In dieser Lektion werdet ihr…
- Schleifen (Loops) kennenlernen.
- eine App erstellen, die ihr auf Geburtstagspartys mitnehmen könnt.
Schlüsselbegriffe
- Schleifen (Loops): damit lässt sich ein Computer anweisen, etwas viele Male hintereinander zu tun (einen Code-Block viele Male hintereinander auszuführen)
- For Loop (For-Schleife): wiederholt einen Code-Block eine bestimmte Anzahl von Malen
- For Each Loop (Foreach-Schleife): wird für jedes Element in einer Liste einmal wiederholt
- While Loop (While-Schleife): wiederholt einen Code-Block, bis eine Bedingung nicht mehr erfüllt ist
Schleifen
In dieser Lektion lernt ihr etwas über Schleifen. Schleifen sind eine Möglichkeit, einem Computer zu sagen, dass er etwas viele Male hintereinander machen soll. Computer sind gut darin, Dinge immer und immer wieder zu tun – und das auch noch schnell!
Stellt euch vor, euch bittet jemand, euren Namen 100-mal hintereinander aufzuschreiben. Das würde bestimmt sehr lange dauern und vielleicht würdet ihr auch Fehler machen, weil eure Konzentration irgendwann nachlässt. Für einen Computer ist das die perfekte Aufgabe, die er sehr schnell und fehlerfrei erledigen kann. Ihr könnt euch diesen Vorteil zunutze machen, indem ihr Schleifen verwendet. Eine Schleife ist ein Code-Block, der sich immer und immer wieder wiederholt.
Es gibt zwei Arten von Schleifen: die sogenannten „While-Schleifen“ (Während-Schleifen) und „For-Schleifen“ (Für-Schleifen). While-Schleifen wiederholen sich bis eine Bedingung nicht mehr erfüllt ist. For-Schleifen wiederholen sich eine bestimmte Anzahl von Malen. Auch über „For Each-Schleifen“ (Für Jede-Schleifen) werdet ihr etwas lernen: Dabei handelt es sich um eine bestimmte Art von „For-Schleifen“, die sich für jedes Element in einer Liste einmal wiederholen. Lasst uns alle Schleifen im Detail durchgehen:
For-Schleifen
For-Schleifen wiederholen einen Code-Block eine bestimmte Anzahl von Malen. Sie heißen For-Schleifen, weil man ihnen sagen kann, wie oft sie den Code wiederholen sollen („for how many times“). Ihr könnt euch For-Schleifen so vorstellen, dass ihr eurer App sagt: „Wiederhole dies 17-mal“ oder „Wiederhole dies 5-mal“.
For-Schleifen nutzen eine Variable, um zu zählen, wie oft der Code wiederholt wurde. Die Variable nennen wir Zähler. Ihr kontrolliert, wie oft die Schleife wiederholt wird: indem ihr festlegt, wo der Zähler beginnt und endet. Ihr könnt auch festlegen, um wie viel der Zähler bei jeder Wiederholung des Codes ansteigt. In den meisten Fällen möchtet ihr den Zähler bei jeder Wiederholung der Schleife wahrscheinlich um 1 erhöhen.
In App Inventor und Thunkable sehen For-Schleifen so aus:
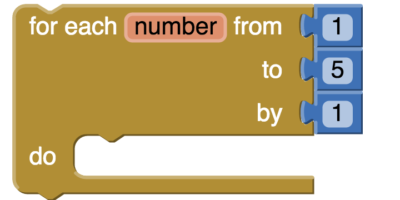
App Inventor

