In dieser Lektion werdet ihr…
- erfahren, was Daten sind.
- verschiedene Funktionen kennenlernen, die ihr in Thunkable und App Inventor verwenden könnt.
Schlüsselbegriffe
- Daten: Informationen, die eure App verstehen und nutzen kann
- Zeichenkette (String): ein Datentyp, der Zeichen verwendet
- Funktion: ein Code-Block, der eine bestimmte Aufgabe erfüllt
- Ausgabe: Informationen, die aus einer Funktion herauskommen
- Eigenschaften: Attribute, die verschiedene Komponenten in eurer App beschreiben
- Zahl: ein Datentyp, der eine Zahl verwendet
- Boolean: ein Datentyp, der einer von zwei Werten (wahr oder falsch) sein kann
- Eingabe: Informationen, die in eine Funktion einfließen
- Komponenten: Teile eurer App
Daten und Funktionen
Bis jetzt habt ihr gelernt, dass ihr eurer App sagen müsst, wann sie etwas tun soll, damit sie überhaupt etwas tut. Mobilen Apps sagt ihr also, dass sie Dinge tun soll, wenn ein Ereignis eintritt. Aber woher wisst ihr, welche Dinge ihr eurer App „befehlen“ könnt? Um einen Computer dazu zu bringen, etwas zu tun, müsst ihr ihm das auf eine Weise sagen, die er versteht.
Irgendwann in eurem Leben habt ihr wahrscheinlich schon einmal das Wort Daten gehört. Daten können alles Mögliche sein: In der Informatik sind Daten die Informationen, die eure App verstehen und nutzen kann.
Drei grundlegende Arten von Daten solltet ihr kennen, ihr werdet sie in dieser Lektion verwenden:

Zahlen: ein Datentyp, der eine Zahl ist.

Zeichenketten: ein Datentyp, der Zeichen verwendet. Ihr könnt euch die Zeichenketten als Text vorstellen, z. B. die Wörter „Hallo“ und „Welt“.

