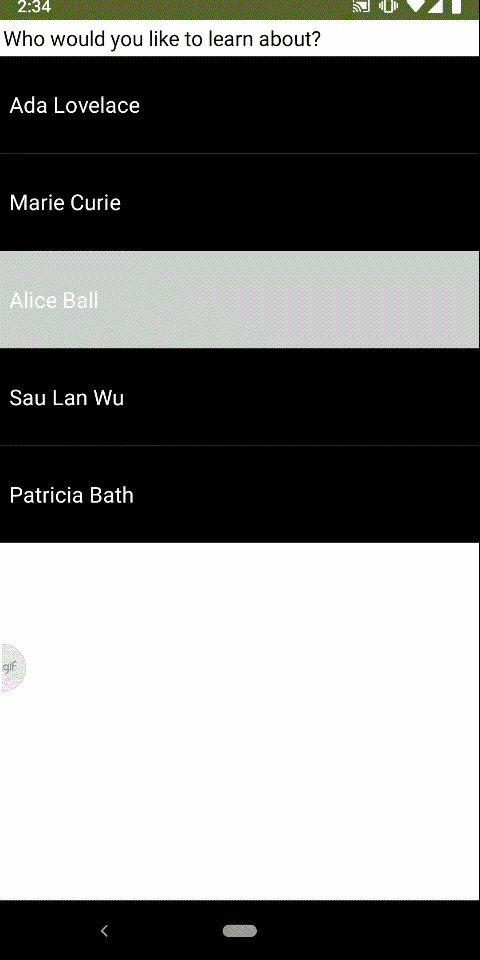
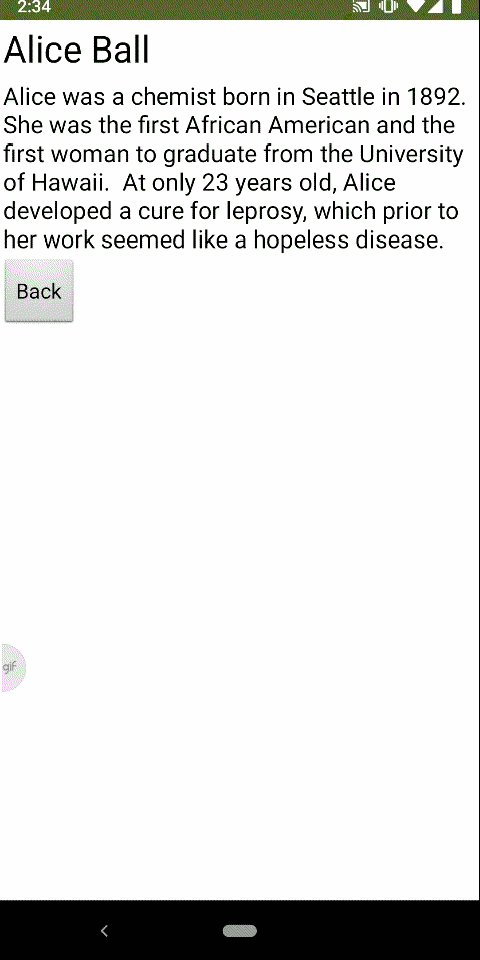
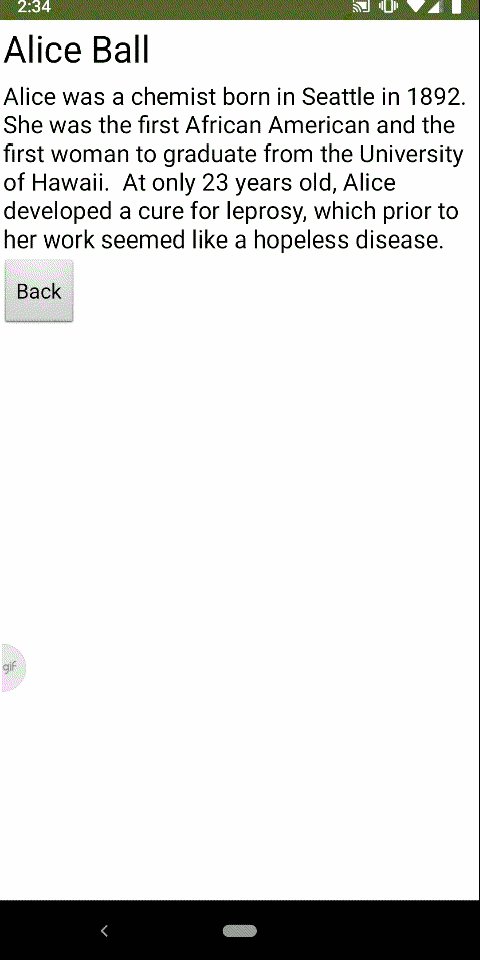
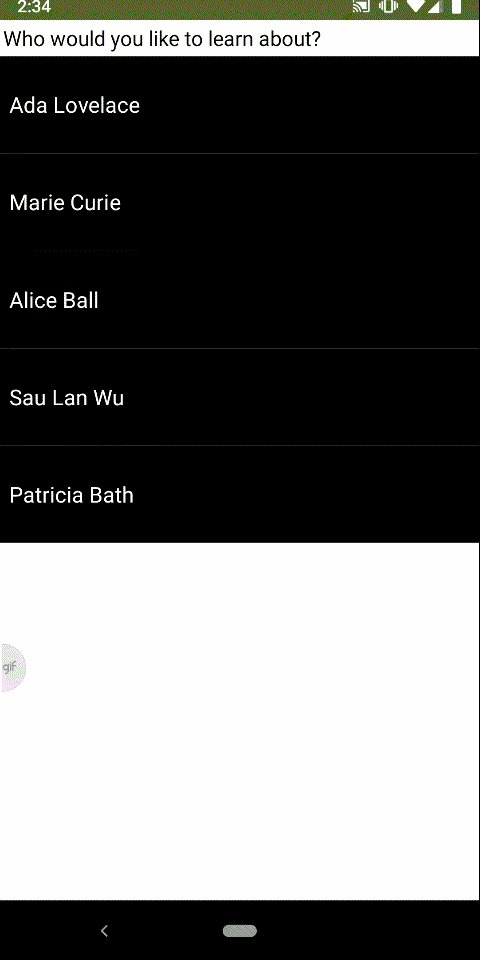
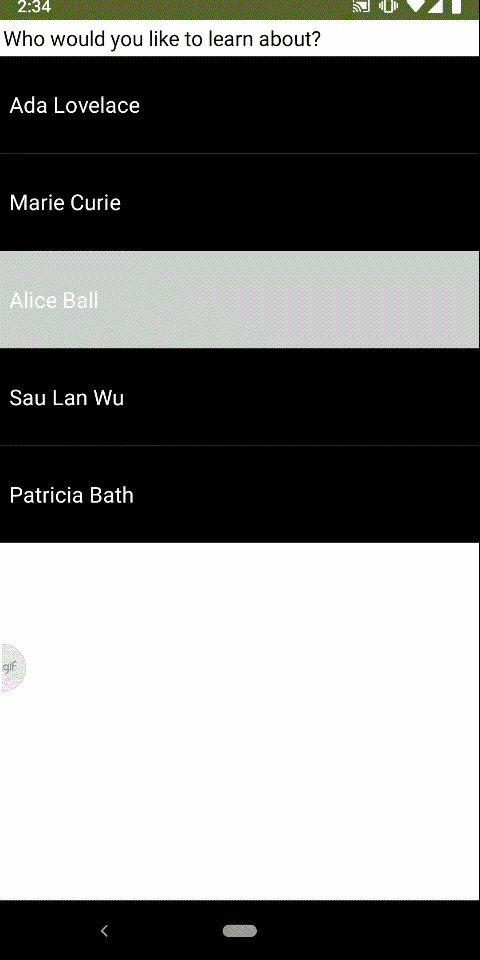
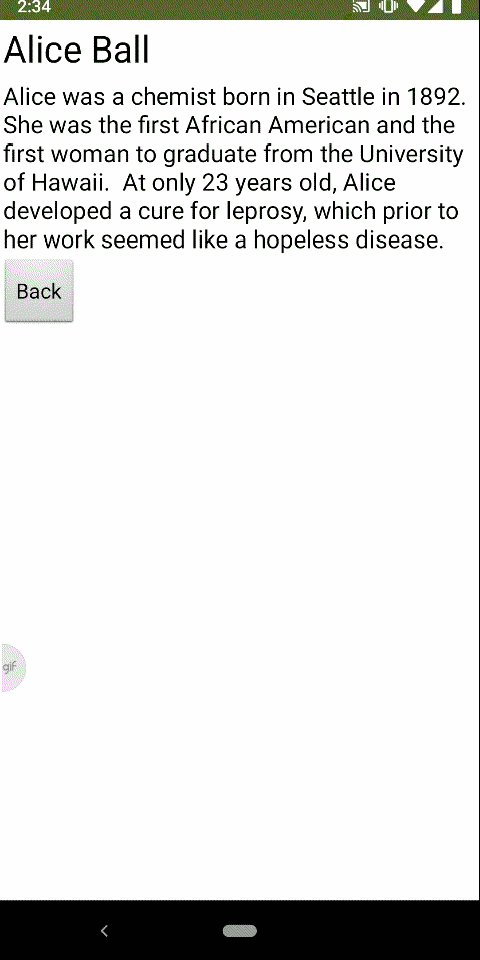
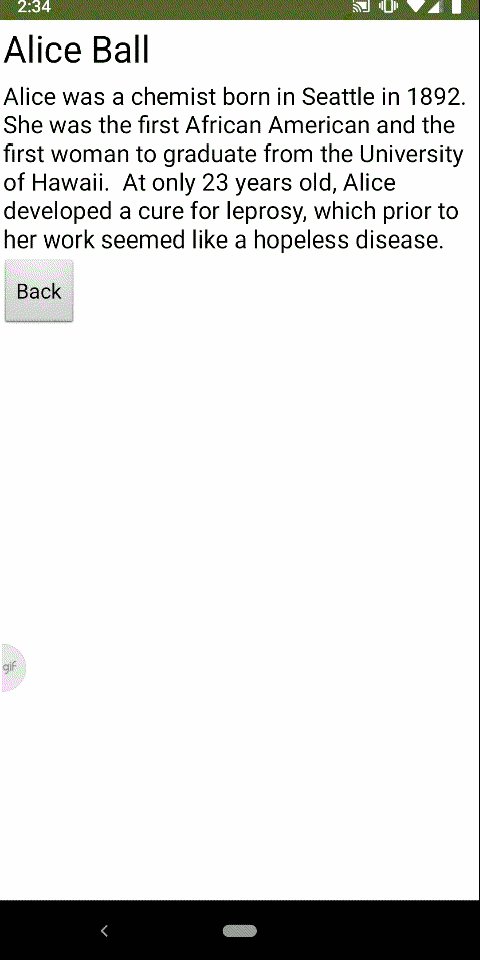
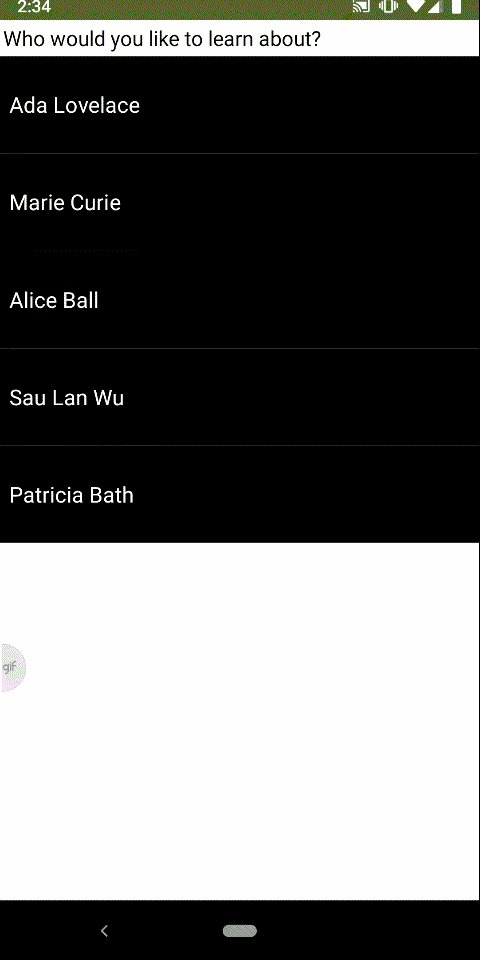
Schaut euch dieses Beispiele an und lasst euch inspirieren:

Aktivität: Pseudocode schreiben
Bevor ihr mit dem Programmieren beginnt, versucht, einen Pseudocode zu schreiben. Er soll beschreiben, was eure App tun soll. Hier ist ein Beispiel einer App, die wir erstellt haben:
- Wenn eine Person die App öffnet, wird eine Liste von Wissenschaftlerinnen angezeigt.
- Wenn die Person auf eine der Wissenschaftlerinnen klickt, öffnet sich in der App ein neuer Screen.
- Auf dem neuen Screen werden Informationen über die Wissenschaftlerin (ihr Name und eine Beschreibung ihres Lebens) angezeigt.
- Wenn die Person auf „zurück“ klickt, kehrt die App zur Liste der Wissenschaftlerinnen zurück.

Lösung in App Inventor
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Schriftliche Anleitung für 3 Schritte in App Inventor
Hier sind die Namen und Beschreibungen der Wissenschaftlerinnen, die wir in der App verwendet haben:
| Name | Beschreibung |
| Ada Lovelace | Ada war eine englische Mathematikerin und Schriftstellerin, die im 19. Jahrhundert lebte und für ihre Arbeit an Charles Babbages frühem mechanischen Allzweckcomputer – der Analytical Engine – bekannt ist. Ada wird oft als die erste Programmiererin überhaupt bezeichnet, weil sie den ersten Algorithmus geschrieben hat, der von einer Maschine ausgeführt werden sollte. |
| Marie Curie | Marie war Physikerin und Chemikerin und wurde 1867 in Warschau, Polen, geboren. Zusammen mit ihrem Ehemann Pierre entdeckte sie zwei neue radioaktive Elemente. Marie gewann 1903 den Nobelpreis für Physik. Sie entdeckte auch, dass Radiumgas zur Krebsbehandlung verwendet werden kann. |
| Alice Ball | Alice war eine 1892 in Seattle geborene Chemikerin. Sie war nicht nur die erste Afroamerikanerin, die ihren Abschluss an der Universität von Hawaii machte, sondern auch die erste Frau. Im Alter von nur 23 Jahren entwickelte Alice ein Heilmittel für Lepra, eine Krankheit, die vorher als unheilbar galt. |
| Sau Lan Wu | Sau Lan ist eine Teilchenphysikerin, die in den frühen 1940er Jahren während der japanischen Besetzung Hongkongs geboren wurde. Ihren Doktortitel erwarb sie in Harvard. Sie leitete das Team, das das „Gluon“ entdeckte. Sie ist eine der wichtigsten Teilchenphysikerinnen auf ihrem Gebiet und hat viele bahnbrechende Entdeckungen gemacht. |
| Patricia Bath | Patricia ist Augenärztin und Wissenschaftlerin und wurde 1942 in Harlem, New York City, geboren. Sie beendete die High School in nur zweieinhalb Jahren und wusste, dass sie Ärztin werden wollte. 1985 schloss sie eine Erfindung ab, die Grauen Star heilen und das Sehvermögen von Menschen auf der ganzen Welt wiederherstellen kann. |
Zunächst entwerft ihr einen Screen, der eine Liste von Wissenschaftlerinnen anzeigt. Dazu verwendet ihr eine Listenansicht.
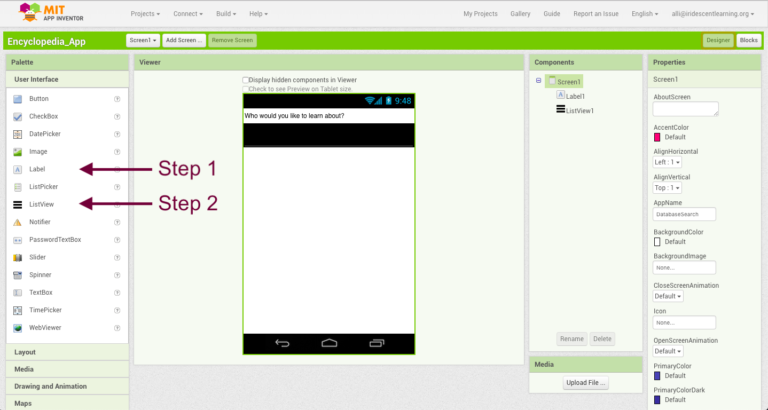
- Zieht zunächst ein Label auf euren Screen. Ändert den Text, um das zu sagen, was ihr sagen möchtet. Unser Text lautet: „Über wen möchtest du etwas erfahren?“
- Zieht eine ListView auf euren Screen. So könnt ihr eine Liste anzeigen.

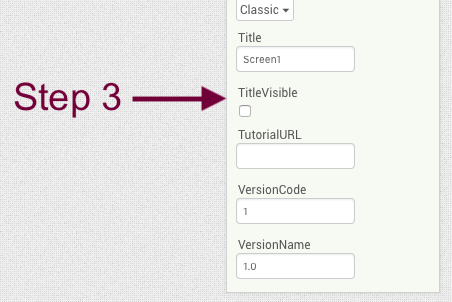
- Tipp: Um die graue Titelleiste von eurem Bildschirm zu entfernen, scrollt in den Eigenschaften von Screen1 nach unten. Stellt sicher, dass das Kästchen „TitleVisible“ nicht aktiviert ist.