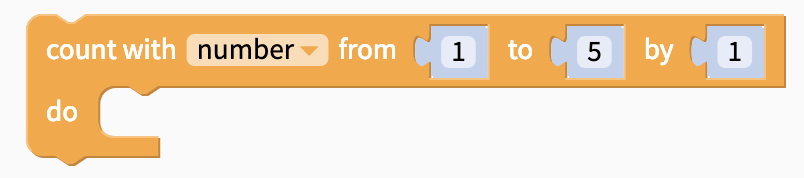
Thunkable

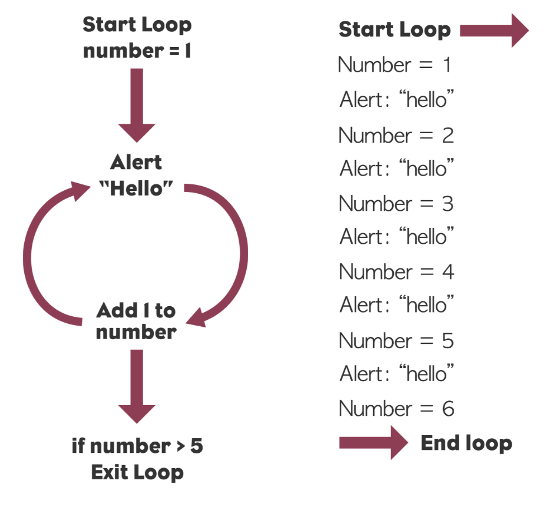
Der Teil, auf dem number steht, ist der Zähler. Im Moment heißt der Zähler number, das könnt ihr aber ändern. Im Beispiel beginnt number bei 1 und hört auf, wenn number gleich 5 ist. Jedes Mal, wenn der Code innerhalb der Schleife wiederholt wird, erhöht sich number um 1. Diese Schleife wird den Code innerhalb der Schleife also fünfmal wiederholen. Im Moment macht die Schleife aber gar nichts, da der Teil „do“ („tun“) leer ist. Seht euch ein Beispiel an:
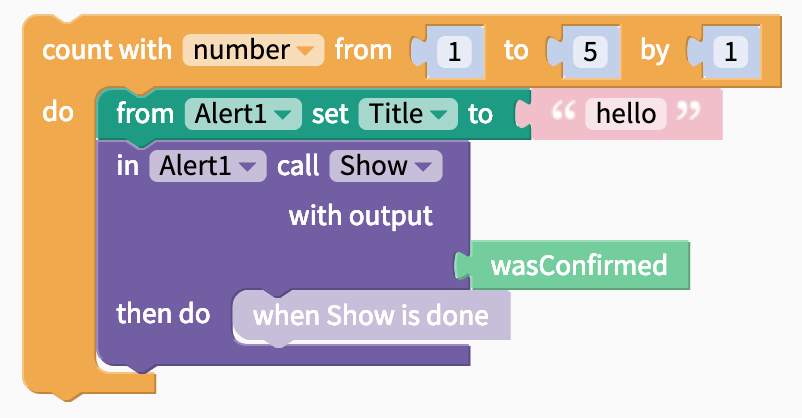
App Inventor

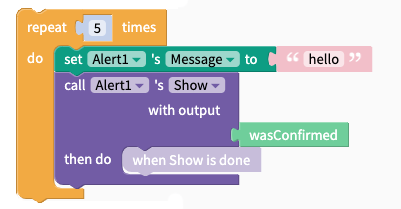
Thunkable

Thunkable hat auch eine Wiederholungsschleife. Sie funktioniert auf die gleiche Weise, aber ohne Zähler (number). Sie kann anstelle vom Block number verwendet werden.