Booleans: eine Art von Information, die einer von zwei Werten sein kann (wahr oder falsch). Wahr bedeutet grundsätzlich „ja“ und falsch bedeutet grundsätzlich „nein“.
Funktionen
Ihr könnt eurer App über eine sogenannte Funktion mitteilen, was sie tun soll. Eine Funktion ist ein Code-Block, der eine bestimmte Aufgabe erfüllt. Funktionen nehmen eine Eingabe an und machen eine Ausgabe. Die Eingabe ist die Information, die in eine Funktion einfließt. Die Ausgabe ist die Information, die aus einer Funktion herauskommt.
Werfen wir einen Blick auf einige Funktionen, die ihr in App Inventor und Thunkable verwenden könnt:
Mathematische Funktionen
Mathematische Funktionen nehmen Zahlen, verrechnen sie und zeigen euch dann die Antwort. Es gibt viele verschiedene mathematische Funktionen, die ihr verwenden könnt. Hier sind einige Beispiele:
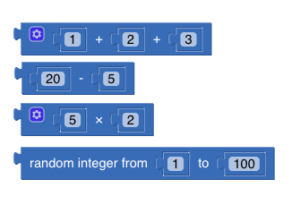
| Funktion | Eingabe | Ausgabe | Beispiele |
| Hinzufügen von | zwei oder mehr Zahlen | die Summe dieser Zahlen | Technovation |
| Subtrahieren | zwei Zahlen | die Differenz dieser Zahlen | |
| Vervielfachen | zwei oder mehr Zahlen | das Produkt dieser Zahlen | |
| Zufällige ganze Zahlen (“random integer”) | zwei Zahlen | eine Zufallszahl, die zwischen diesen beiden Zahlen liegt |
Beispiele dafür, wann ihr so etwas verwenden könnt:
- Punkte in einem Spiel zählen
- Zählen
- Hinzufügen von Geld auf einem Bankkonto
Text-Funktionen
Eine Zeichenkette ist ein Informationstyp, der Zeichen verwendet. Ihr könnt euch die Zeichenketten oder Stränge (Strings) als Text vorstellen, wie z. B. die Wörter „Hallo“ und „Welt“.
Es gibt auch viele Funktionen, die Text verwenden. Hier sind einige Beispiele:
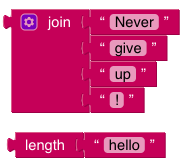
| Funktion | Eingabe | Ausgabe | Beispiele |
| Verbinden | zwei oder mehr Stränge | zwei Stränge zusammen | Technovation |
| Länge | eine Zeichenkette | die Anzahl der Zeichen in dieser Zeichenkette |
Beispiele für Situationen, in denen ihr so etwas verwenden könnt:
- das Anzeigen eines Wortes
- die Überprüfung, wie lang ein Passwort ist
- die Überprüfung, ob jemand das richtige Passwort verwendet
Funktionen der Komponenten
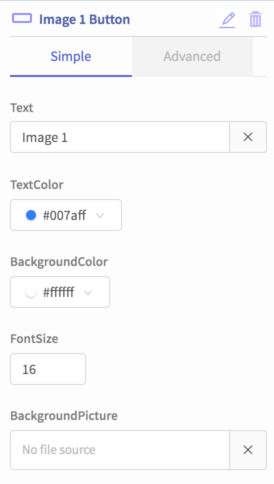
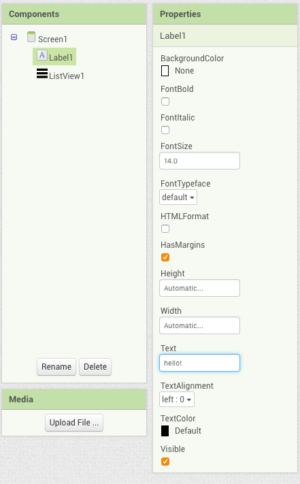
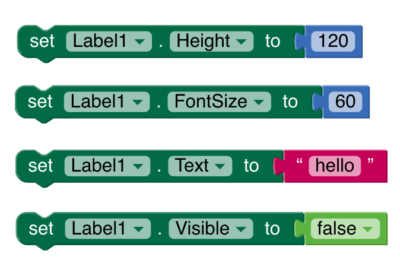
Alle Komponenten in Thunkable und App Inventor verfügen über Funktionen, die so verwendet werden können. Diese Funktionen können verschiedene Eigenschaften dieser Komponenten ändern. Ihr seht alle Eigenschaften der unterschiedlichen Komponenten, wenn ihr sie in der Designer-Ansicht anklickt. Diese Eigenschaften können auch mit verschiedenen Funktionen im Block-Editor geändert werden.