Nun fügt ihr einige Informationen für unsere ListView zur Anzeige hinzu:
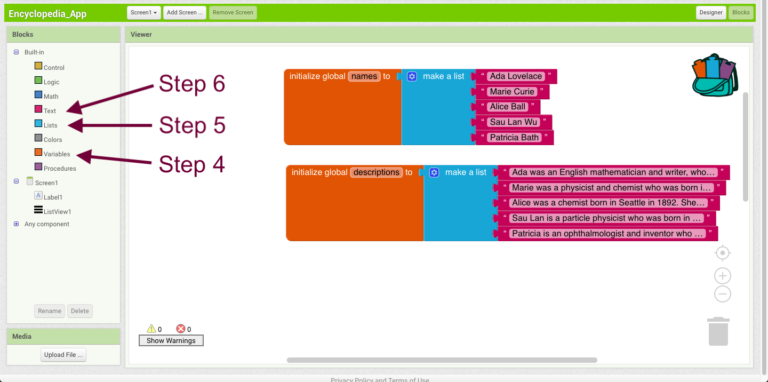
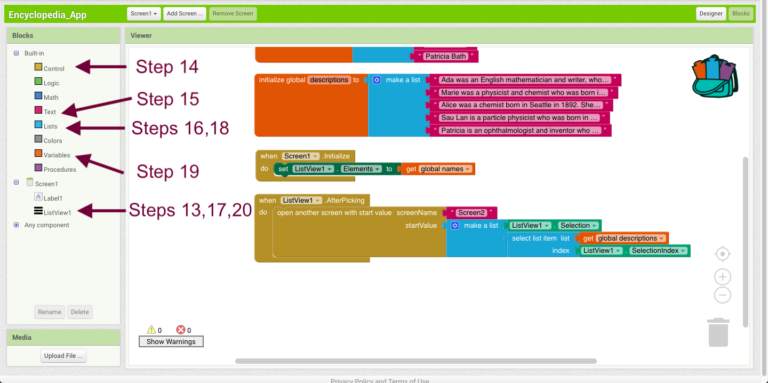
- Geht in den Block-Editor und erzeugt zwei globale Variablen mit dem Initialize global [Name] to. Gebt die Namen für jede Variable ein (z. B. „Namen“ und „Beschreibungen“).
- Fügt den Block make a list zu jeder globalen Variable hinzu.
- Erstellt zwei Listen: eine mit den Namen von Wissenschaftlerinnen und eine andere mit Beschreibungen ihres Lebens und ihrer Arbeit. Die Reihenfolgen der Namen und Beschreibungen müssen übereinstimmen. Wenn z. B. Marie Curie auf der Namensliste an zweiter Stelle steht, stellt sicher, dass ihre Beschreibung die zweite in der Beschreibungsliste ist.

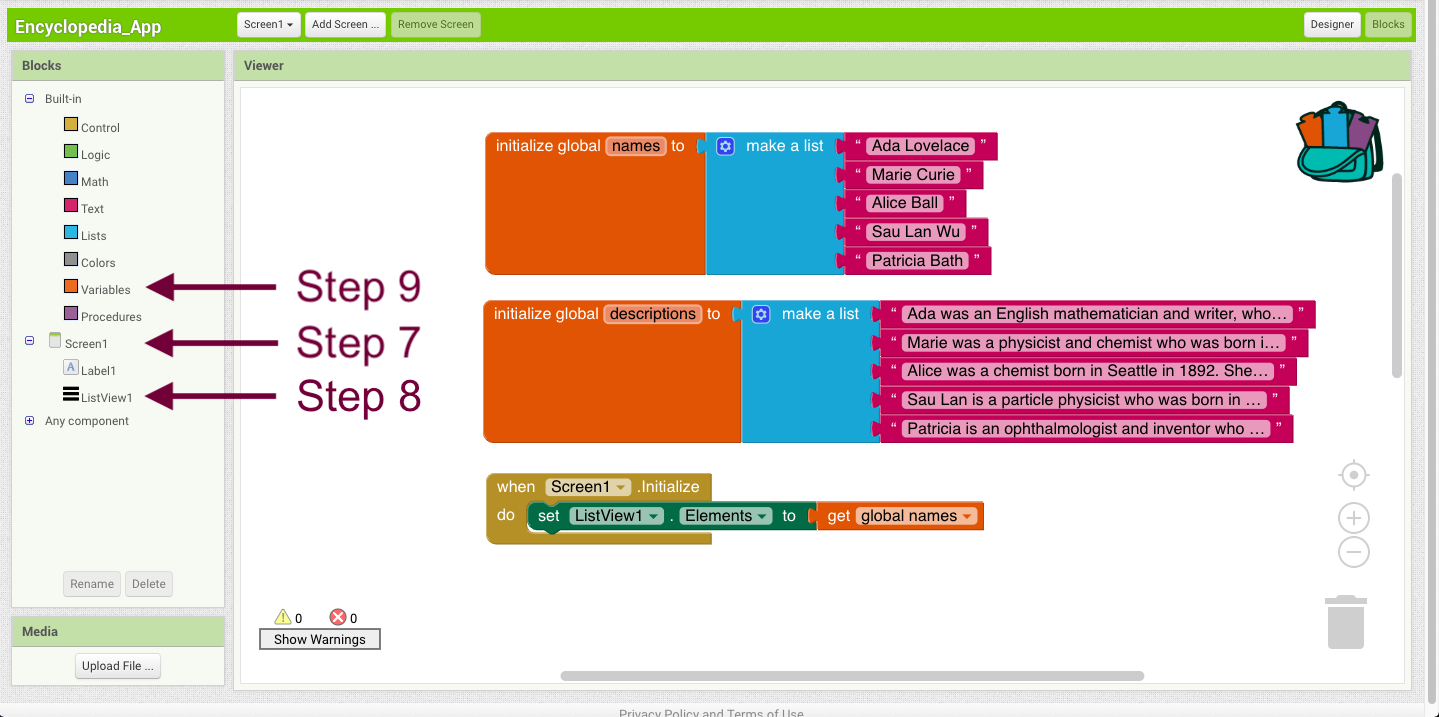
Nun, da ihr eure Listen erstellt habt, zeigt die Namensliste in eurer ListView an:
- Klickt auf Screen 1 und zieht den Block when Screen1.initialize auf euren Screen.
- Klickt auf ListView und zieht den Block set ListView1.Elements to auf euren Screen.
- Klickt auf Variablen, wählt den get-Block und klickt in der Dropdown-Liste auf global names.

Nehmt euch einen Moment Zeit, um eure App auszuprobieren. Ihr solltet jetzt auf dem ersten Screen eine Liste mit allen Namen eurer Wissenschaftlerinnen sehen. Falls ihr sie nicht seht, geht zurück, um eure App zu „debuggen“ (also den Fehler zu beheben).

Jetzt habt ihr eine Liste von Wissenschaftlerinnen erstellt. Nun müsst ihr eine Möglichkeit finden, dass eure:r Nutzer:in die Beschreibung jeder Frau sieht, die sie oder er aus der Liste auswählt. Das soll auf einem zweiten Screen passieren.
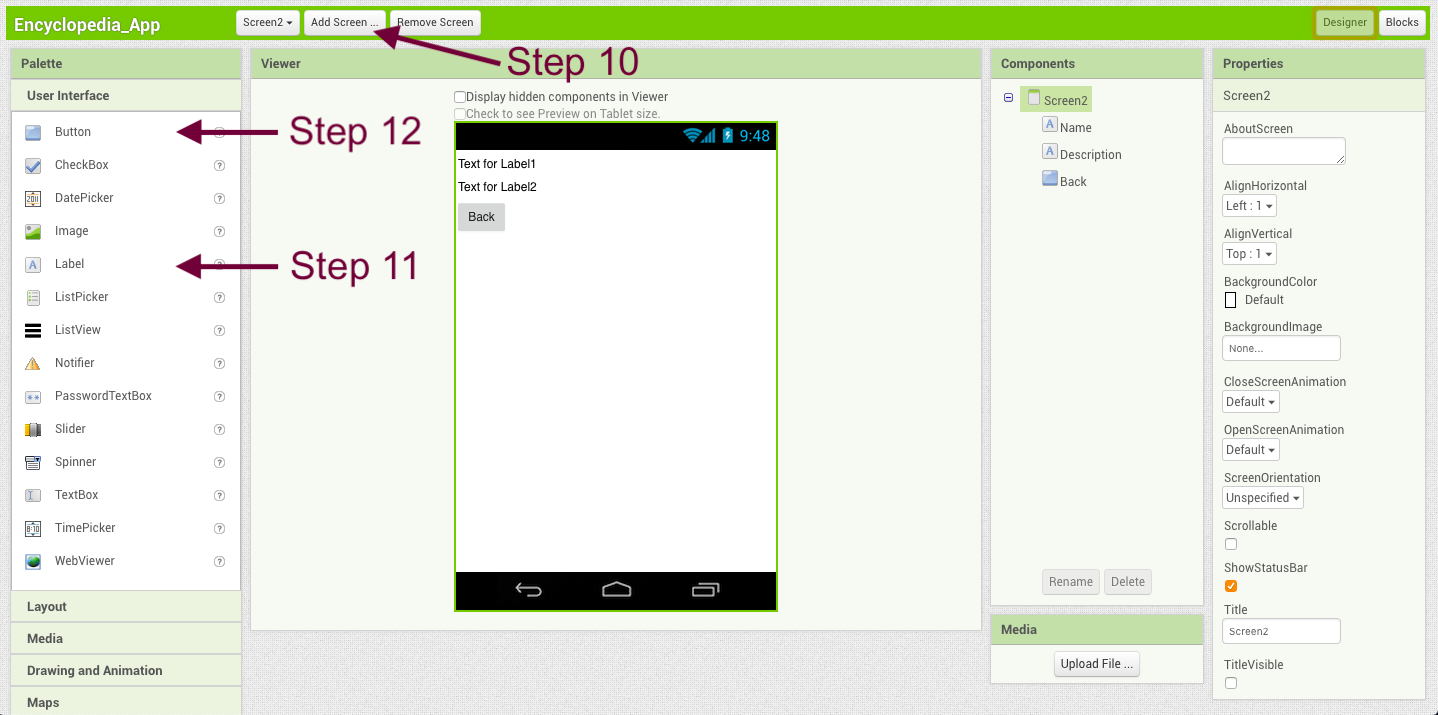
- Geht zurück zu eurem Designer-Screen und erstellt einen neuen Screen.
- Zieht zwei Labels auf den Screen.
- Fügt eine Schaltfläche hinzu und nennt sie „Zurück“.