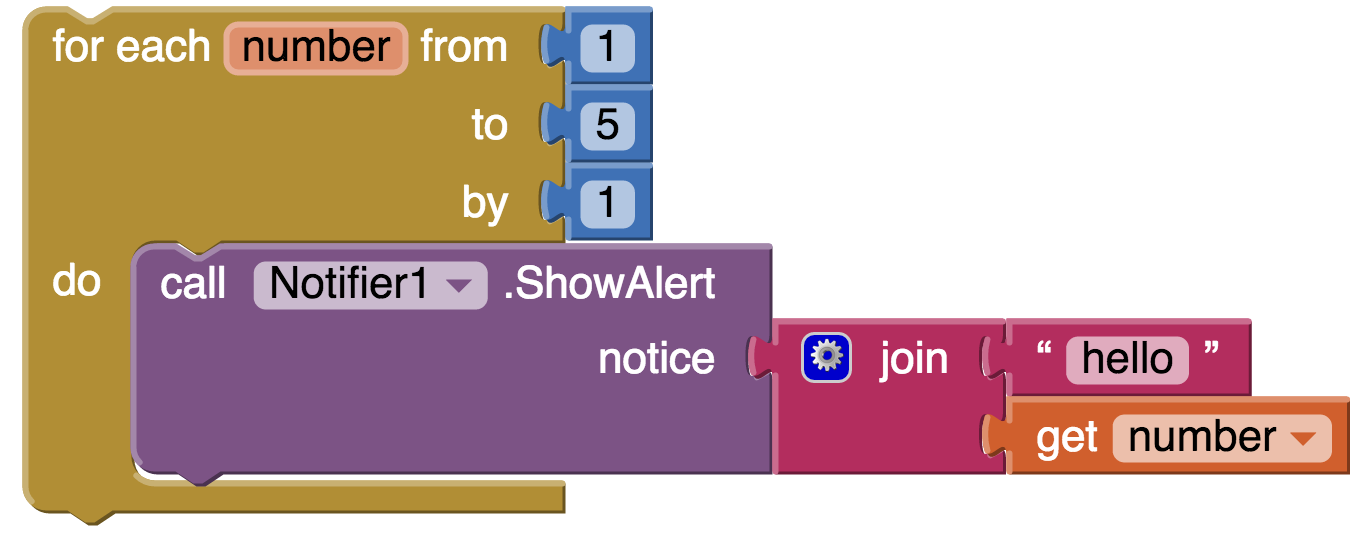
Bislang haben wir nichts an der Zähler-Variable (number) geändert, aber wir haben etwas Code zum „do“-Teil der Schleife hinzugefügt. Jedes Mal, wenn sie diese Schleife durchläuft, wird die App „Hallo“ zu ihrer Nutzerin oder ihrem Nutzer sagen – also wird die Person fünfmal begrüßt. Hier seht ihr, wie die App diese Schleife durchläuft:

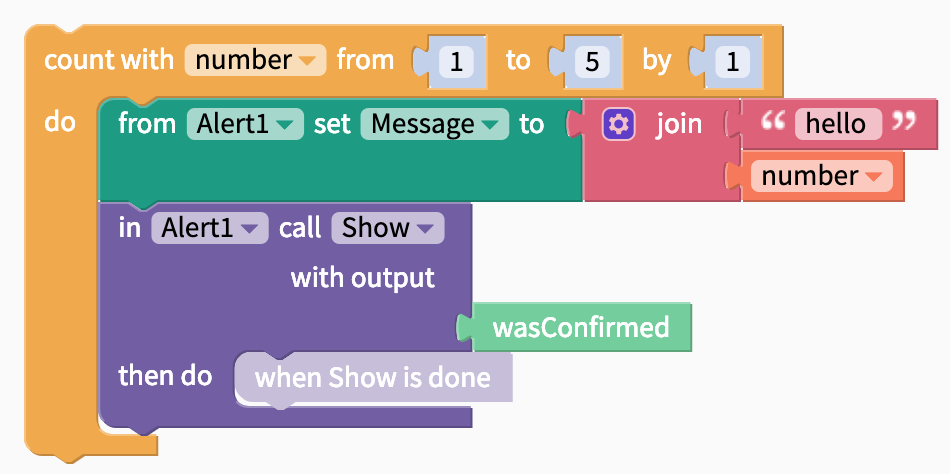
App Inventor

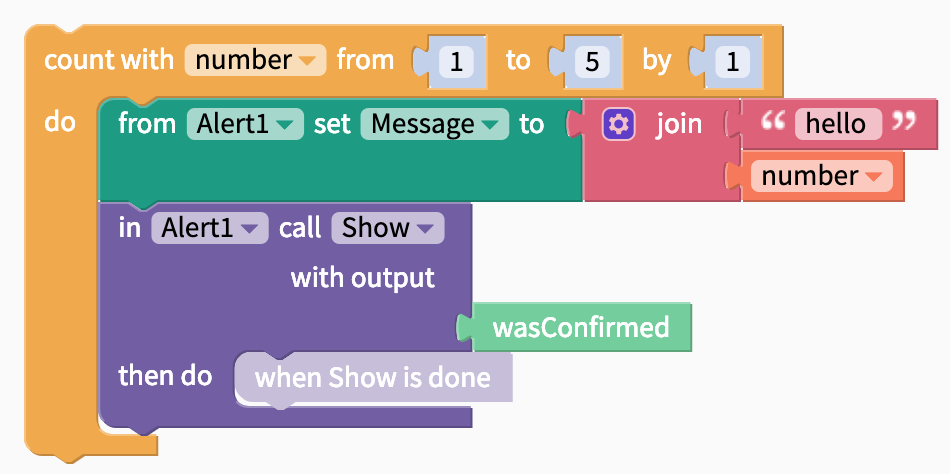
Thunkable

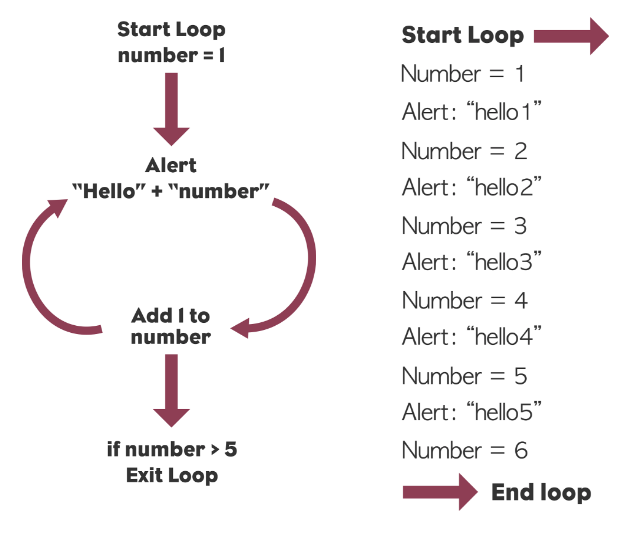
In dieser For-Schleife verwenden wir die Variable number im Code, indem wir sie an das Wort „Hallo“ anhängen. Number erhöht sich jedes Mal um 1, sodass die App bei jedem Durchlauf etwas anderes ausgibt. Hier seht ihr, wie die App diese Schleife jetzt durchläuft:

For Each-Schleifen
Ein weiterer nützlicher Typ von For-Schleifen, den ihr in App Inventor und Thunkable verwenden könnt, sind For Each-Schleifen:
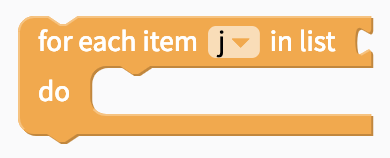
App Inventor

Thunkable

Hier heißt die Zähler-Variable item (Element) und die Schleife ist bereits so eingestellt, dass sie sich um die Anzahl der Elemente in einer Liste wiederholt. Diese Schleifen sind immer dann sehr nützlich, wenn ihr etwas mit einer Liste tun müsst. Nehmen wir an, ihr habt eine Liste mit Zahlen und wollt alle Zahlen addieren und in einer Variablen namens sum (Summe) speichern. Dann würdet ihr dies mit einer For Each-Schleife umsetzen.
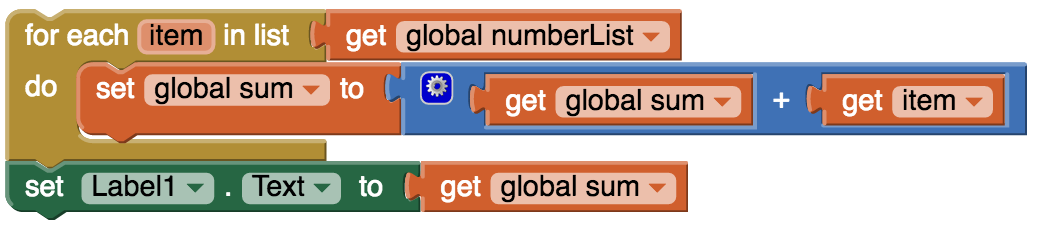
App Inventor