Thunkable

App Inventor
| Eigenschaft | Was sie tut | Funktion zum Ändern |
| Höhe | wie hoch das Label (Etikett) auf dem Screen ist | Technovation |
| Schriftgröße | die Schriftgröße des Textes im Label | |
| Text | welchen Text das Label anzeigt | |
| Sichtbarkeit | ob das Label auf dem Screen zu sehen ist oder nicht |
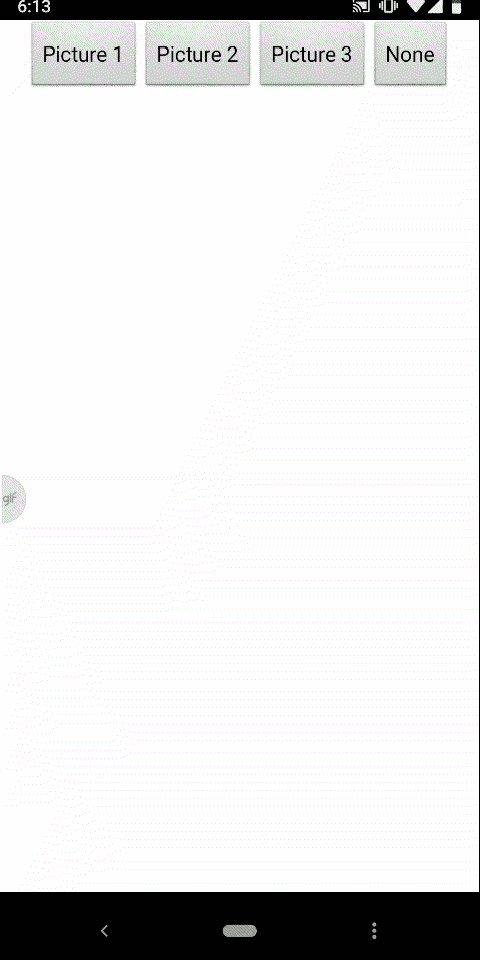
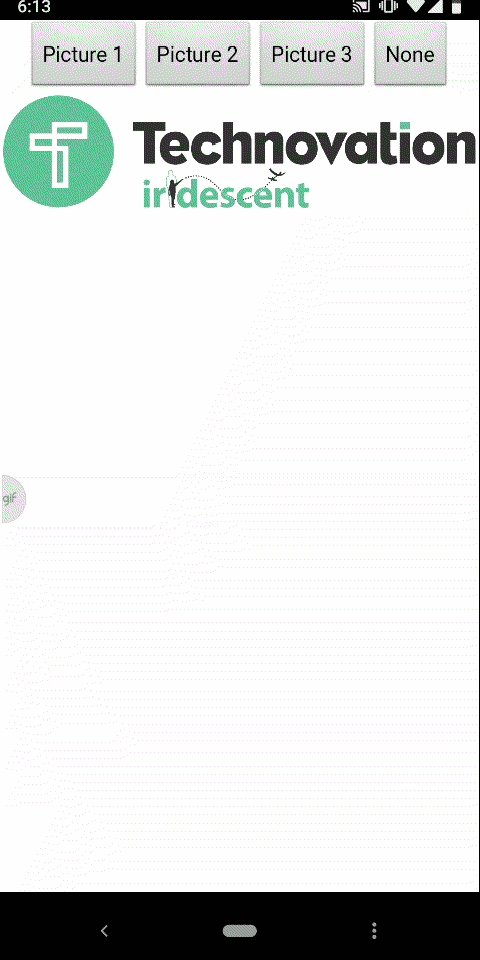
Aktivität: Bildeigenschaften verwenden
Geht zurück zur App, die ihr für eure Bildergalerie in der Coding Challenge 1 erstellt habt. Ändert die Eigenschaften eures Bildes und schafft eine Möglichkeit, dass kein Bild angezeigt wird, wenn ihr auf eine Schaltfläche mit der Bezeichnung „none“ klickt.
Hinweis: Ihr müsst die Boolean-Blöcke „true“ und „false“ verwenden.

Schaut euch an, wie wir es gelöst haben!

Braucht ihr Hilfe? Werft einen Blick in dieses App Inventor-Tutorial. Hier wird zwar eine Slideshow erstellt, die Nutzer:innen haben aber auch die Möglichkeit, „kein Bild“ auf dem Screen anzuzeigen.
Wenn ihr die Coding Challenge 1 nicht gemacht habt, geht zurück und macht sie jetzt!
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere Informationen
Reflexion
In dieser Lektion habt ihr gelernt, wie ihr Funktionen schreiben und die Eigenschaften verschiedener Komponenten nutzen könnt, damit eure App unterschiedliche Dinge tut:
- Welche Eigenschaft eures Bildes habt ihr in der Aktivität verwendet?
- Was habt ihr in dieser Lektion gelernt, das ihr in eurer App verwenden möchtet? Fällt euch etwas ein?
Zusatzmaterial
Hier ist ein tolles Beispiel dafür, Daten und Funktionen in Aktion zu sehen. Mithilfe von Scratch veranschaulicht diese Simulation, wie wichtig es ist, zu Hause zu bleiben, um die Ausbreitung von Krankheiten einzudämmen.
Geht auf den Link und klickt auf die grüne Flagge, um zu starten.
Zur Orientierung:
- blaue Punkte: gesund
- rote Punkte: krank
- grüne Punkte: genesen
Technovation Challenge
Bewertungskriterien für den internationalen Wettbewerb
Anhand von Kategorien und Kriterien wird die App oder die KI-Erfindung am Ende der Technovation-Saison von einer Jury bewertet. Diese Challenge hilft euch, Punkte für euer Demo-Video zu sammeln. Hier könnt ihr den Bewertungsbogen einsehen.
Bei Technovation Girls Germany entwickeln Mädchen zwischen 10 und 18 Jahren digitale Lösungen für ökologische und soziale Herausforderungen.






 technovationgirls@dkjs.de
technovationgirls@dkjs.de