Nun müsst ihr eure App anweisen, für jede Wissenschaftlerin, die eure Nutzer:innen auswählen, den richtigen Namen und die richtige Beschreibung anzuzeigen. Dazu geht ihr zurück zu unserem Block-Editor für Screen 1.
- Klickt den Block ListView.AfterPicking aus dem Menü ListView an und zieht ihn auf euren Screen.
- Fügt darin den Block open another screen with start value (Startwert) aus dem Steuerungsmenü (control menu) hinzu. Im Zusatzmaterial findet ihr weitere Informationen über Startwerte.
- Zuerst sagt ihr eurer App, welchen Screen sie öffnen soll, wenn jemand etwas aus der Listenansicht auswählt. Nehmt euch einen Textblock und gebt „Screen 2“ ein. Fügt ihn zu eurem Startwertblock hinzu.
- Nun übertragt ihr die Wissenschaftlerin und die entsprechende Beschreibung von Screen 1 auf Screen 2. Da ihr mehr als eine Information auf Screen 2 übertragen müsst, erstellt ihr eine neue Liste mit diesen Informationen. Erstellt dazu einen neuen Listenblock.
- Welche Wissenschaftlerin hat unser:e Nutzer:in ausgewählt? Das ist der erste Punkt auf dieser Liste. Verwendet dazu den Block ListView1.Selection.
- Der zweite Punkt auf dieser Liste ist die Beschreibung dieser Wissenschaftlerin aus eurer Beschreibungslistenvariable. Verwendet dazu den Block select list item from list.
- Jetzt fügt ihr eine Liste hinzu, aus der man wählen kann. Verwendet den Variablenblock get aus dem Variablenmenü und wählt global descriptions aus dem Dropdown-Menü.
- Außerdem fügt ihr den Index (Position) zu dem gewünschten Element aus der Beschreibungsliste hinzu. Zum Glück ist der Index der Wissenschaftlerin, die eur:e Nutzer:in in ListView ausgewählt hat, derselbe Index wie der in der Beschreibungsliste. Verwendet den Block ListView1.SelectionIndex.

Fast geschafft! Die letzten Schritte drehen sich um die Anzeige dieser Informationen auf Screen 2. Ihr habt jetzt einen Startwert, der eine Liste ist, an Bildschirm 2 übertragen. Der Startwert enthält zwei Informationen: den Namen der Wissenschaftlerin und ihre Beschreibung. Ihr könnt euch den Startwert also so vorstellen:
- Startwert =
- Name (Index = 1)
- Beschreibung (Index = 2)
Im Zusatzmaterial findet ihr weitere Informationen über Startwerte.
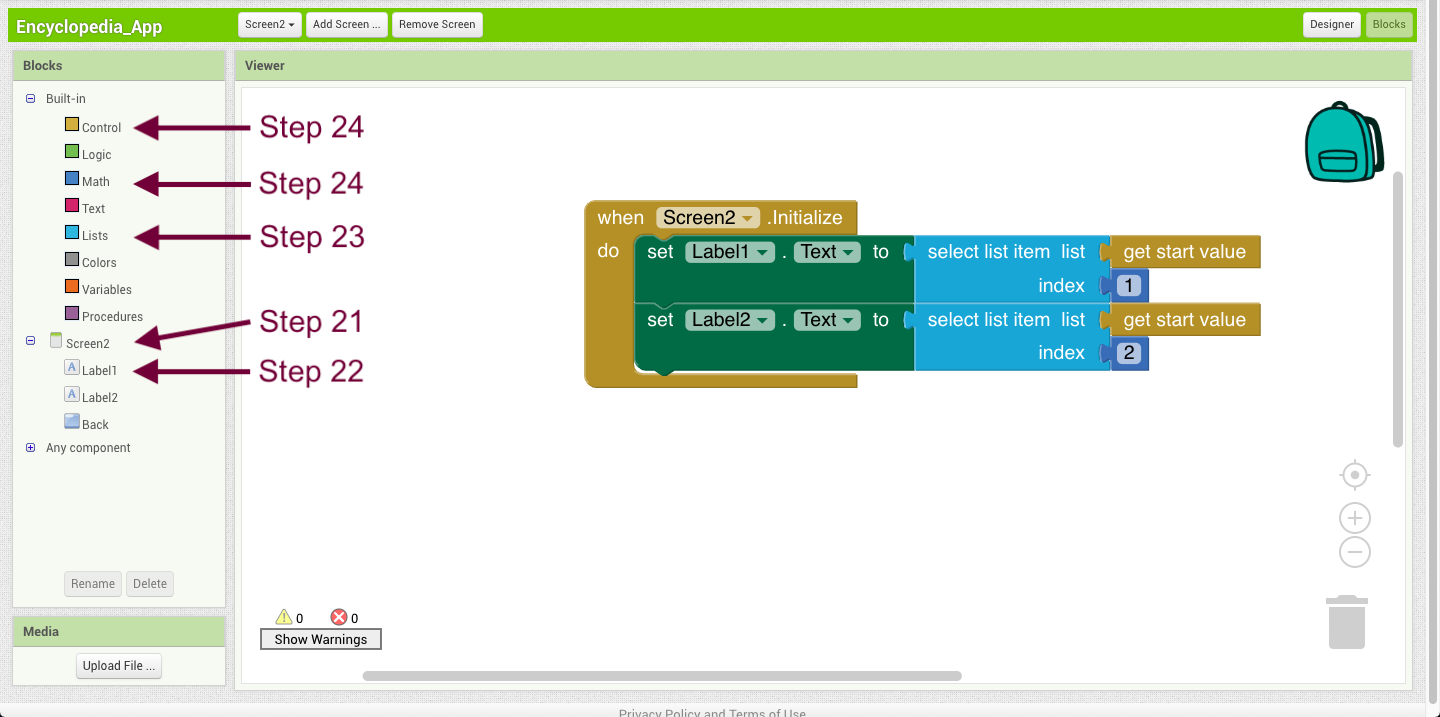
- Screen 2 soll den Namen und die Beschreibung unserer Wissenschaftlerin anzeigen, wenn er geöffnet wird. Nutzt den Block When Screen2.Initialize.
- Nutzt den Block set Label1.Text to, um den Namen der Wissenschaftlerin in einem Label anzuzeigen.
- Ihr benötigt das erste Element in eurem Startwert. Denkt daran, dass euer Startwert eine Liste ist. Mit dem Block select list item from list könnt ihr ein Element aus dieser Liste auswählen.
- Vervollständigt diesen Block, indem ihr get start value für den Namen der Liste und „1“ als Index hinzufügt.
- Wiederholt dies noch einmal für Label 2 – stellt aber sicher, dass ihr „2“ als Index verwendet.

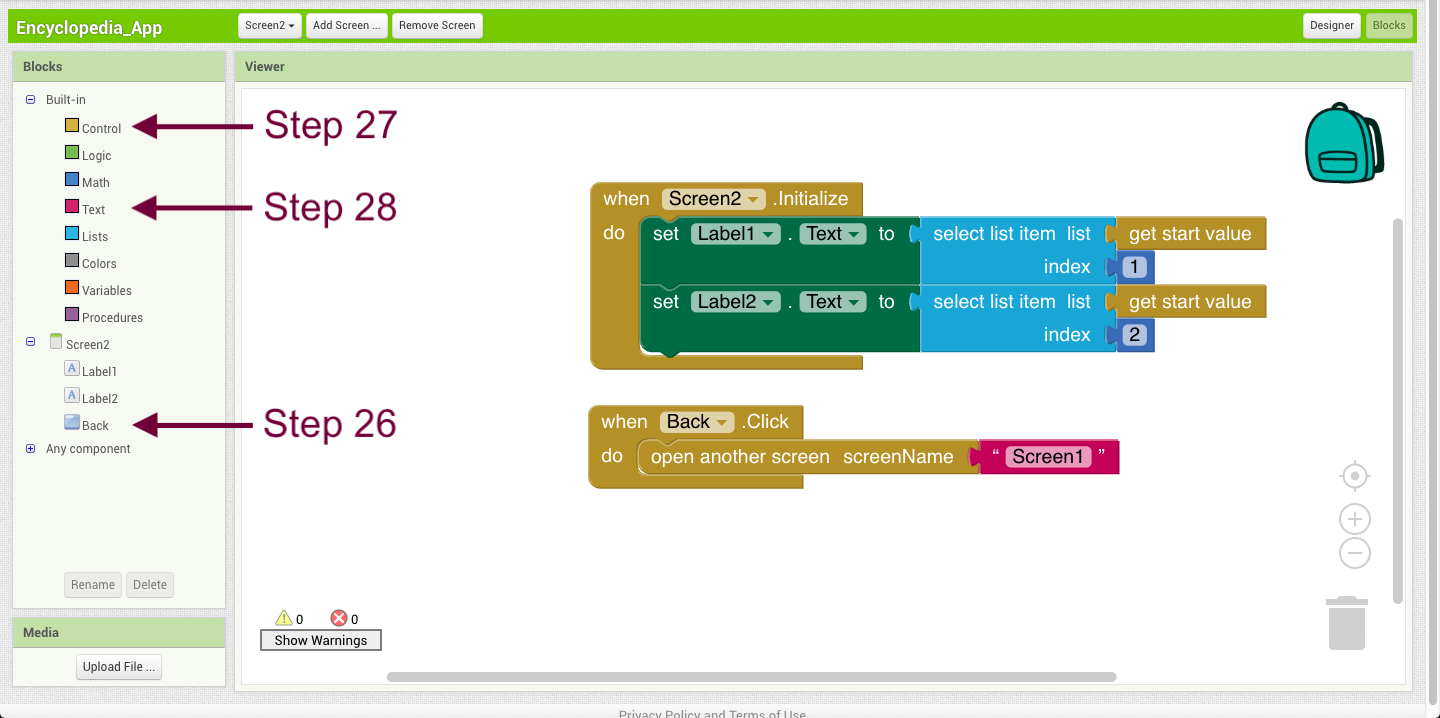
Schließlich muss es noch eine Möglichkeit geben, zurück zu Screen 1 zu gelangen. Eure Nutzer:innen sollen ja noch andere Wissenschaftlerinnen auswählen können, um mehr über sie zu erfahren.
- Nutzt den when Back.click Event Handler für eure Zurück-Schaltfläche.
- Fügt den Block open another screen hinzu. Wenn ihr in App Inventor einen Screen öffnet, wird er über dem aktuellen Screen geöffnet. Wenn ihr also einen Screen schließt, könnt ihr ihn entfernen und der darunter liegende Bildschirm (in diesem Fall Screen1) wird sichtbar.