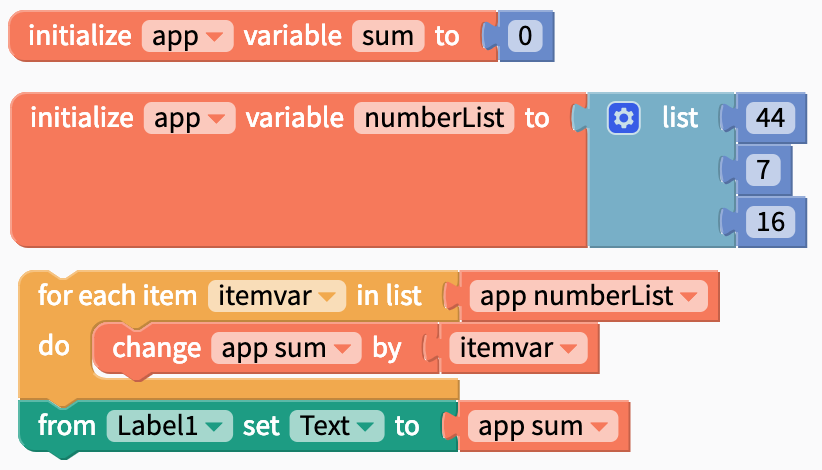
Thunkable

Jedes Mal, wenn die Schleife läuft, wird der Variablen sum ein Element aus numberList hinzugefügt. Die Schleife stoppt automatisch, wenn alle Zahlen in der Liste hinzugefügt wurden. So läuft die Schleife ab:
- Es gibt ein Element auf der Liste, Startschleife.
- Global sum (Globale Summe) = 0 + 44
- Die Elemente sind noch in der Schleife, wiederholen.
- Global sum (Globale Summe) = 44 + 7
- Die Elemente sind noch in der Schleife, wiederholen.
- Global sum (Globale Summe) = 51 + 16
- Es sind keine Elemente mehr vorhanden, Schleife verlassen.
- Text von Label1 auf 67 setzen
Hinweis: Vielleicht habt ihr bemerkt, dass die Zähler-Variablen in diesem Abschnitt den lokalen Variablen, die ihr in Coding-Lektion 5: Variablen kennengelernt habt, sehr ähnlich sind. Genau wie lokale Variablen könnt ihr sie nur innerhalb der Schleife verwenden.
While-Schleifen
While-Schleifen sind Schleifen, die so lange laufen bis eine Bedingung nicht mehr erfüllt ist. Sie werden deshalb While-Schleifen genannt, weil der Code wiederholt wird, während („while“) eine Bedingung noch erfüllt ist. Ihr könnt euch While-Schleifen so vorstellen, dass ihr eurer App sagt: „Solange dies geschieht, wiederhole dies“ oder „Solange sich dies nicht geändert hat, wiederhole dies“.
Hier sind zwei Beispiele zum Nachdenken:
Ihr feiert eine Party und möchtet, dass die Musik so lange spielt, bis alle Gäste gegangen sind. Ihr könntet eure Party als diese Schleife beschreiben:
- While (Gäste auf Party > 0)
- Do: weiter Musik spielen
Was, wenn ihr auch möchtet, dass eure Musik aufhört zu spielen, wenn es später wird als Mitternacht? Ihr könnt While-Schleifen programmieren, um die Schleife basierend auf mehreren Bedingungen mithilfe von Logik zu beenden. Jetzt könnt ihr eure Party als diese Schleife beschreiben:
- While (Gäste auf Party > 0) und (Zeit < Mitternacht)
- Do: weiter Musik spielen
In diesem Fall würde die Musik aufhören, sobald alle die Party verlassen haben oder wenn es nach Mitternacht ist.
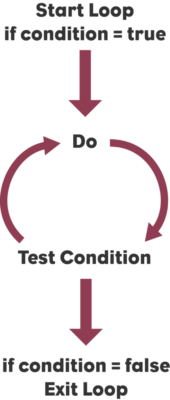
Um eine While-Schleife zu verwenden, müsst ihr eine Bedingung aufstellen, die mit „true“ beginnt. Wenn die Bedingung falsch ist, wird die Schleife nicht ausgeführt. Die Schleife prüft die Bedingung jedes Mal, bevor sie wiederholt wird. So stellt sie sicher, dass die Bedingung immer noch wahr ist.
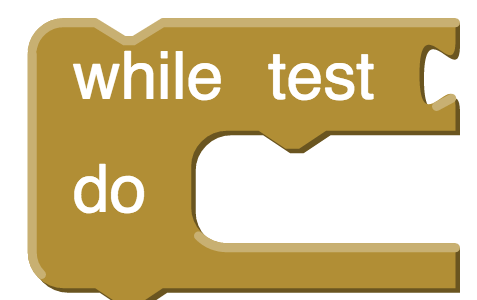
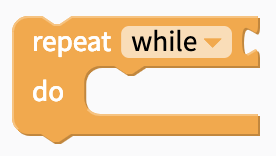
Hier seht ihr, wie While-Schleifen in App Inventor und Thunkable aussehen:

While-Schleife
App Inventor

Thunkable

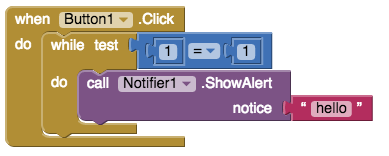
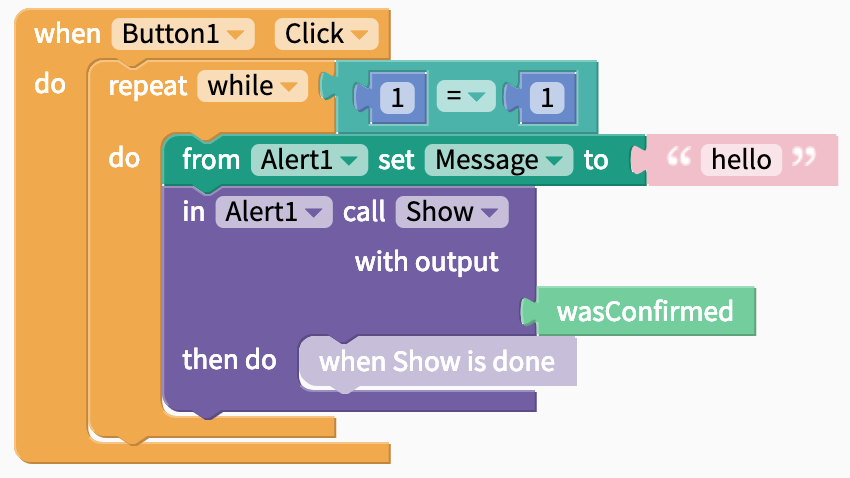
Beachtet: Bei While-Schleifen können Fehler passieren! Wenn ihr eine Bedingung wählt, die niemals falsch sein wird, dann endet eure Schleife niemals. Das nennt man eine Endlosschleife. Hier ist ein Beispiel:
App Inventor