Das war´s! Testet eure Lexikon-App und stellt sicher, dass sie funktioniert. Wenn sie nicht funktioniert, seht euch das Video oder die Anleitung nochmal an. Ihr könnt auch jederzeit eine:n Mentor:in um Hilfe bitten!
Lösung in Thunkable
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Schriftliche Anleitung für 3 Schritte in Thunkable
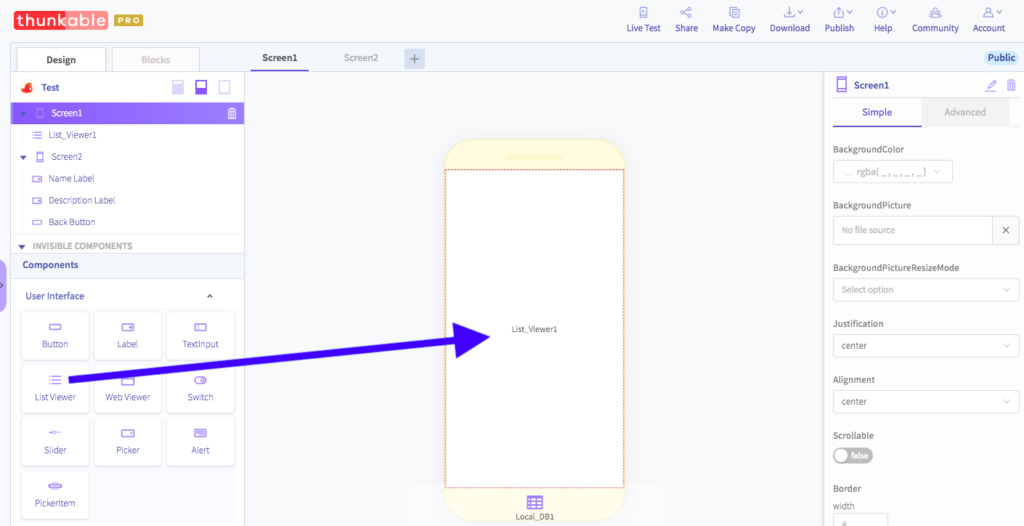
- Zieht eine ListViewer-Komponente per Drag & Drop auf euren Screen. ListViewer zeigt die Namen der verschiedenen Wissenschaftlerinnen an.

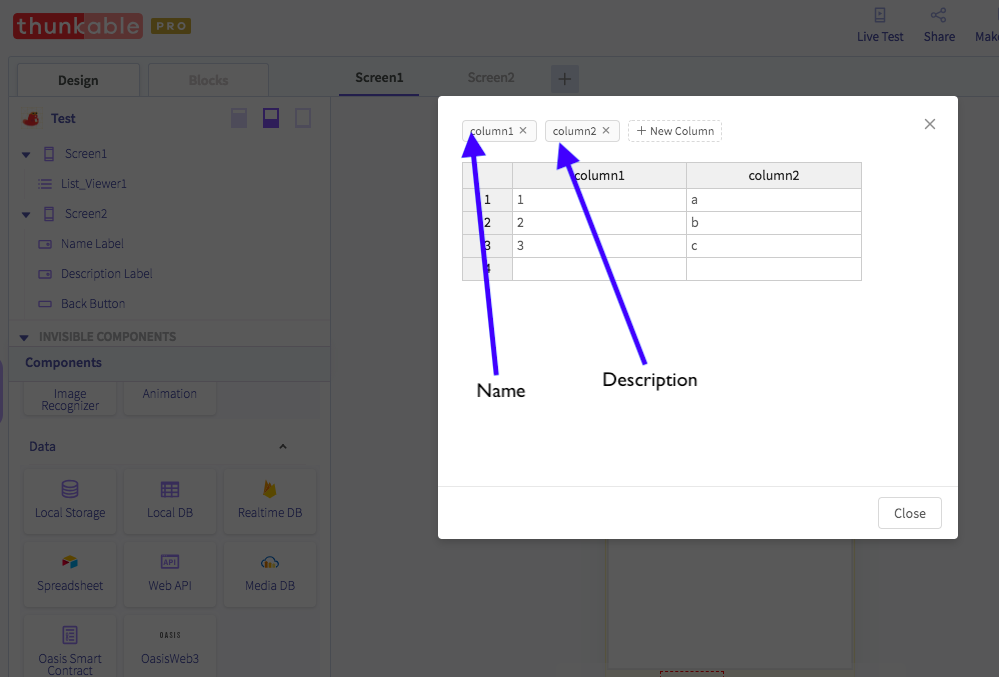
- Zieht eine „Local DB component“ per Drag & Drop auf eure Oberfläche. Sie wird die Namen und Informationen der verschiedenen Wissenschaftlerinnen speichern. Klickt drauf, um die Tabelle „Local DB“ zu bearbeiten.

- Benennt Spalte 1 (column 1) in „Name“ um. Hier werden die Namen der Wissenschaftlerinnen angezeigt. Benennt als nächstes Spalte 2 (column 2) in „Beschreibung“ um. In dieser Spalte werden die Beschreibungen der einzelnen Wissenschaftlerinnen angezeigt.

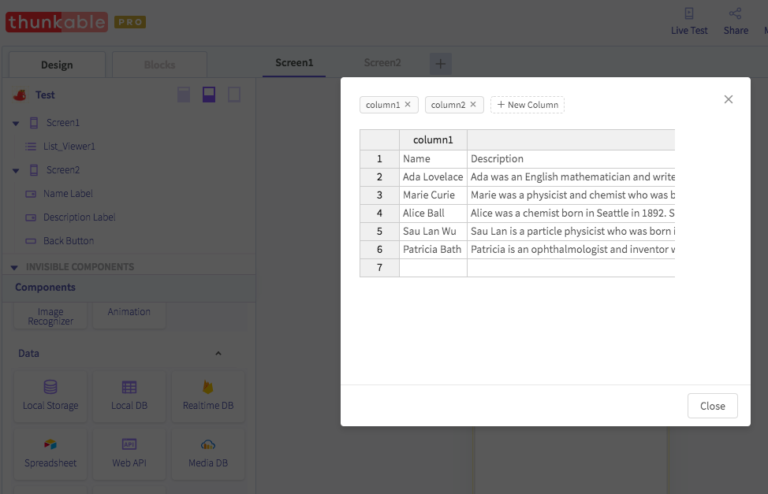
- Kopiert die Namen und Beschreibungen aus der Tabelle unten und fügt sie in die „Local DB Tabelle“ ein. Wenn ihr eure eigene App anpasst, könnt ihr natürlich gerne eure eigenen Informationen hinzufügen.
| Name | Beschreibung |
| Ada Lovelace | Ada war eine englische Mathematikerin und Schriftstellerin, die im 19. Jahrhundert lebte und für ihre Arbeit an Charles Babbages frühem mechanischen Allzweckcomputer – der Analytical Engine – bekannt ist. Ada wird oft als die erste Programmiererin überhaupt bezeichnet, weil sie den ersten Algorithmus geschrieben hat, der von einer Maschine ausgeführt werden sollte. |
| Marie Curie | Marie war Physikerin und Chemikerin und wurde 1867 in Warschau, Polen, geboren. Zusammen mit ihrem Ehemann Pierre entdeckte sie zwei neue radioaktive Elemente. Marie gewann 1903 den Nobelpreis für Physik. Sie entdeckte auch, dass Radiumgas zur Krebsbehandlung verwendet werden kann. |
| Alice Ball | Alice war eine 1892 in Seattle geborene Chemikerin. Sie war nicht nur die erste Afroamerikanerin, sondern auch die erste Frau, die ihren Abschluss an der Universität von Hawaii machte. Im Alter von nur 23 Jahren entwickelte Alice ein Heilmittel für Lepra, eine Krankheit, die vorher als unheilbar galt. |
| Sau Lan Wu | Sau Lan ist eine Teilchenphysikerin, die in den frühen 1940er Jahren während der japanischen Besetzung Hongkongs geboren wurde. Ihren Doktortitel erwarb sie in Harvard. Sie leitete das Team, das das „Gluon“ entdeckte. Sie ist eine der wichtigsten Teilchenphysikerinnen auf ihrem Gebiet und hat viele bahnbrechende Entdeckungen gemacht. |
| Patricia Bath | Patricia ist Augenärztin und Wissenschaftlerin und wurde 1942 in Harlem, New York City, geboren. Sie beendete die High School in nur zweieinhalb Jahren und wusste, dass sie Ärztin werden wollte. 1985 schloss sie eine Erfindung ab, die den Grauen Star heilen und das Sehvermögen von Menschen auf der ganzen Welt wiederherstellen kann. |
So sollte eure Tabelle danach aussehen:

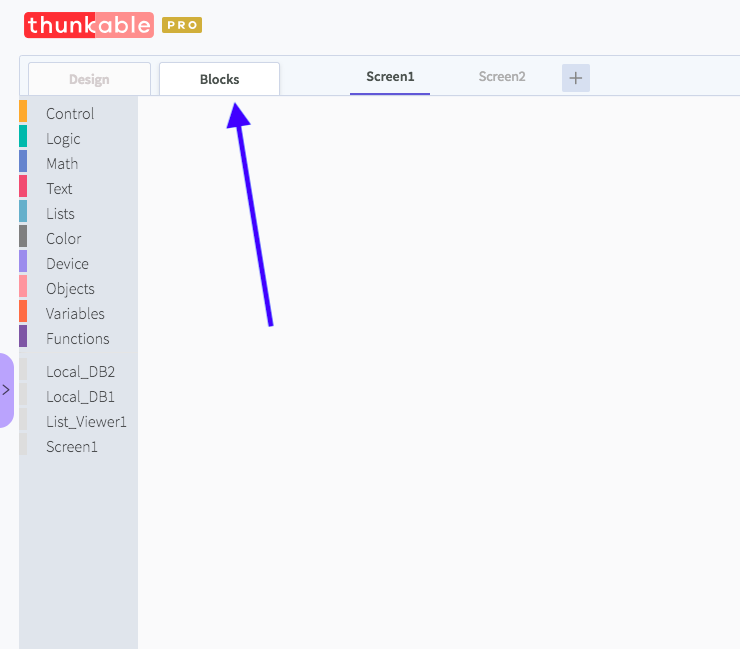
- Klickt auf die Option „Blocks“, um Screen 1 (Bildschirm 1) zu programmieren.

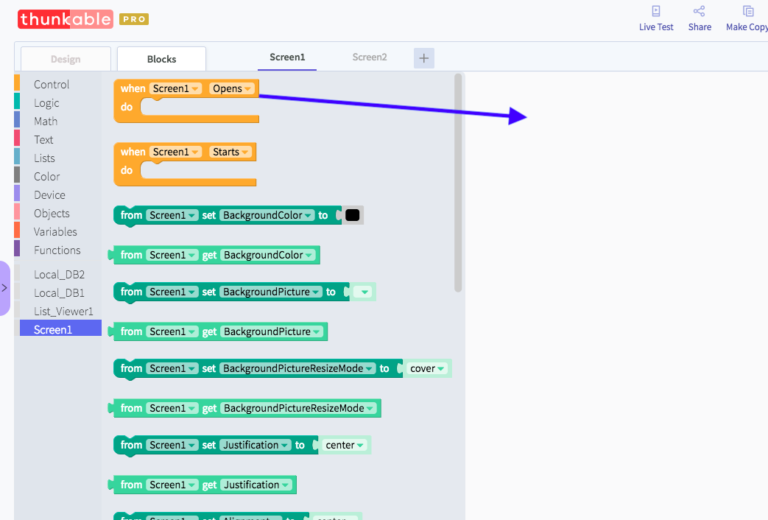
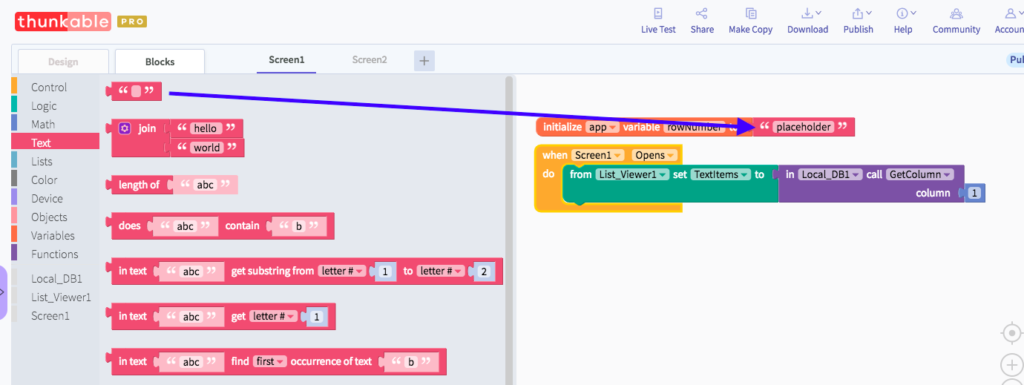
- Geht zu den Block-Optionen für Screen1. Zieht den Block When Screen1 opens do per Drag & Drop in den Block-Editor.

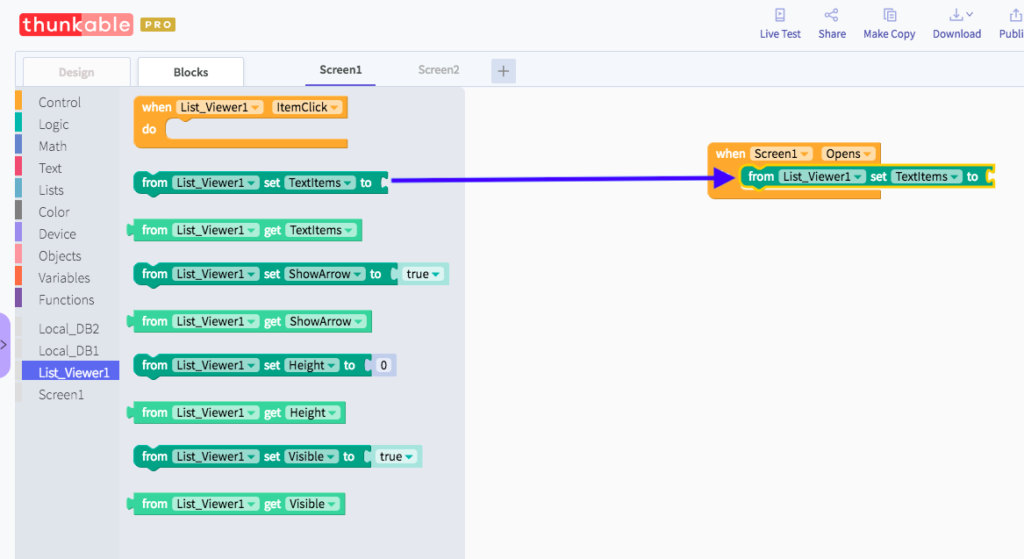
- Geht nun zu den Block-Optionen für den ListViewer und zieht den Block from List_Viewer1 Set TextItems to per Drag & Drop in den Block Screen1. Diese Kombination gibt die Anweisung: Legt beim Öffnen von Screen 1 (Bildschirm 1) einen ListViewer-Text fest.

Den Text des ListViewers legt ihr als die Namen fest, die ihr in „Local DB“ eingegeben habt.
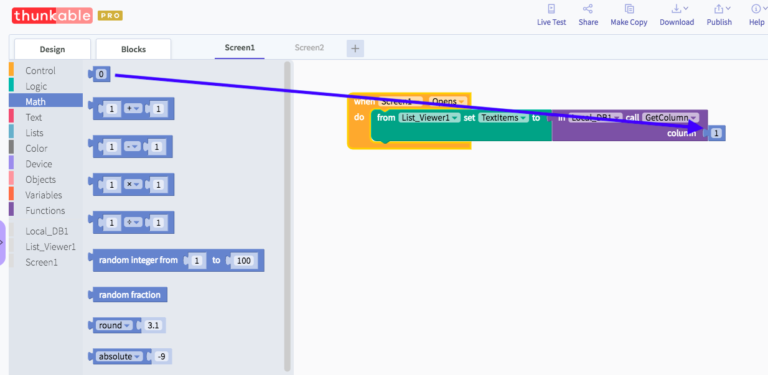
- Geht zu den Block-Optionen für die „Local DB“ und zieht den Block in Local_DB1 call get column per Drag & Drop in den ListViewer-Block.

- Nun geht ihr in die Block-Optionen für „Math“ und setzt einen leeren Nummernblock in das blaue Feld neben “column” (siehe Pfeil). Ändert die 0 in eine 1, weil die Namen in Spalte 1 der Tabelle stehen.

Wenn sich der Screen nun öffnet, wandelt eure App die Textelemente des ListViewers in die Namen um, die ihr in die Datenbank (DB) eingegeben habt.
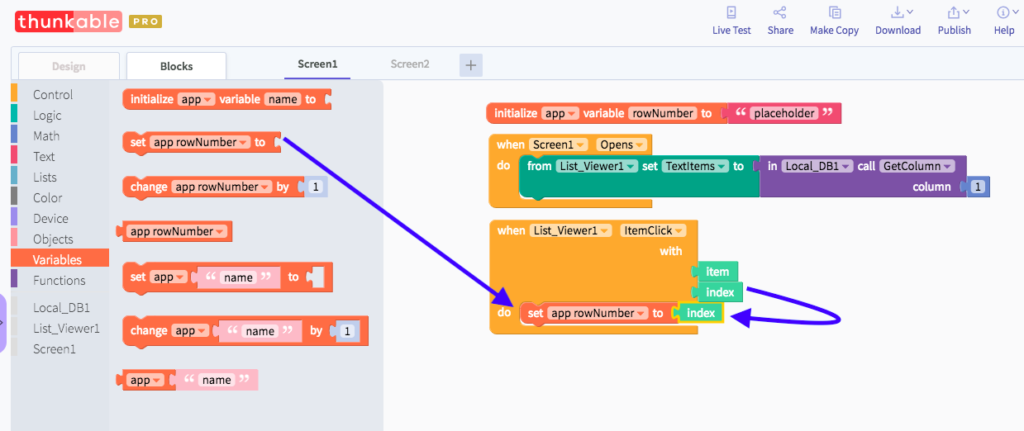
- Ihr wisst nicht, welche Wissenschaftlerin die Benutzer:innen auswählen werden. Es könnte Ada Lovelace oder Marie Curie sein – oder eine andere Wissenschaftlerin. Also müsst ihr eine Variable in die App einfügen.
- Eine Variable ist im Grunde ein Platzhalter für etwas, das sich ändern kann.
- Es ist also so, als würde man sagen: Klickt auf eine Wissenschaftlerin (Variable) und wir versehen den von euch gewählten Namen (die Variable) mit der richtigen Beschreibung.
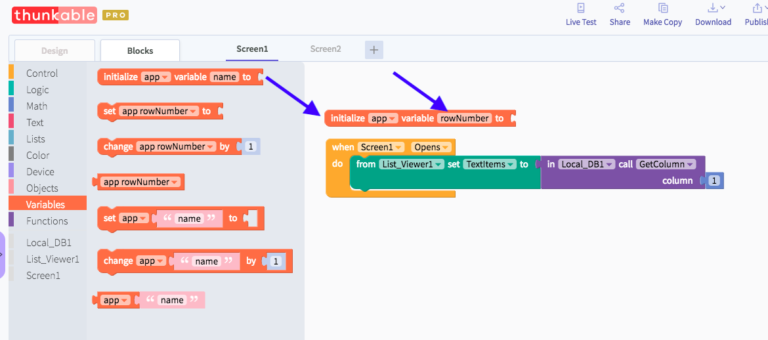
- Geht in die Variablen-Schublade und zieht einen Block initialize app variable per Drag & Drop in den Block-Editor. Als nächstes ändert ihr die Stelle, an der dieser Block „Number“ sagt, sodass er „rowNumber“ sagt. Auch hier ist der Block nur ein Platzhalter für eine Zeilennummer (row number).

- Geht zu den Textblöcken, zieht einen Textblock in den Variablenblock und legt ihn dort ab. Schreibt das Wort „placeholder“ (Platzhalter) hinein.

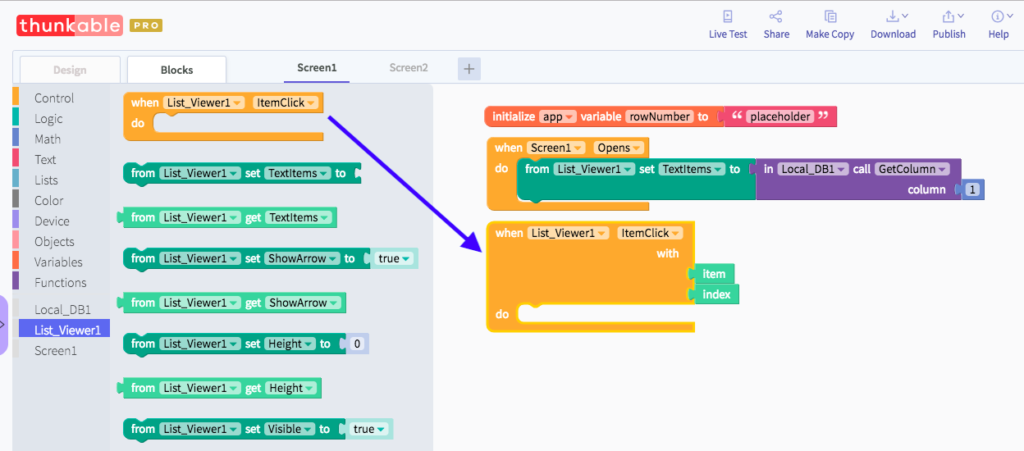
- Ihr müsst der App noch etwas mitteilen: Wenn ein Name auf dem ListViewer angeklickt wird, soll die Variable so gesetzt werden, dass sie mit den Informationen in der „Local DB“ übereinstimmt.
Geht zu den Block-Optionen für ListViewer. Wählt den Block When List_Viewer1 item click im Block-Editor aus.

- Geht als nächstes zu den Variablenblöcken, wählt den Block set app rowNumber to und legt ihn im ListViewer-Block ab. Nehmt dann einen Indexblock aus dem ListViewer, der auswählbar ist und legt ihn in der Spaltenöffnung ab.

Tolle Arbeit! Wird nun ein Name auf dem ListViewer angeklickt, zeigt die App die entsprechende Beschreibung an.
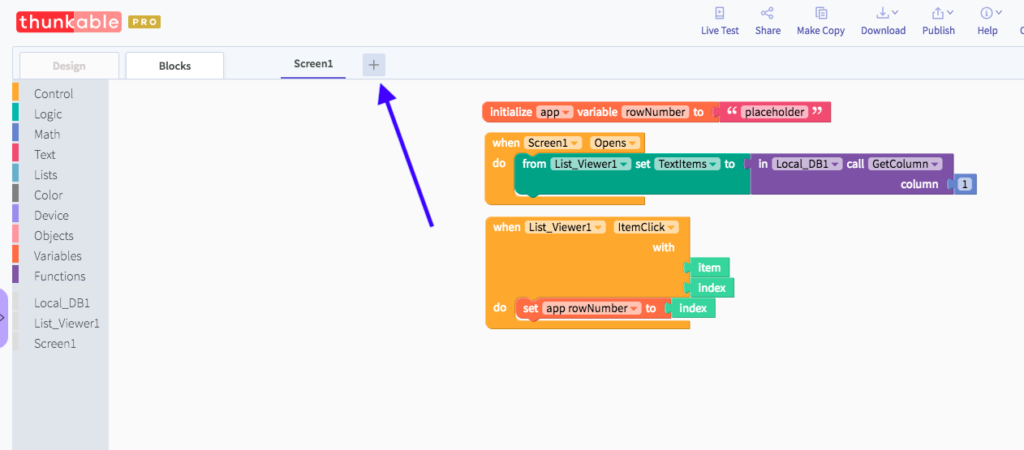
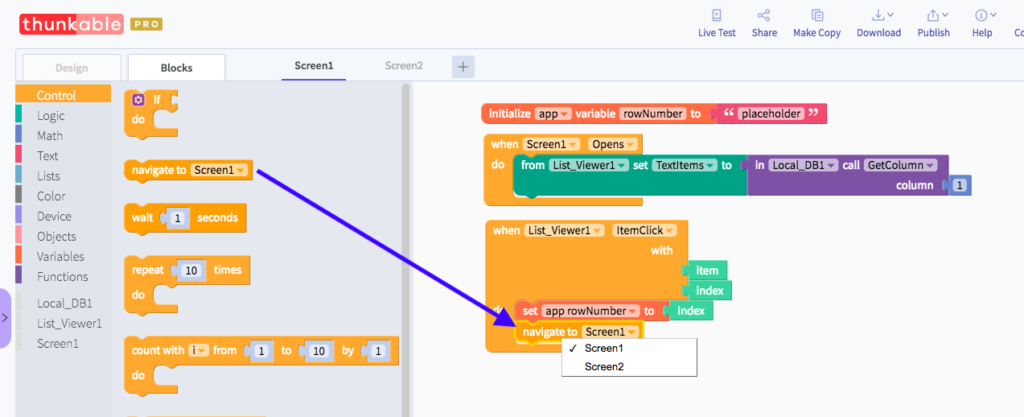
- Wenn ein Name angeklickt wird, soll die App außerdem den nächsten Screen anzeigen. Klickt also auf das Pluszeichen (+) oben auf der Seite, um einen Screen hinzuzufügen.

- Geht zu den Block-Optionen für den Kontrollabschnitt (control section). Zieht einen navigate to Screen1-Block per Drag & Drop unter den Variablenblock und stellt ihn auf „Screen2“ ein.

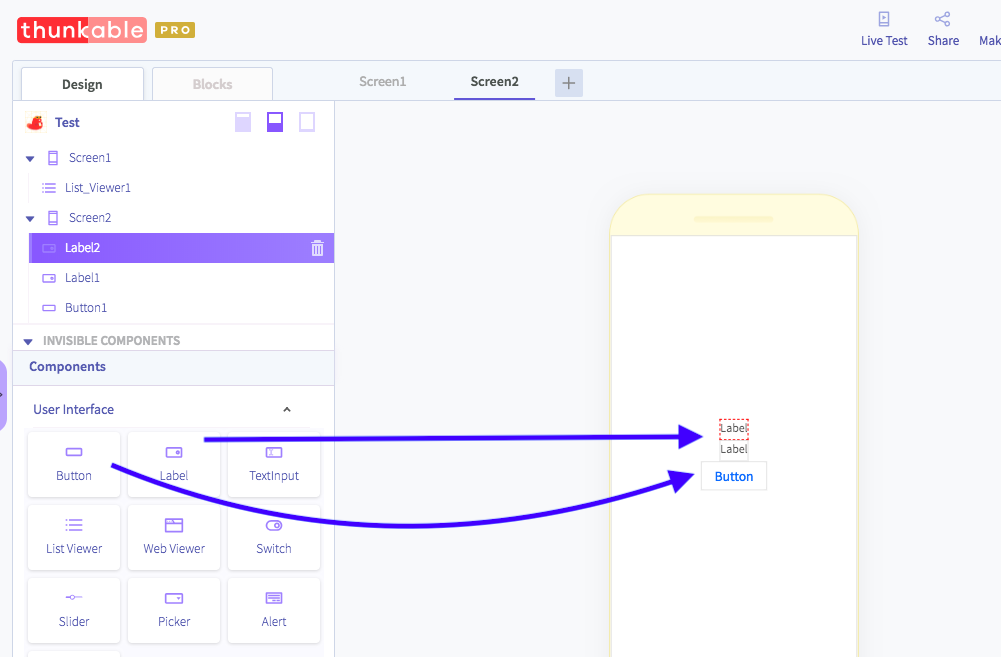
- Klickt auf den Abschnitt „Design“ und geht zu Screen2. Zieht eine Button-Komponente und zwei Label-Komponenten per Drag & Drop auf Screen2.