Thunkable

Da 1 immer gleich 1 sein wird, kann diese Bedingung niemals falsch sein. Als wir diesen Code in App Inventor geschrieben und ausgeführt haben, ist unser Handy eingefroren und wir konnten nichts mehr tun. Möglicherweise erhaltet ihr auch eine Meldung, dass die App Inventor Companion App oder die Thunkable App nicht mehr funktioniert. Keine Sorge: wenn ihr programmiert, gehen ständig Dinge kaputt oder hängen sich auf! Startet eure App einfach neu und versucht es noch einmal.
Hinweis: Mobile Apps sind ereignisgesteuert. Das heißt: der Code wird ausgeführt, sobald ein Ereignis stattfindet (z. B. ein Klick oder Swipe mit dem Finger). Das bedeutet, dass Schleifen nicht häufig verwendet werden. Der wahrscheinlichste Schleifenblock, den ihr verwenden werdet, ist der For Each-Block – und das auch nur, wenn ihr in eurer App Listen verwendet.
Aktivität: Wie alt bist du?
Wie oft wart ihr schon auf einer Geburtstagsparty und habt das Lied gehört: „… you are 1, you are 2, you are 3, …“? Falls ihr es noch nicht gehört habt, so hört es sich an:
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenDieses Lied dauert eeeecht lange. Besonders wenn die Person 98 Jahre alt ist, wie die Oma im Video. Wir könnten das viel schneller machen, indem wir Schleifen verwenden. Stellt euch vor, wir könnten eine App erstellen, in der die Person einfach ihr Alter eingibt und die App singt das Lied für sie!
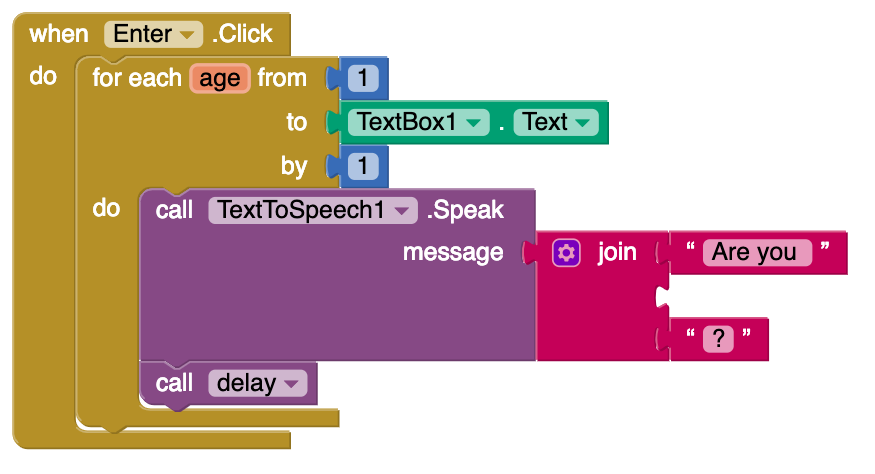
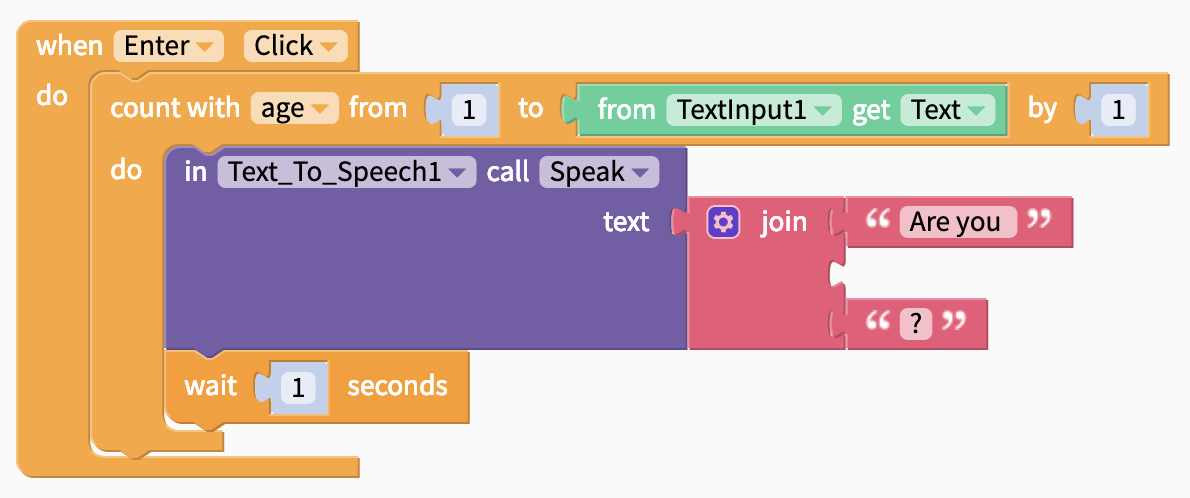
In dieser Aktivität erstellt ihr eine App, die ihr zu Geburtstagsfeiern mitnehmen könnt. Dafür nutzt ihr eine For-Schleife:
App Inventor

Thunkable

Diese For-Schleife zählt von 1 bis zu der Zahl, die Nutzer:innen in das Textfeld eingeben. Jedes Mal, wenn die Schleife läuft, erhöht sich der Zähler um 1. Dieser Code ist fast vollständig. Leider gibt er aber nicht bei jedem Zählvorgang das Alter an. Die Aufgabe lautet: Findet heraus, wie ihr diesen Block dazu bringt, das Alter bei jeder Zählung anzugeben.
| App Inventor | Thunkable |
Ihr könnt Blöcke anfassen, indem ihr mit dem Mauszeiger darüberfahrt: |
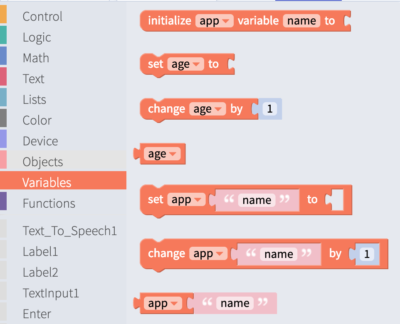
Alter ist eine Variable, die ihr aus der Variablenschublade holen könnt:
|
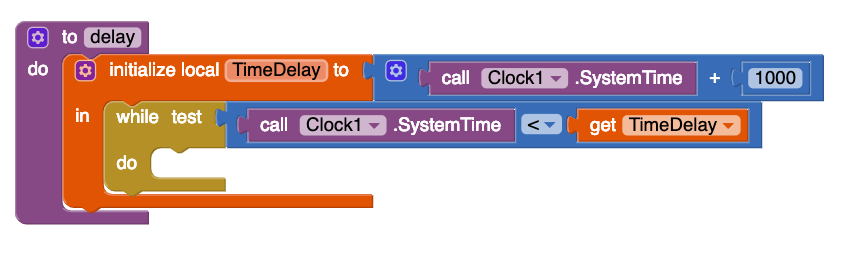
Diese App hat einen Block namens „Verzögerung“ („delay“):

Dieser Block gibt der App Zeit, eine Sache vollständig auszuführen, bevor sie zum nächsten Schritt übergeht. Wenn ihr ihn aus eurer For-Schleife entfernt, werdet ihr feststellen, dass die App nicht mehr funktioniert. Das liegt daran, dass die App sich sehr schnell durch die Schleife bewegt und keine Zeit hat, jedes Alter zu nennen.
Was macht der Delay-Block eigentlich?

Dieser Block ruft einen Vorgang namens delay („Verzögerung“) auf. Ein Vorgang ist ein Code-Block, der einen Namen hat und der es dir erlaubt, ihn an verschiedenen Stellen wiederzuverwenden.
Delay erstellt zuerst eine Variable namens TimeDelay („Zeitverzögerung“). Clock1.SystemTime gibt die aktuelle Zeit in Sekunden an. Wir addieren dann eine Sekunde und erhalten so eine Zeit, die 1 Sekunde in der Zukunft liegt. Das heißt, die Variable TimeDelay liegt 1 Sekunde in der Zukunft.
Als nächstes verwenden wir eine While-Schleife. Die Bedingung in der While-Schleife sagt der App, dass sie nichts tun soll, solange die aktuelle Zeit weniger als eine Sekunde in der Zukunft liegt. Das bleibt für eine Sekunde wahr, danach holt die Uhr auf und die For-Schleife zählt weiter. Diese Schleife lässt die App eine Sekunde warten.

Reflexion
In dieser Lektion habt ihr etwas über For-Schleifen, While-Schleifen und For Each-Schleifen gelernt. Außerdem habt ihr eine App erstellt, die zwei verschiedene Arten von Schleifen verwendet.
- Wie könnt ihr Schleifen in eurer App nutzen?
- Habt ihr Ideen, was für Funktionen eure App haben sollte?
Zusatzmaterial: Hangman–Anleitung
App Inventor – Hangman–Anleitung (für Fortgeschrittene)
Wollt ihr mehr Übung im Umgang mit Schleifen? Dann könnt ihr dieses (englische) Anleitungsvideo von Technovation Alumna Jennifer John ausprobieren.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenTechnovation Challenge
Bewertungskriterien für den internationalen Wettbewerb
Anhand von Kategorien und Kriterien wird die App (oder KI-Erfindung) am Ende der Technovation-Saison von einer Jury bewertet. Wenn ihr in eurer App Schleifen verwendet, könnt ihr für euer Demo-Video Punkte sammeln. Es wird euch helfen, eure App zu verbessern. Hier könnt ihr den Bewertungsbogen einsehen.
Bei Technovation Girls Germany entwickeln Mädchen zwischen 10 und 18 Jahren digitale Lösungen für ökologische und soziale Herausforderungen.








 technovationgirls@dkjs.de
technovationgirls@dkjs.de