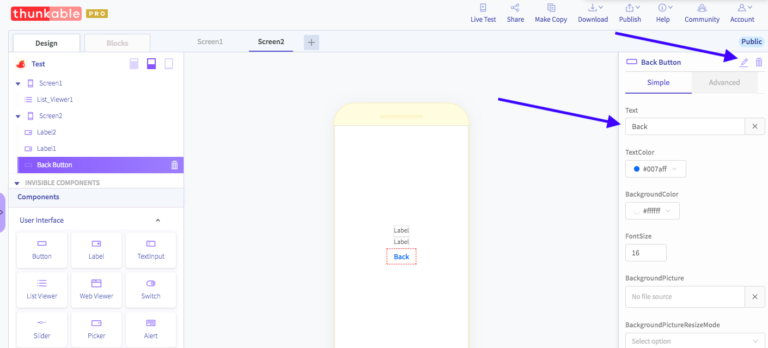
- Benennt die Schaltfläche in „Zurück-Schaltfläche“ um. Ändert dann den Text der Schaltfläche in „Zurück“.

- Benennt die Labels um. Nennt das erste „Description Label“ und das zweite „Name Label“.

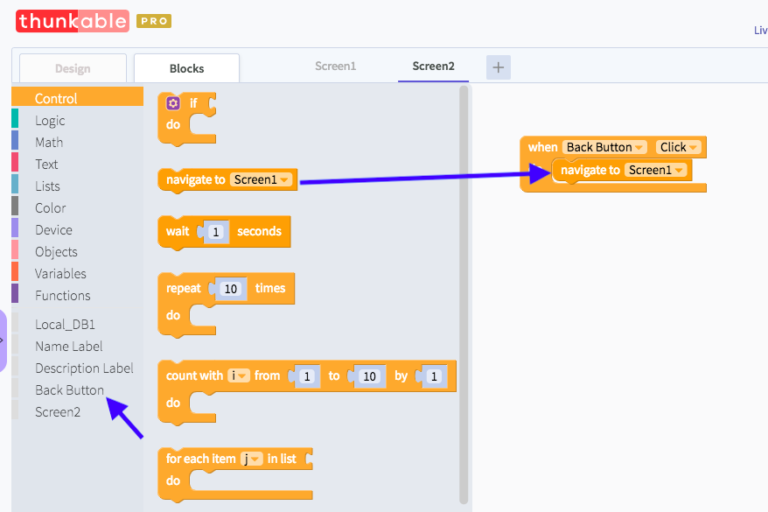
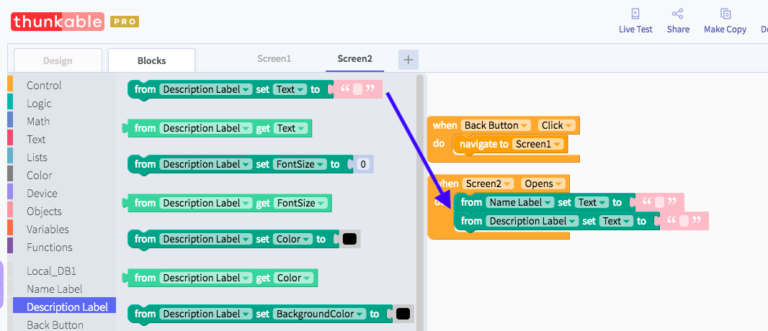
- Für Screen2 geht ihr zum Blöcke-Abschnitt. Programmiert zuerst die Zurück-Schaltfläche. Wählt in den Block-Optionen für die Schaltfläche „Zurück“ den Block when Back Button click und legt ihn im Block-Editor ab. Geht dann zurück zum Steuerungsabschnitt (control section) und legt einen navigate to Screen1-Block im Block der Zurück-Schaltfläche ab.

- Geht zu den Block-Optionen für Screen2, wählt den Block when Screen2 opens und zieht ihn per Drag & Drop in den Block-Editor. Geht als nächstes zu den Block-Optionen für das Namens-Label. Zieht einen from Name Label set text to-Block per Drag & Drop in den Block Screen2. Zieht außerdem einen from Description Label set text to-Block unter den Name Label-Block und legt ihn dort ab.

Jetzt müsst ihr programmieren, was mit diesen Labels passieren soll – d. h. ihr müsst sie mit den richtigen Informationen aus der Tabelle „Local_DB“ abgleichen.
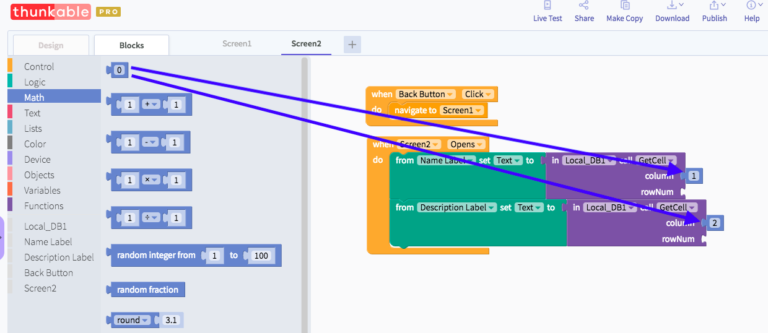
- Geht zu den Block-Optionen für Local DB1 und zieht den in Local_DB1 call get cell-Block per Drag & Drop in den Block Name Label. Kopiert auch diesen Block in den Description Label-Block darunter.

- Geht zu den Block-Optionen für Math und legt einen leeren Nummernblock in der Lücke des Namenslabels-Blocks ab. Ändert die Zahl in 1. Kopiert diesen Block und fügt ihn in die Lücke des Blocks Description Label ein. Ändert die Zahl in 2.

Toll, jetzt werden die Namen der Wissenschaftlerinnen aus Spalte 1 und die Beschreibungen aus Spalte 2 aufgerufen!
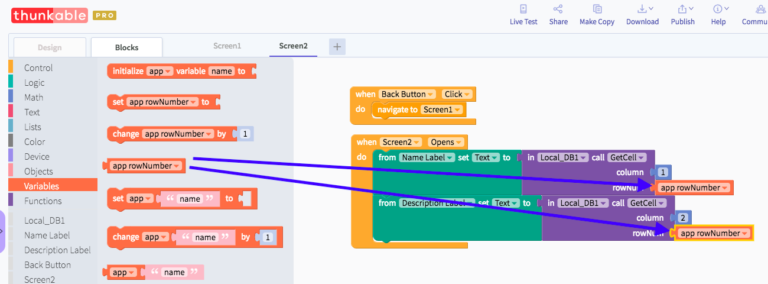
- Geht nun als letztes zu den Block-Optionen für Variablen. Wählt einen app rowNumber-Block und legt ihn in den „rowNum“-Lücke des Namens-Blocks und des Beschreibungs-Blocks ab.

Hervorragende Arbeit! Klickt auf „Live-Test“, um eure App zu testen.

Reflexion
Herzlichen Glückwunsch zum Abschluss eurer zweiten Coding-Challenge!
- Welche Verbesserungen für die Lexikon-App schlagt ihr vor, damit sie mehr Spaß macht und nützlicher ist?
- Wie würdet ihr eure App ändern, wenn sie zusätzlich noch ein Bild von jeder Wissenschaftlerin zeigen sollte?
Zusatz-Material
Startwerte
Jedes Mal, wenn ihr einen neuen Screen in App Inventor erstellt, ist es, als würdet ihr eine neue App starten. Jeder Screen läuft unabhängig und kann nicht auf Informationen zugreifen, die sich auf anderen Screens befinden. Das bedeutet, dass die globalen Variablen in Screen 1 nicht in Screen 2 zur Verfügung stehen. Um Informationen zwischen den Screens weiterzugeben, müsst ihr den Block open a new screen with start value verwenden.

Technovation Challenge
Bewertungskriterien für den internationalen Wettbewerb
Anhand von Kategorien und Kriterien wird die App oder das KI-Projekt am Ende der Technovation-Saison von einer Jury bewertet. Diese Lektion hilft euch, Punkte für euer Demo-Video zu sammeln. Hier könnt ihr den Bewertungsbogen einsehen.
Bei Technovation Girls Germany entwickeln Mädchen zwischen 10 und 18 Jahren digitale Lösungen für ökologische und soziale Herausforderungen.







 technovationgirls@dkjs.de
technovationgirls@dkjs.de